Vue.js:2016年度前端框架,数据驱动与组件化利器
5 浏览量
更新于2024-08-28
收藏 611KB PDF 举报
Vue.js,全称为Vue JavaScript,于2016年迅速崛起,成为前端开发领域备受瞩目的框架。作为一款由华人开发者尤雨溪(Evan You)创建的开源项目,Vue.js以其独特的设计理念和易用性赢得了广大程序员的喜爱。相较于Angular.js和React.js,Vue.js被赞誉为融合了两者优点的同时避免了它们的缺点。
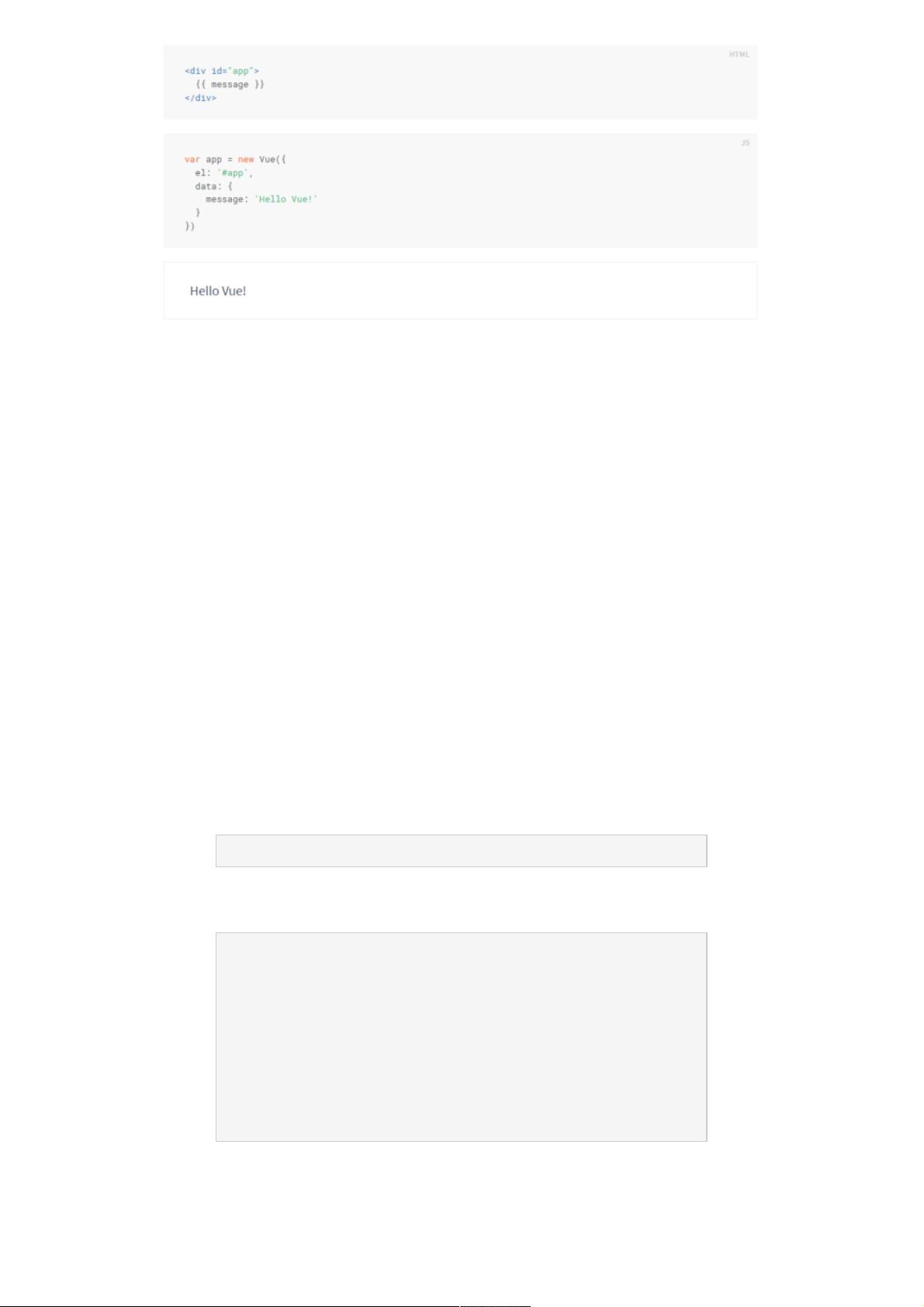
Vue.js的核心理念是模型-视图-视图模型(Model-View-ViewModel,MVVM),它采用数据驱动和组件化开发方式。这种设计使得开发者可以更加专注于数据和业务逻辑,而Vue.js会自动处理界面的更新,提高了开发效率。与Angular.js相比,Vue.js的API更为简洁,学习曲线相对平缓,新手上手更快。
在调试方面,Vue.js提供了一款名为vueDevtools的Chrome插件,方便开发者实时查看组件内部的数据状态和Vuex的状态变量,增强了开发者对于应用运行时状态的掌控。然而,作者建议开发者在初期尽量自己实现UI组件,以提升个人技能和满足特定需求,尽管饿了么的Element UI是一个高效且流行的现成选择。
关于性能对比,Vue.js利用依赖追踪的观察系统和异步更新机制,避免了Angular1中的复杂循环问题,确保了数据变更的高效处理。Vue团队通过实际项目对比证明了Vue的渲染性能优于React,这得益于其轻量级和响应式的特性。
Vue.js凭借其简洁的API、高效的性能以及组件化的优势,成为现代前端开发的热门选择,不仅适合快速开发,还为开发者提供了良好的可维护性和灵活性。随着社区的不断壮大和生态系统的完善,Vue.js在前端开发领域将持续发挥重要作用。
2018-07-24 上传
2022-06-15 上传
2023-04-28 上传
2023-06-07 上传
2023-06-06 上传
2023-06-24 上传
2023-05-11 上传
2024-04-17 上传
weixin_38559727
- 粉丝: 6
- 资源: 924
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析