jQuery EasyUI全方位教程:从入门到精通
下载需积分: 14 | PDF格式 | 1.61MB |
更新于2024-07-25
| 96 浏览量 | 举报
"jQuery EasyUI网络教程,由小易在线于2011年整理,包含219页的图文内容,详细介绍了如何使用jQuery EasyUI框架进行网页开发,包括拖放功能、购物车型拖放、课程表创建、菜单与按钮、边框布局、DataGrid数据格、窗口、Tree及表单的创建与处理等。"
jQuery EasyUI是一个基于jQuery的轻量级框架,用于快速构建用户界面。这个网络教程详细讲解了如何利用jQuery EasyUI的各种组件和功能来提升网页的交互性和美观性。
1. **基本拖放**:教程介绍了如何启用元素的拖放功能,使得用户可以方便地通过鼠标操作移动页面上的元素。
2. **构建购物车型拖放**:这部分内容展示了如何创建类似购物车的拖放效果,允许用户将项目添加到指定区域,常用于模拟实际操作场景。
3. **创建课程表**:教程详细解释了如何利用jQuery EasyUI创建具有日程管理功能的课程表,这对于项目管理或学校课程安排非常有用。
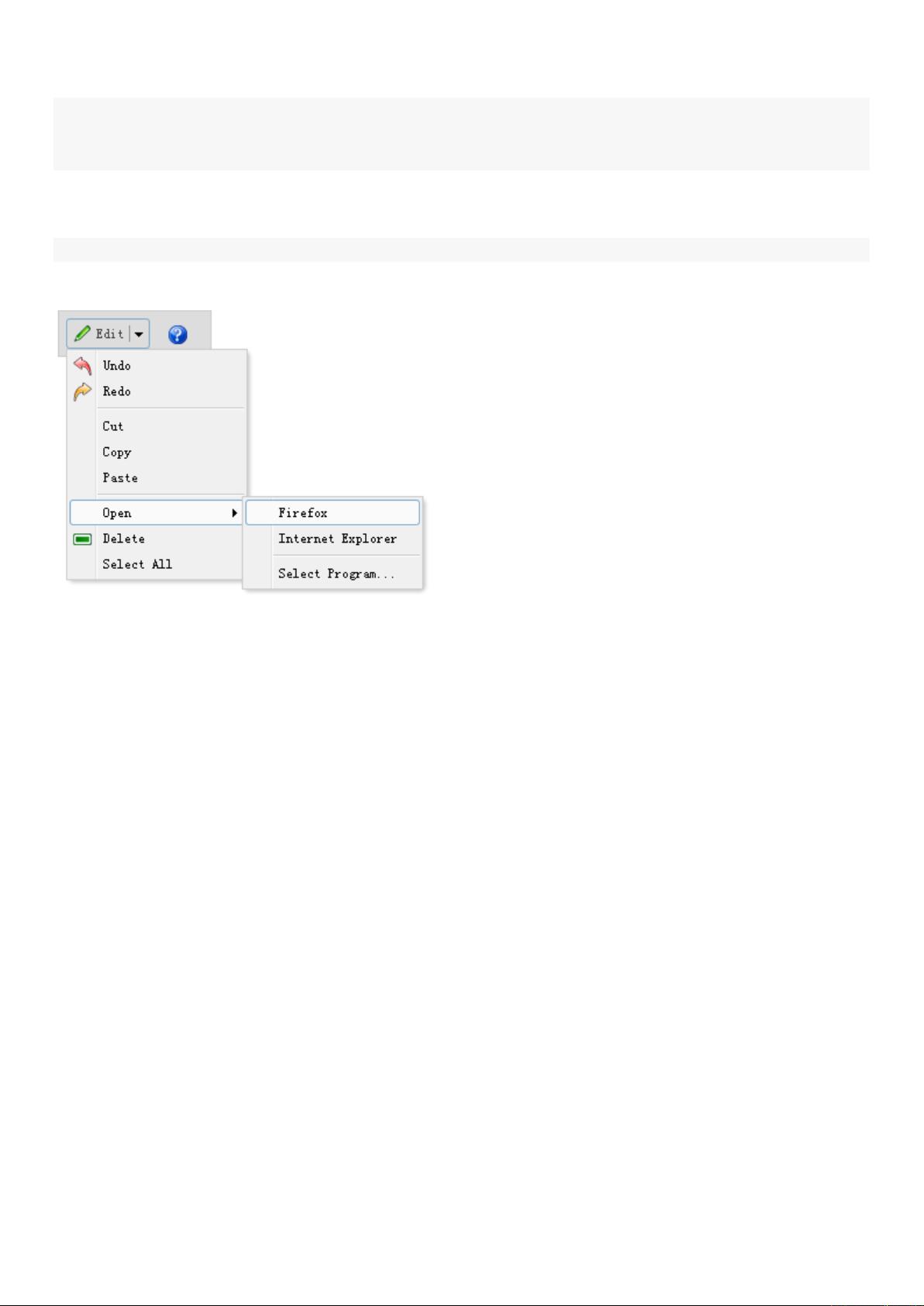
4. **菜单和按钮**:
- **创建简单菜单**:讲解了如何快速创建基本的下拉菜单。
- **创建连接按钮**:介绍如何将按钮与URL关联,点击按钮即跳转至相应页面。
- **建立菜单按钮**:说明了如何组合菜单和按钮,实现单击按钮显示菜单的效果。
- **建立拆分按钮**:展示如何创建具有多个选项的拆分按钮。
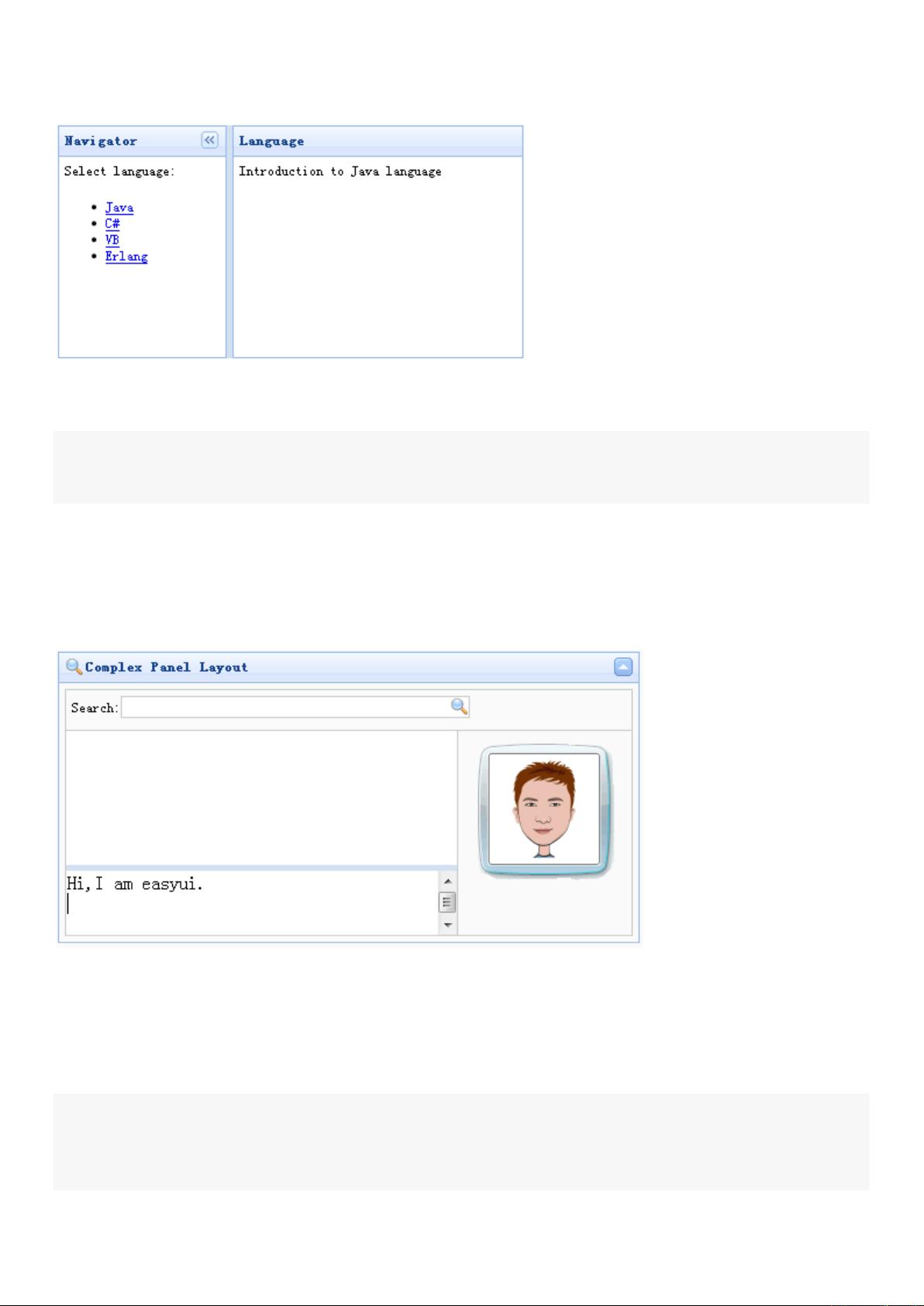
5. **创建边框版面网页**:
- **面板上的复合版面**:指导如何在面板内设置多个区域,实现复杂的布局设计。
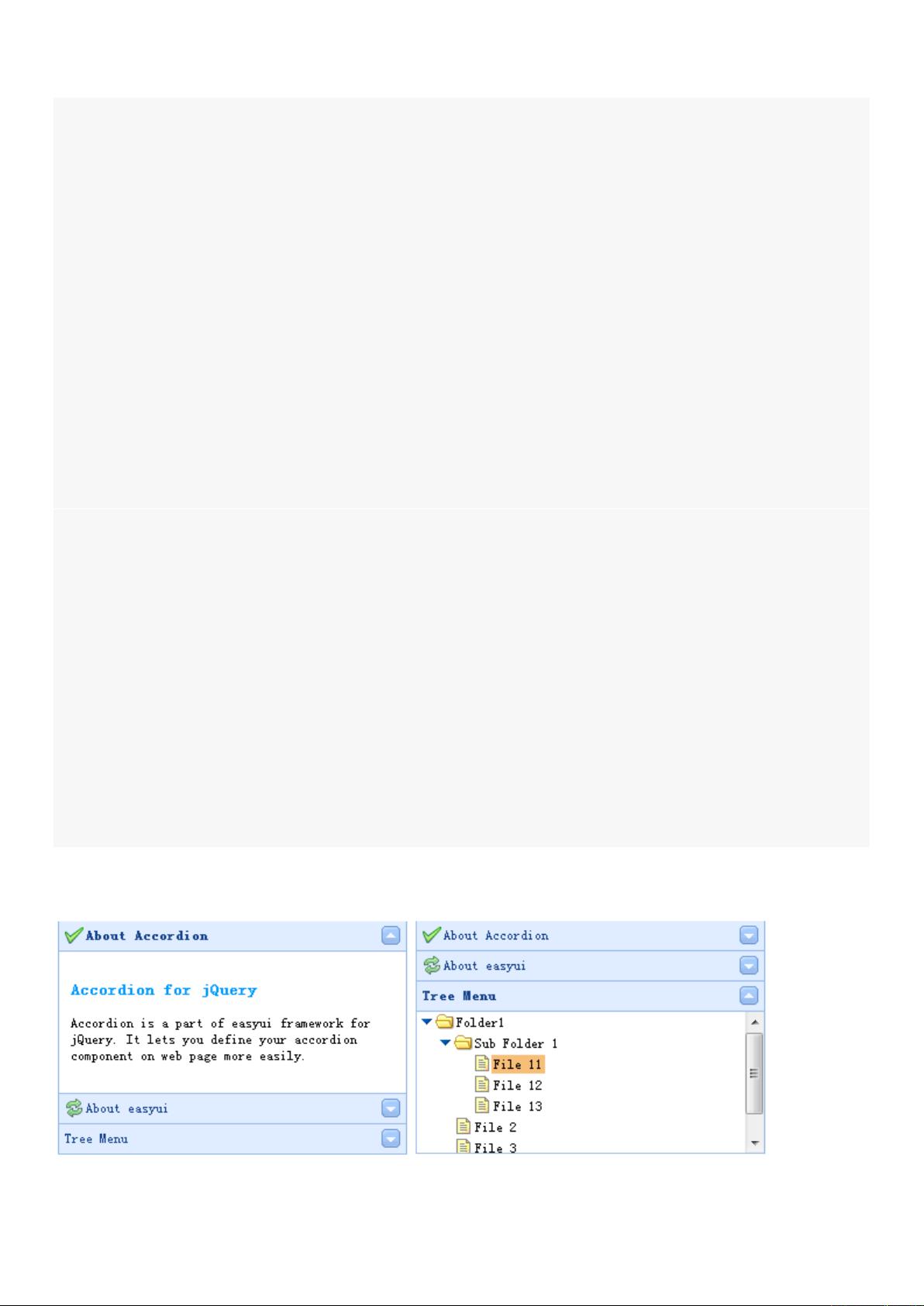
- **建立可折叠版面**:教你怎么创建可展开和收起的版面部分,提高用户界面的灵活性。
- **建立TABS**:涵盖了如何创建多标签的页面,便于切换不同内容。
- **动态添加tabs**:展示了如何在运行时动态添加新的标签页。
- **创建XP式样左面板**:提供了创建具有Windows XP风格左侧导航栏的方法。
6. **DataGrid数据格**:DataGrid是jQuery EasyUI的核心组件之一,教程涵盖以下内容:
- **转换HTML表格到DataGrid**:将静态HTML表格转化为交互式的DataGrid。
- **添加分页**:为DataGrid添加分页功能,提高数据浏览效率。
- **获取选择行**:获取用户在DataGrid中选择的行数据。
- **添加工具栏**:向DataGrid添加自定义工具栏,增强功能。
- **冻结列**:固定特定列,使其在滚动时始终保持可见。
- **动态改变列**:在运行时调整DataGrid的列宽和列数。
- **格式化列**:定制列的显示样式,如数字格式化、日期格式化等。
- **添加排序**:允许用户按列对数据进行排序。
- **复选框**:在DataGrid中添加复选框,实现多选功能。
- **自定义分页**:定制分页样式和行为。
- **编辑功能**:让DataGrid支持单元格编辑,方便数据录入。
- **合并单元格**:在DataGrid中合并多个单元格,以适应复杂的数据展示需求。
7. **窗口**:教程涵盖了窗口组件的使用,包括创建、自定义工具和与其他组件(如布局)的配合。
8. **Tree**:树形视图的创建与操作,包括静态和动态加载,以及添加节点和带复选框的树节点。
9. **表单**:讲解了如何使用jQuery EasyUI处理表单,包括Ajax提交、添加复合字段(如树形字段)和表单验证。
10. **Documentation文档**:最后,教程还提到了基础组件的文档,如EasyLoader、Draggable、Droppable和Resizable等,帮助读者深入理解jQuery EasyUI的底层工作原理和使用方法。
这个jQuery EasyUI网络教程是学习和掌握jQuery EasyUI的宝贵资源,适合前端开发者和网页设计师参考学习,以提升网页开发效率和用户体验。
相关推荐








JDKE
- 粉丝: 0
最新资源
- Java面试必备:Singleton模式解析与实现
- JBoss IDE使用与配置详解
- Struts in Action中文版:构建Web应用的Java框架详解
- JBoss AS4 集群指南:分布式服务与EJB集群详解
- InfoQ出品:深入浅出Struts2在线阅读
- C++与XML深度整合:解析与应用实践
- 深入理解EJB3.0:实例教程与核心技术解析
- JSP初学者教程:语法与内置对象解析
- Google Guice:轻量级IoC容器解析
- 电子稳定程序的汽车动态模型与控制策略研究
- 学习Matlab 7教程:学生版与资源指南
- SQA在中国软件企业的角色与实现策略
- MatlabSimulink在ABS四轮车辆建模与仿真中的应用
- 《C#入门与.NET框架实战》:精通Asp.NET与C#的必备指南
- LoadRunner中文使用手册:企业级负载测试工具详解
- TestDirector 8.0测试管理工具详解