Vue2:掌握组件props单向绑定与自定义双向解决方案
197 浏览量
更新于2024-08-30
收藏 142KB PDF 举报
Vue 2.0组件props双向绑定实现与设计变更
在Vue 2.x版本的更新中,一个显著的变化是移除了组件props的双向绑定功能,这是与Vue 1.x的一个重要区别。在Vue 1.x中,开发者可以使用`props`的`twoWay`和`.sync`修饰符轻松实现父子组件之间的双向数据共享,这使得状态管理相对简单。然而,Vue 2.x的设计者认识到这样可能会导致数据流复杂化和难以理解,因此出于可维护性和性能的考虑,官方决定弃用这种模式。
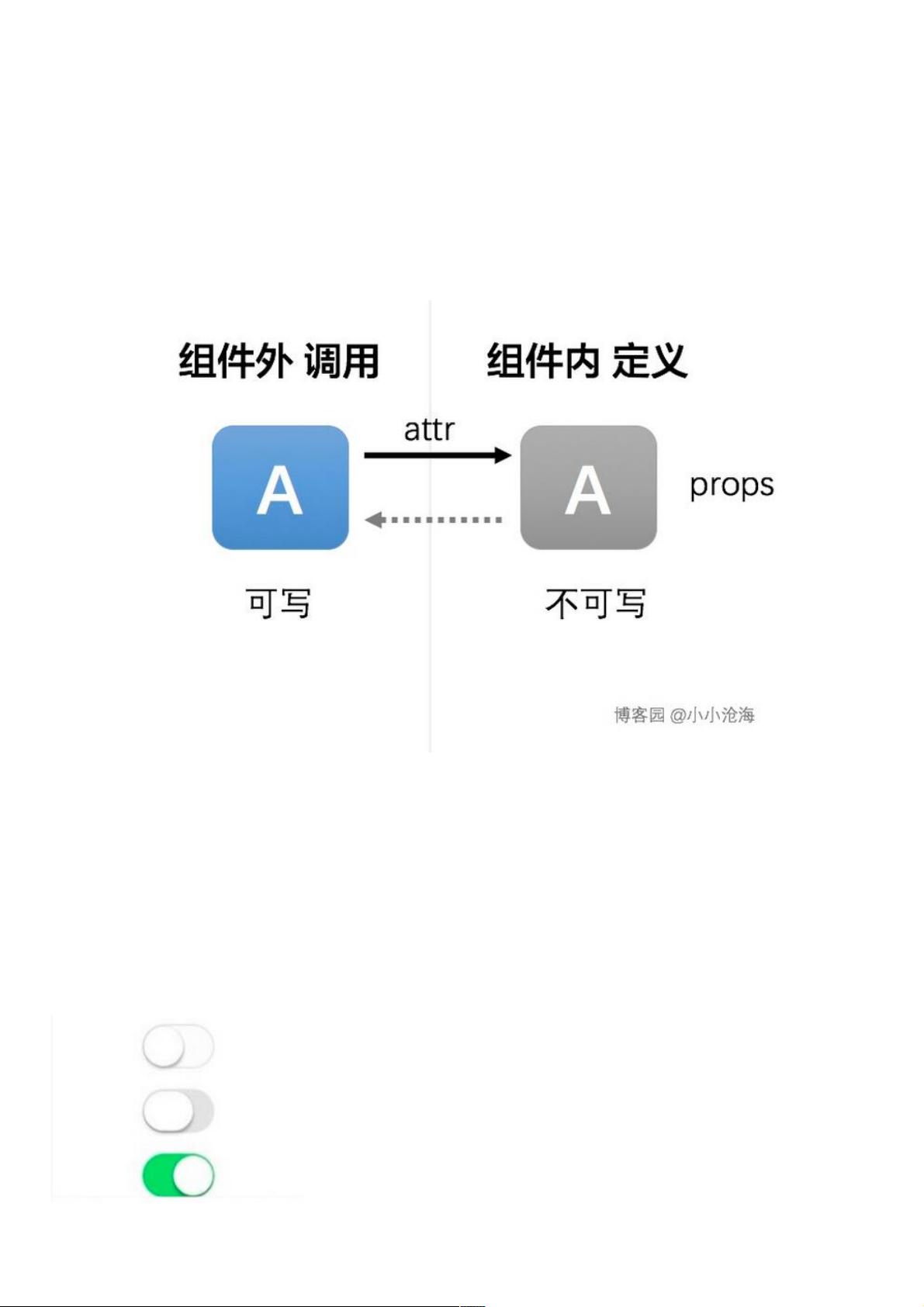
在Vue 2.0中,组件props的通信模式转变为单向数据流。这意味着,父组件可以通过DOM属性(如`<switchbtn :result="result">`)将数据(`result`)传递给子组件`switchbtn`,而子组件只能被动接受这些数据,不能直接修改从父组件接收到的`props`。这种单向绑定有助于确保数据的清晰流向,防止子组件意外修改父组件的状态。
对于需要在子组件内部修改props的需求,例如在开发iOS风格的开关按钮场景,尽管官方推荐的实践是避免子组件直接修改props,但在实际应用中,我们可以通过以下方法来实现这一需求:
1. **事件触发**:
- 在子组件(switchbtn)中,定义一个自定义事件(如`@change`),当用户点击按钮时触发。例如,`<div @click='change'>{{result?'开':'关'}}</div>`。
- 在子组件的方法中,监听这个事件并执行相应的逻辑,如`methods: { change() { this.$emit('change', !this.result); } }`。
2. **父组件控制**:
- 在父组件的事件处理器中,如`<input @click="change">`,定义`change`方法来更新子组件的props,而不是在子组件内部修改。这样可以确保props的修改是由外部驱动的,符合单向数据流原则。
3. **利用Vuex或自定义事件总线**:
- 如果应用规模较大,可以考虑使用状态管理工具如Vuex来统一管理组件间的共享状态,或者创建一个全局的事件总线,用于传递数据变动通知。
总结来说,Vue 2.0通过单向props绑定提升了组件间的可维护性和代码清晰度,但同时也要求开发者在设计时更加注意数据的流动方向。对于需要在子组件内部修改props的情况,通过事件驱动或者状态管理工具进行间接控制是最佳实践。尽管这种改变起初可能带来学习曲线,但长远来看,它有助于构建更健壮和可扩展的前端应用程序。
2020-12-04 上传
2020-10-14 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
2020-08-31 上传
2020-10-20 上传
点击了解资源详情
点击了解资源详情
weixin_38719578
- 粉丝: 6
- 资源: 928
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器