Vue2组件props双向绑定实现方法
98 浏览量
更新于2024-09-04
收藏 146KB PDF 举报
"Vue2实现组件props双向绑定"
在Vue.js框架中,数据绑定是一个核心特性,它使得数据模型与视图之间的交互变得简单。在Vue2中,尽管官方推荐和设计了单向数据流的概念,但有时我们仍需要在组件之间实现props的双向绑定。在Vue1.x版本中,可以通过`.sync`或`v-model`修饰符轻松地完成这个任务,然而在Vue2.x中,这些修饰符不再提供props的双向绑定,而是鼓励开发者采用自定义事件来实现类似的功能。
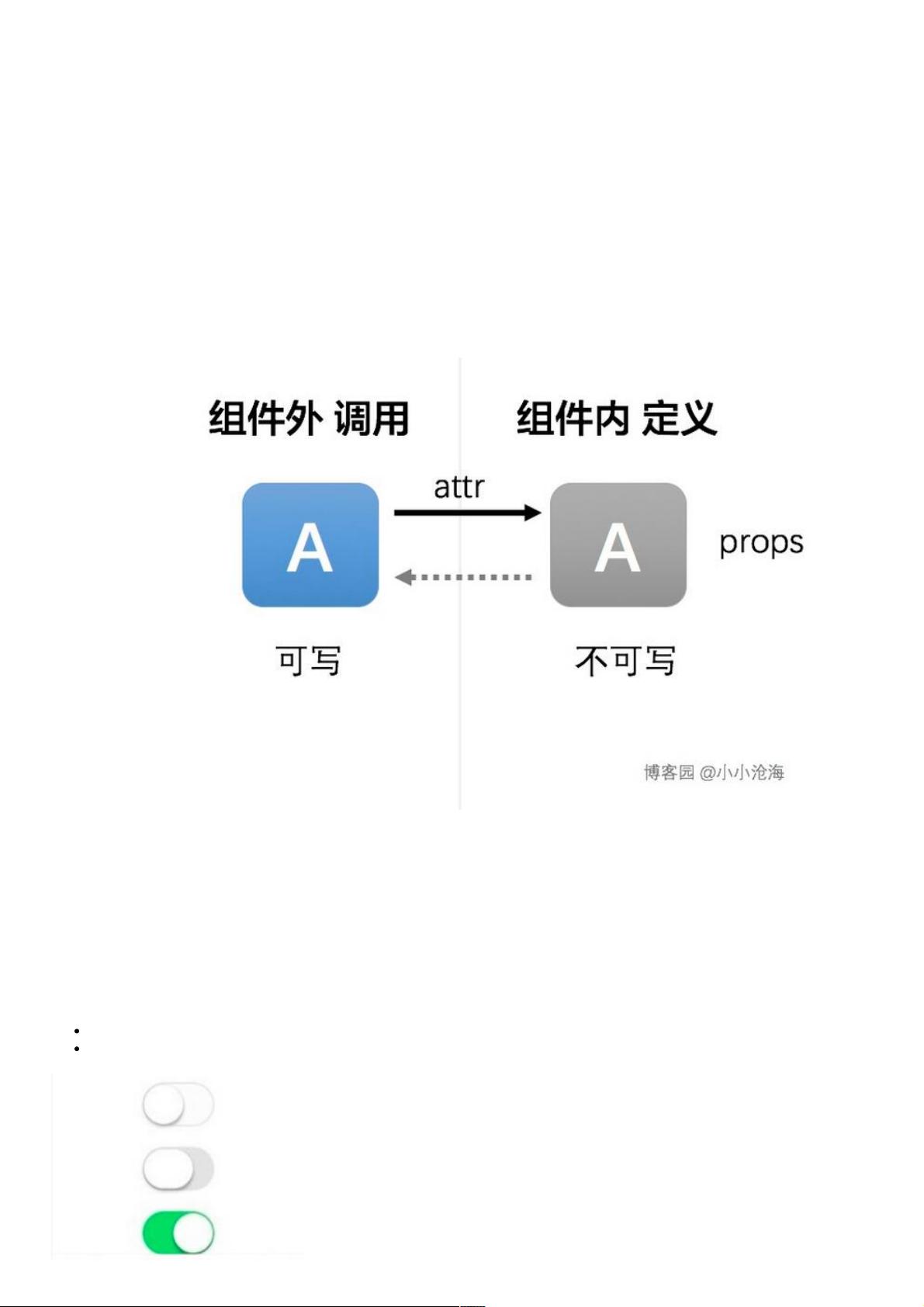
Vue2的组件props通信方式遵循单向数据流的原则,这意味着父组件可以将数据通过props传递给子组件,但子组件不能直接改变这些props的值。这样做是为了保持数据流动的清晰性和可预测性。如果子组件需要更新父组件的状态,它必须通过触发自定义事件来通知父组件进行相应的数据变更。
要实现组件props的双向绑定,我们可以按照以下步骤操作:
1. **子组件接收props**:首先,子组件需要声明一个props,用于接收父组件传递的数据。例如,子组件可以有一个`result` prop。
```javascript
Vue.component("switchbtn", {
template: "<div @click='change'>{{ result ? '开' : '关' }}</div>",
props: ["result"],
methods: {
change() {
this.$emit('update:result', !this.result);
},
},
});
```
2. **子组件触发事件**:在子组件中,当需要更改props的值时,不是直接修改props,而是触发一个自定义事件,如`update:result`,并将新值作为参数传递。
3. **父组件监听事件并响应**:父组件需要监听子组件发出的事件,并根据接收到的新值更新其自身的数据。这通常在父组件的模板中通过`v-on`或`@`监听器完成。
```html
<div id="app">
<!-- 开关组件 -->
<switchbtn :result="result" @update:result="onSwitchChange"></switchbtn>
<!-- 外部控制 -->
<input type="button" value="change" @click="change" />
</div>
```
4. **父组件方法处理**:在父组件的方法中,我们需要定义一个处理子组件事件的方法,如`onSwitchChange`,并在此方法中更新相应的数据。
```javascript
new Vue({
el: "#app",
data: {
result: true // 开关状态数据
},
methods: {
onSwitchChange(newValue) {
this.result = newValue;
},
change() {
// 如果需要从父组件直接改变子组件状态
this.$refs.switchBtn.change();
},
},
});
```
通过这种方式,我们创建了一个简单的模拟双向绑定的效果。当子组件状态改变时,它会通过事件通知父组件,父组件再根据事件传递的值更新自身的数据。同时,父组件也可以通过直接调用子组件的方法来改变子组件的状态。
总结来说,Vue2中实现组件props的双向绑定主要是通过自定义事件和监听来完成的。这种模式确保了数据流动的可控性和清晰性,避免了子组件直接修改父组件状态导致的混乱。虽然比Vue1.x中的`.sync`和`v-model`稍微繁琐一些,但它提供了更大的灵活性和对数据流的明确控制。
2020-12-04 上传
2021-01-19 上传
点击了解资源详情
2020-08-31 上传
2020-10-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-04-22 上传
weixin_38731239
- 粉丝: 5
- 资源: 894
最新资源
- torch_spline_conv-1.2.1-cp37-cp37m-win_amd64whl.zip
- ember-socrata:与Socrata开放数据服务进行交互的适配器和序列化器
- ejb-rmi-test
- poke-rent
- wildberries
- ANNOgesic-1.0.13-py3-none-any.whl.zip
- time-profile:测量功能的执行时间
- ExcelVBA-AutoCompleteList:创建一个像自动完成这样的Google,以从列表中提取数据
- 端午节活动吃豆人游戏源代码
- JAVA获取音频时长jar包依赖.zip
- 印刷行业网站模版
- cnn-asl-recognizer:一种深度学习应用程序,它通过训练3层卷积神经网络以78%的精度识别手语中的数字0到5。 1080个训练样本。 120个测试样品。 64 x 64像素的图像。 基于吴安德(Andrew Ng)在Coursera上的深度学习专业
- SDJ2Z-A2
- mdnote.github.io:Free Online Markdown Note | 开源免费的在线 Markdown 记事本
- moteur-d-inference:这是在我的高等教育框架内开发的一个项目,其中包括使用开发语言 PYTHON 创建推理引擎
- oss-browser-win32-x64.zip