VSCode高效配置React Native开发环境指南
5 浏览量
更新于2024-09-01
收藏 141KB PDF 举报
在本文中,我们将深入探讨如何在VSCode中配置React Native开发环境,以便高效地进行前端原生应用的开发。VSCode是一款深受开发者喜爱的轻量级代码编辑器,因其强大的扩展能力和跨平台支持而备受推崇。对于想要使用VSCode作为React Native开发工具的程序员来说,本文提供了详细的步骤和指导。
首先,我们需要确保VSCode已经安装在电脑上。如果你还没有安装,可以从官方网站下载并按照常规流程进行安装。安装完毕后,我们进入配置阶段:
1. **安装插件**:在VSCode中,插件是增强功能的关键。通过按F1键搜索并输入`extinstall`,然后选择React Native Tools插件进行安装。如果设备上尚未安装React Native CLI,可以通过`npminstall -g react-native-cli`手动安装,或者参考官方文档进行安装。
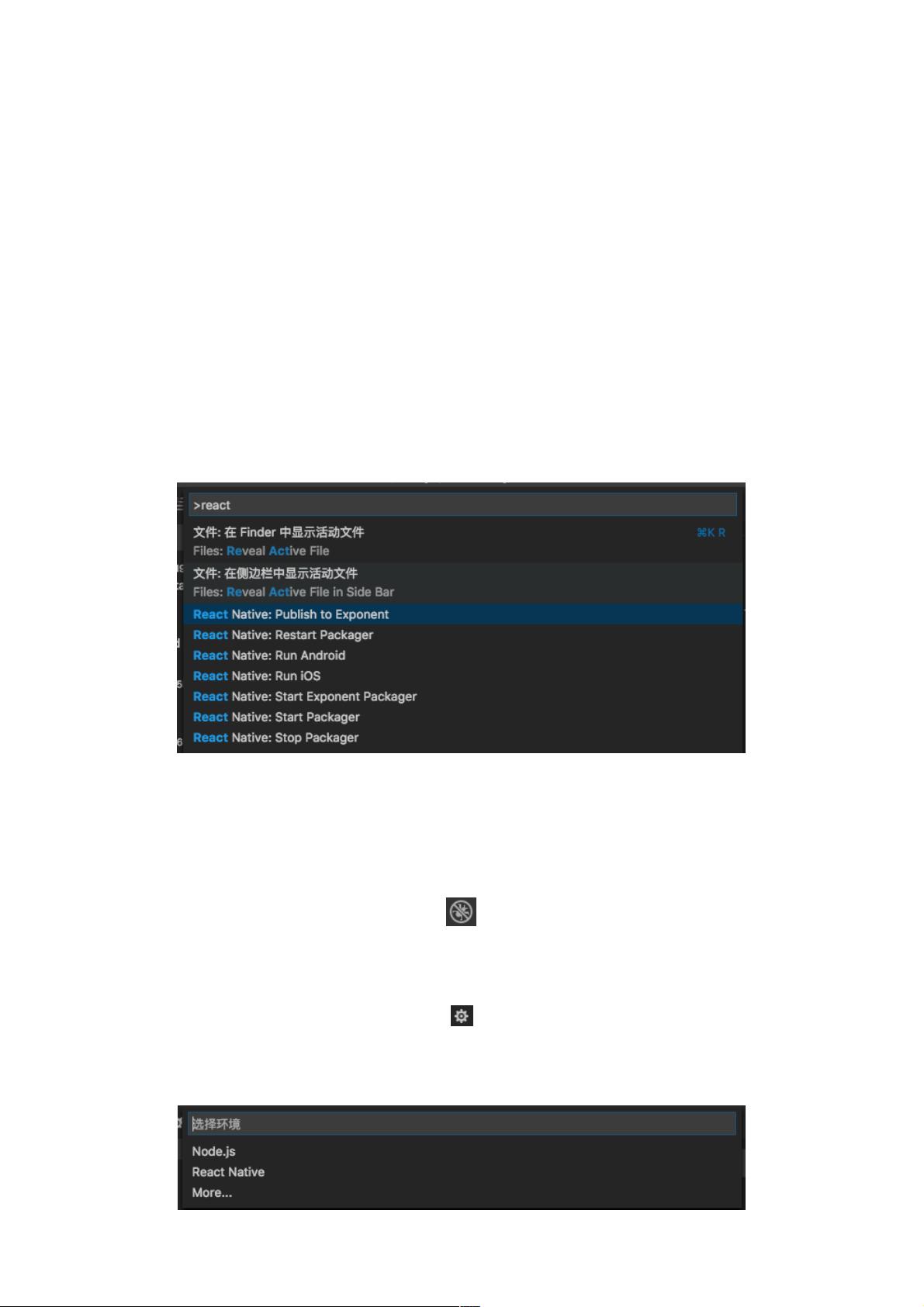
2. **创建React Native项目**:安装好插件后,创建一个新的React Native项目,例如使用命令行工具`react-native init projectName`。然后用VSCode打开这个项目,这时VSCode会自动识别并添加对React Native的支持,如在命令面板中出现与React Native相关的选项。
3. **配置调试环境**:调试是开发过程中必不可少的一部分。VSCode提供了便捷的自动配置功能,只需按`Shift+Cmd+D`或点击相应的图标,系统会自动生成`launch.json`文件。这个文件包含了针对Android和iOS平台的调试配置,如DebugAndroid、DebugiOS等。每个配置项都指定了启动类型、程序路径、目标平台、源码映射和输出目录。
- `launch.json`文件中的配置示例包括:
- DebugAndroid:用于调试安卓应用,指定项目根目录下的`launchReactNative.js`作为启动脚本。
- DebugiOS:用于调试iOS应用,设置了特定的模拟器(如iPhone5s)作为目标,并同样启用源码映射和输出目录。
通过遵循这些步骤,你可以在VSCode中拥有一个完整的React Native开发环境,方便进行代码编写、调试和测试。利用VSCode的智能提示、代码片段和丰富的插件生态系统,可以极大地提升开发效率。同时,这也有助于保持代码组织和管理的一致性,使得React Native项目的维护变得更加容易。
552 浏览量
714 浏览量
1901 浏览量
168 浏览量
991 浏览量
714 浏览量
1573 浏览量
114 浏览量
weixin_38618819
- 粉丝: 4
最新资源
- HaneWin DHCP Server 3.0.34:全面支持DHCP/BOOTP的服务器软件
- 深度解析Spring 3.x企业级开发实战技巧
- Android平台录音上传下载与服务端交互完整教程
- Java教室预约系统:刷卡签到与角色管理
- 张金玉的个人简历网站设计与实现
- jiujie:探索Android项目的基础框架与开发工具
- 提升XP系统性能:4G内存支持插件详解
- 自托管笔记应用Notes:轻松跟踪与搜索笔记
- FPGA与SDRAM交互技术:详解读写操作及代码分享
- 掌握MAC加密算法,保障银行卡交易安全
- 深入理解MyBatis-Plus框架学习指南
- React-MapboxGLJS封装:打造WebGL矢量地图库
- 开源LibppGam库:质子-伽马射线截面函数参数化实现
- Wa的简单画廊应用程序:Wagtail扩展的图片库管理
- 全面支持Win7/Win8的MAC地址修改工具
- 木石百度图片采集器:深度采集与预览功能