VSCode全攻略:配置React Native高效开发环境
86 浏览量
更新于2024-09-01
收藏 134KB PDF 举报
VSCode配置React Native开发环境的方法是开发者高效工作的重要步骤,尤其对于使用React Native框架构建跨平台移动应用的人员来说。以下是对标题和描述中提到的知识点的详细解释:
1. **安装VSCode**:Visual Studio Code (VSCode) 是一个免费的、开源的代码编辑器,由微软开发,支持多种编程语言,包括JavaScript,它是React Native的主要开发语言。在官方网站下载并安装适合你操作系统的版本,确保其是最新的稳定版。
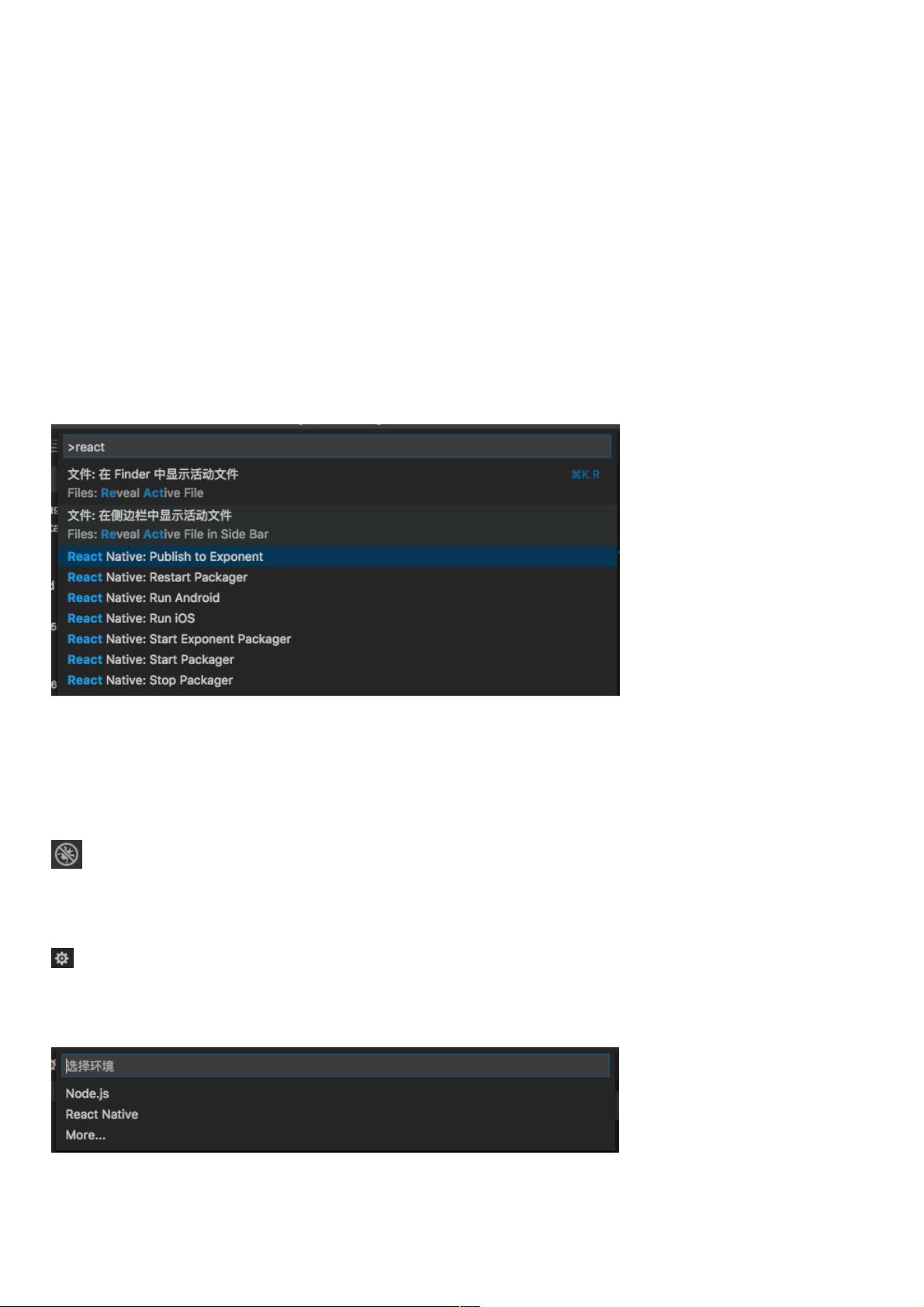
2. **安装插件**:在VSCode中,插件可以极大地增强其功能。要安装React Native Tools插件,首先打开命令面板(通过按F1快捷键),然后输入`ext install react-native`,按回车即可。这个插件提供了React Native项目的创建、运行、调试等功能,使开发者能够直接在VSCode内进行React Native开发。
3. **React Native CLI安装**:假设你已经安装了React Native命令行工具(CLI)。如果没有,需要全局安装它,通过运行`npm install -g react-native-cli`命令。React Native CLI是React Native项目管理和构建的核心工具,它允许你创建新项目、运行模拟器或真机设备、打包应用等。
4. **新建React Native工程**:使用React Native CLI创建一个新的项目,例如:`react-native init MyProject`,这会在当前目录下创建一个名为MyProject的新React Native项目。然后,你可以使用VSCode打开这个项目。
5. **配置调试环境**:
- **自动配置**:在VSCode中,通过按下`Shift + Cmd + D`(在Windows系统中是`Shift + Ctrl + D`)快捷键,或者点击调试图标,选择React Native配置,VSCode将自动为你生成`launch.json`文件,该文件定义了调试配置。
- **launch.json文件**:这是VSCode的调试配置文件,包含了针对不同平台(如Android、iOS)的调试选项。例如,`DebugAndroid`和`DebugiOS`配置分别用于启动Android和iOS模拟器或设备调试。`sourceMaps`选项启用源码映射,使得在VSCode中调试时能直接看到源码而不是编译后的代码。
6. **运行与调试**:配置完成后,可以通过VSCode中的调试选项来启动或附加到React Native应用。例如,选择`DebugAndroid`或`DebugiOS`配置,点击绿色三角形的“启动”按钮,VSCode将启动React Native应用并进入调试模式。
7. **附加到Packager**:`Attach to Packager`配置允许你在React Native打包服务器(packager)运行时附加到它,这对于远程调试或者已经在运行的应用进行调试非常有用。
8. **其他辅助功能**:React Native Tools插件还提供了诸如查看日志、运行测试、格式化代码等其他功能,以提高开发效率。
VSCode结合React Native Tools插件,为React Native开发者提供了一个强大而全面的开发环境,涵盖了从项目创建、代码编写、调试到部署的整个过程。通过熟练掌握这些配置步骤,开发者可以更高效地进行React Native应用的开发。
1363 浏览量
706 浏览量
980 浏览量
980 浏览量
1894 浏览量
165 浏览量
544 浏览量
111 浏览量
235 浏览量
weixin_38687218
- 粉丝: 3
最新资源
- XXL-EXCEL:Java对象与Excel间的快速转换工具
- GNU glibc-libidn-2.5.1软件包功能解析
- 建筑风机水泵控制器的创新设计与应用
- Python实现Julia集可视化教程
- 探索JavaScript中的语言集成查询:LinqBox使用教程
- Android 2D桌球游戏源码分享:良心系列
- noGo: 一款跨平台的SGF棋谱查看与编辑工具
- LabVIEW实现UDP通信演示教程
- 2021年官方发布EasyCAP视频采集卡驱动安装指南
- 建筑物外表面风压测量技术与方法研究
- dtree:二叉树可视化工具源码解析
- GNU glibc-libidn-2.10.1压缩包深入解析
- 利用EasySP简化Android SharedPreferences代码生成
- RGB点阵版贪吃蛇游戏制作教程及源码分享
- Unity3D结合SteamVR实现Vive瞬移功能教程
- Kotlin开发的NotesApp应用设计与实现