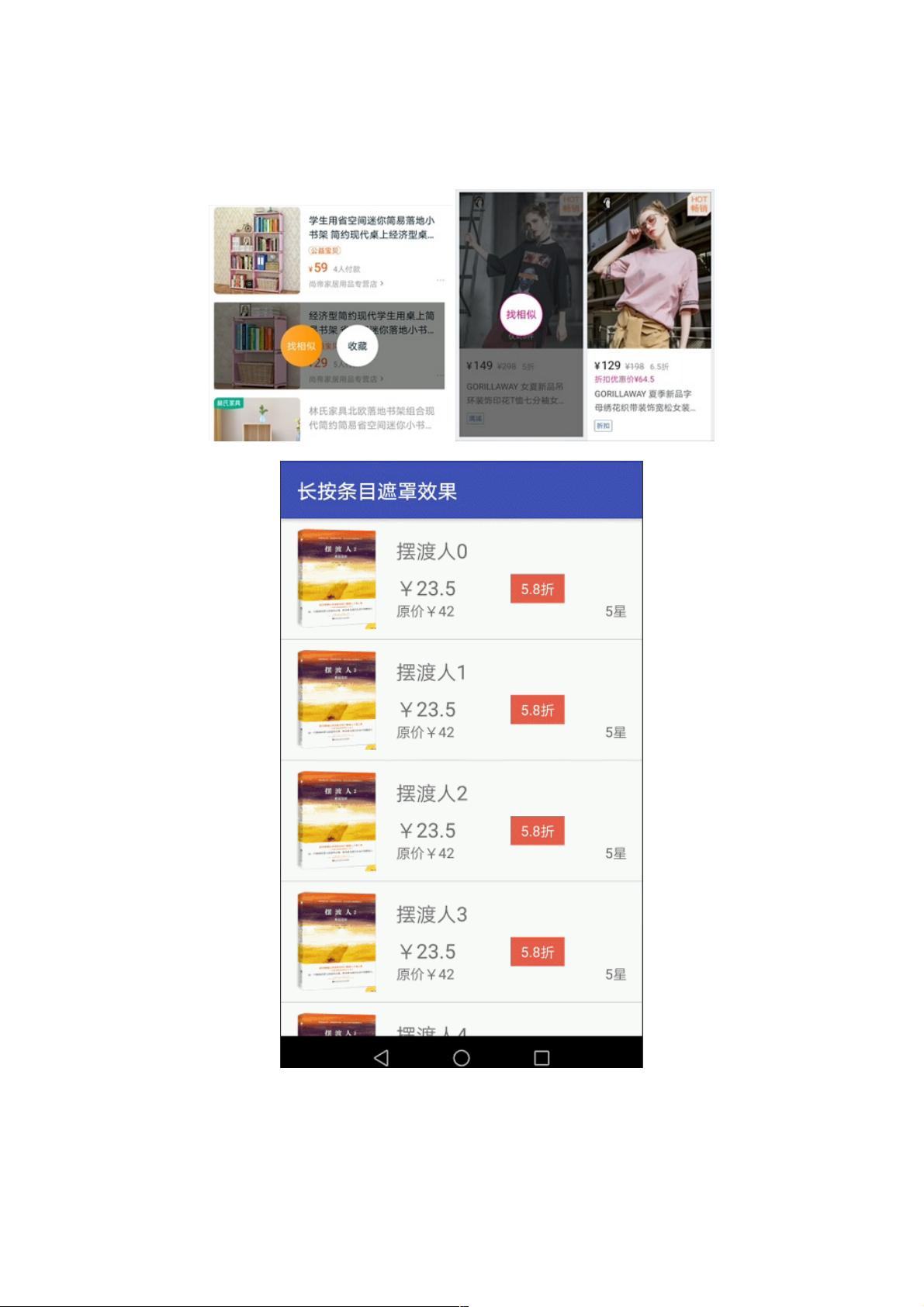
Android实现淘宝商品列表长按遮罩效果
6 浏览量
更新于2024-09-01
收藏 179KB PDF 举报
"Android之淘宝商品列表长按遮罩效果的实现"
在Android开发中,有时候我们需要实现类似淘宝、唯品会等电商应用的商品列表长按后出现遮罩的效果。这个功能能够提供用户一种直观的方式来查看商品的更多选项或操作。本文将详细介绍如何在Android中实现这一效果。
首先,我们要理解这个效果的核心要点:
1. 遮罩效果:当用户长按列表中的某一项时,会在被长按的条目上显示一个半透明的遮罩层,覆盖原有的条目内容。这里我们可以利用`FrameLayout`来实现,因为`FrameLayout`支持子视图的叠加,将遮罩视图作为子视图添加到条目布局的最上方,就能达到遮罩的效果。
2. 状态管理:我们需要记录当前被长按的条目,以便在用户松手、滑动列表或者选择其他条目时,可以正确地移除之前的遮罩并显示新的遮罩。这通常通过监听触摸事件和滚动事件来实现。
3. 动画效果:为了让用户体验更佳,我们还可以在添加或移除遮罩时加入动画。Android提供了`View Animation`和`Property Animation`两种动画机制,可以根据需要选择合适的动画效果。
接下来,我们将逐步实现这个功能:
1. 创建遮罩布局:首先,我们需要定义一个用于显示遮罩的布局。这通常是一个简单的`LinearLayout`或`RelativeLayout`,包含一些按钮或其他交互元素,如“找到相似商品”等。例如,我们可以创建一个名为`ItemMaskLayout`的自定义视图,继承自`LinearLayout`,并在其中填充布局资源。
```java
public class ItemMaskLayout extends LinearLayout {
// 构造函数
public ItemMaskLayout(Context context) {...}
public ItemMaskLayout(Context context, AttributeSet attrs) {...}
public ItemMaskLayout(Context context, AttributeSet attrs, int defStyleAttr) {...}
// 在这里加载遮罩布局资源
LayoutInflater.from(context).inflate(R.layout.layout_product_list_item_mask, this, true);
// 为遮罩布局内的按钮添加点击事件监听
findViewById(R.id.tv_find_same).setOnClickListener(new OnClickListener() {...});
}
```
2. 列表项布局:在列表项的布局文件中,使用`FrameLayout`作为根布局,这样可以在运行时动态添加遮罩布局。
```xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 其他条目内容 -->
</FrameLayout>
```
3. 适配器逻辑:在列表的适配器中,我们需要监听长按事件,并根据事件处理遮罩的显示与隐藏。我们可以重写`AdapterView.OnItemClickListener`和`AdapterView.OnItemLongClickListener`。
```java
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
private View currentLongPressView; // 记录当前长按的视图
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
// 设置长按监听
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
if (currentLongPressView != null) {
// 移除之前的遮罩
currentLongPressView.removeView(currentLongPressView.findViewById(R.id.mask_layout));
}
currentLongPressView = v;
// 添加遮罩布局
ItemMaskLayout mask = new ItemMaskLayout(v.getContext());
v.addView(mask);
// 添加动画效果
mask.startAnimation(AnimationUtils.loadAnimation(v.getContext(), R.anim.fade_in));
return true;
}
});
}
// 其他代码...
}
```
4. 动画效果:为了添加动画效果,你需要在`res/anim`目录下创建相应的动画资源,如`fade_in.xml`(淡入动画)和`fade_out.xml`(淡出动画),然后在代码中加载并应用这些动画。
5. 处理滑动和点击事件:确保在`RecyclerView`或`ListView`中添加滑动和点击事件的监听,以便在用户滑动列表或点击其他条目时,能够及时移除遮罩布局。
以上就是实现Android淘宝商品列表长按遮罩效果的主要步骤。通过这样的实现方式,我们能够在保持列表正常滚动和交互的同时,为用户提供一种便捷的操作方式,增强用户体验。记得在实际开发中根据需求进行调整,例如定制遮罩布局的样式、添加更多的交互元素,以及优化动画效果等。
1840 浏览量
172 浏览量
2021-05-10 上传
点击了解资源详情
290 浏览量
570 浏览量
471 浏览量