Uploadify3.1中文详解:jQuery上传插件设置与使用
"jQuery Uploadify 3.1 是一款强大的前端文件上传插件,提供了丰富的配置选项和事件处理,使得用户能够自定义上传行为。它支持自动上传、自定义按钮样式、文件大小限制以及多种文件类型的选择。此中文详细参考手册涵盖了插件的属性、方法和事件,旨在帮助开发者更好地理解和使用Uploadify3.1。"
在使用jQuery Uploadify 3.1时,了解其配置选项至关重要。以下是一些主要的配置项:
1. `auto`:此选项决定了文件选择后是否立即上传,默认为`true`,意味着一旦用户选择文件,上传将自动开始。
2. `buttonClass`:允许添加额外的CSS类到上传按钮,以自定义样式。
3. `buttonCursor`:设定上传按钮在鼠标悬停时的光标样式,默认为'hand',即手形。
4. `buttonImage`:用于设定按钮的背景图像,若不设置,则按钮无背景图片。
5. `buttonText`:设置按钮上显示的文本,默认为'SELECT FILES',可自定义以适应不同场景需求。
6. `checkExisting`:若设为`true`,Uploadify会检查服务器上是否存在同名文件,通常配合特定的服务器端脚本实现。
7. `debug`:开启调试模式,当设置为`true`时,插件会输出详细的错误信息,方便开发调试。
8. `fileObjName`:定义了服务器端获取上传文件的字段名,如在PHP中,通过`$_FILES['myFile']`来获取。
9. `fileSizeLimit`:设定上传文件的最大尺寸,例如,设置为'100KB'表示限制文件大小不超过100KB。
10. `fileTypeDesc`:对用户展示的文件类型描述,有助于用户了解应选择何种类型文件。
11. `fileTypeExts`:指定支持的文件扩展名,例如只允许上传`.gif`, `.jpg`, `.png`图像,设置该属性为 '*.gif;*.jpg;*.png'。
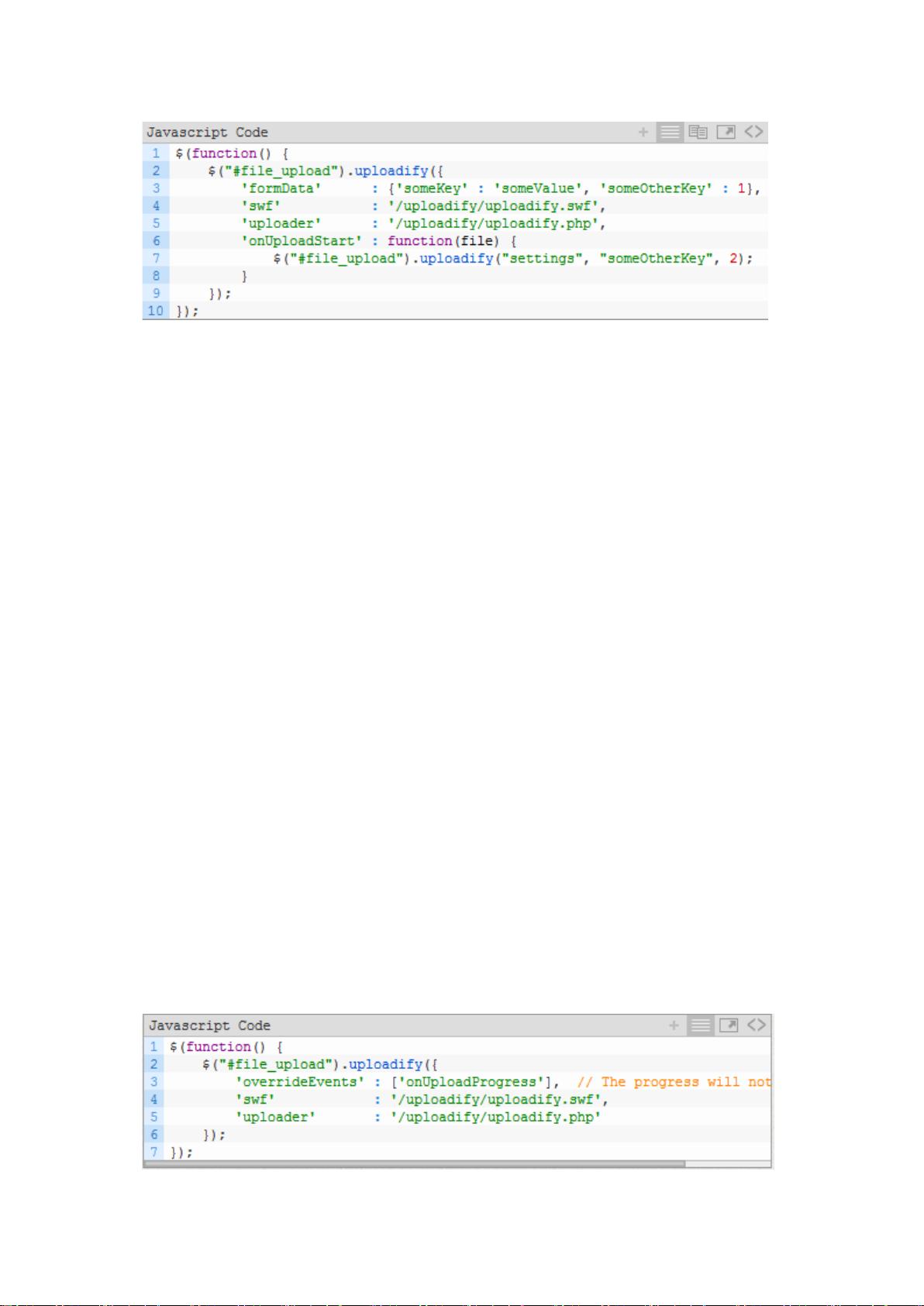
12. `formData`:附加到上传请求的数据,可以是键值对,服务器端可以通过`$_POST`或`$_GET`获取。
13. `height`:设置上传按钮的高度,例如设置为`50`表示按钮高度为50像素。
14. `method`:设定上传请求的HTTP方法,默认为'post',也可以设置为'get'。
15. `multi`:是否启用多文件上传,当设置为`true`时,用户可以一次选择并上传多个文件。
16. `overrideEvents`:允许用户覆盖Uploadify内部定义的某些事件处理,以实现自定义功能。
此外,Uploadify还支持一系列事件,如`onSelect`, `onUploadStart`, `onUploadProgress`, `onUploadSuccess`等,通过监听和响应这些事件,开发者可以定制上传过程中的各种行为,例如在上传开始前动态修改formData,或者在上传成功后执行特定的回调函数。
总结来说,jQuery Uploadify 3.1 提供了强大的功能和高度的灵活性,通过精细的配置和事件处理,可以满足各种复杂的文件上传需求。开发者可以根据项目需求,灵活调整各项配置,以实现符合业务逻辑的文件上传功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
418 浏览量
2016-09-01 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
jackiehome
- 粉丝: 4
- 资源: 24
最新资源
- Bens-Cover-Letter
- 基准:Nanvix的基准
- Java-day-14-SQL-:1. Oracle数据库和Java集成(SQL)
- kuberhealthy:用于将综合检查作为 pod 运行的 Kubernetes 运算符。 与普罗米修斯配合得很好!
- github-actions-ci-templates::check_mark_button:GitHub Actions CI配置的模板存储库
- Professional-README-Generator
- kaOS:TI TM4C123GXL(ARM Cortex-M4F)的混乱操作系统
- 80款高大上的网页PPT自然景色素材.zip
- MBIBnspectable
- 毕业设计&课设-高度可比较的时间序列分析.zip
- webRepo
- ERLAB TIVIBU VisualOn Chrome Plugin-crx插件
- CARRA_rain
- click-through-rate-prediction:using使用Logistic回归和树算法的点击率预测
- CSAPP:我为caspp实验室提供的解决方案
- 一个vue的html5富文本编辑器插件vue-html5-editor-master.zip