CSS3跑马灯效果实现与代码示例
需积分: 40 102 浏览量
更新于2024-08-30
收藏 164KB PDF 举报
本篇文章主要介绍了如何使用CSS3实现文字首尾衔接的跑马灯效果,以满足在移动端展示滚动文本的需求。作者通过一个生动的故事背景引入话题,展示了如何利用HTML和CSS来制作这种动态效果。
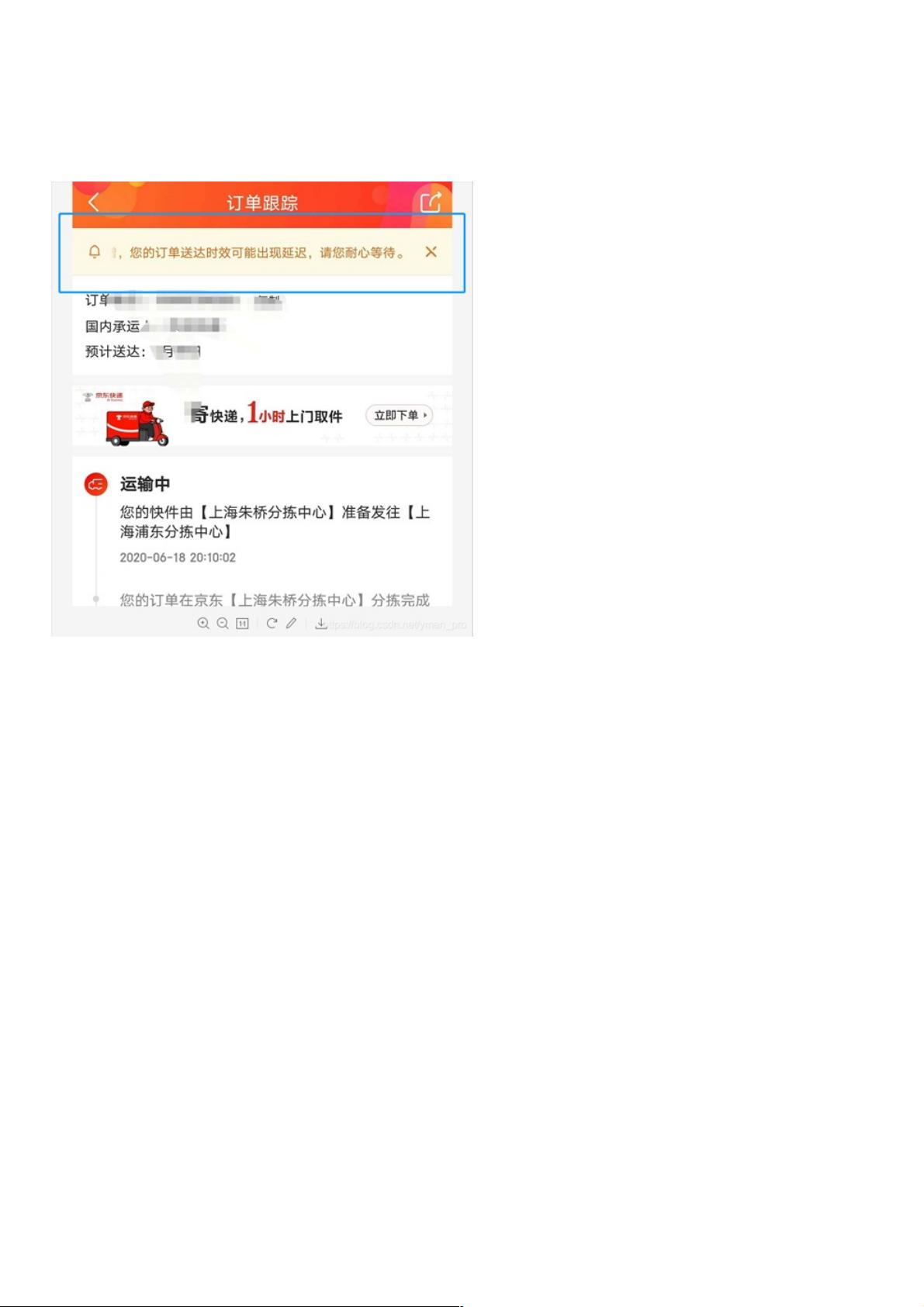
故事中,作者作为电子发烧友,购买手机时被跑马灯效果所吸引,从而引出关于跑马灯实现的教程。首先,我们需要在HTML中构建结构,创建一个包含多个`<span>`标签的`<p>`元素,每个`<span>`代表一段滚动的文字。例如:
```html
<div id="app">
<div class="top">
<p>
<span class="tips">由于大促期间订单量激增,您的订单送达时效可能出现延迟,请您耐心等待~</span>
<span>由于大促期间订单量激增,您的订单送达时效可能出现延迟,请您耐心等待~</span>
</p>
</div>
...其他静态内容...
</div>
```
CSS部分则是关键,通过设置`.tips`类的宽度,以及`.p`元素的`position`, `white-space`, 和 `display`属性,我们可以让文本保持在同一行并实现水平移动。`animation`属性用来定义动画效果,这里采用线性动画`linear`,`animation-name`为`movelinear12`,表示动画名称,`infinite`表示无限次循环。
关键的`@keyframes`规则定义了动画过程中的样式变化,从0%(初始位置)到100%(结束位置),`left`值从34px变为-526px,实现了文字的往返滚动。这样,当第二个`<span>`移动到第一个`<span>`的末尾时,它们会无缝衔接,形成跑马灯的效果。
在移动端,由于屏幕尺寸和交互体验的差异,跑马灯效果可能会更常见,设计师通常会提供span标签中文字的宽度信息,以便计算动画时的移动距离。为了适应不同屏幕大小,建议使用媒体查询(media queries)来调整样式,确保在各种设备上都能得到良好的显示效果。
总结起来,本文详细解释了如何利用CSS3的动画功能,配合HTML结构,制作文字首尾衔接的跑马灯效果,这对于网站开发人员或设计师来说,是一种常见的视觉效果技巧,特别是在移动端页面设计中。
912 浏览量
711 浏览量
761 浏览量
889 浏览量
1133 浏览量
1187 浏览量
2303 浏览量
848 浏览量
664 浏览量
weixin_38517997
- 粉丝: 3
- 资源: 922
最新资源
- 微信小程序-点餐
- ionicStudyWithTabs:带有 ngCordova 的离子模板项目
- note-taker
- XIANDUAN.rar
- 一种基于高通量测序的拷贝数变异检测自动化分析解读及报告系统.rar
- rasaxproject1
- GitHub Open All Notifications-crx插件
- gatsby-remark-component-images:一个Gatsby注释插件,将gatsby-plugin-sharp处理应用于html样式的markdown标签
- 易语言开关音频服务实现开关声音-易语言
- ComposeKmmMoviesApp
- HistogramComponentDemo.7z
- UA GPU-able Search-crx插件
- MYSQL数据库管理器(易语言2005年大赛三等奖)2010-10-27.rar
- native-api-notification-[removed]JavaScript中的本机通知API
- 将超像素作为输入MATLAB代码-laplacianseg:种子图像分割的拉普拉斯坐标
- MyDroid