iOS人机界面准则中文翻译:深度解析苹果设计原则
需积分: 10 18 浏览量
更新于2024-07-23
收藏 16.37MB PDF 举报
“iOS人机界面准则-中文版”
这篇文档是关于iOS人机界面设计的一份中文翻译,源自Apple Inc.发布的《iOS Human Interface Guidelines》(2013-10-22版本)。这份指南提供了苹果对于iOS应用设计的核心原则和最佳实践,旨在帮助开发者和设计师创造出符合用户体验标准的应用。
1. **用户界面设计基础**
- **为iOS7而设计**:强调了针对iOS7的新设计风格和理念,如扁平化设计和透明度。
- **依从内容**:设计应以内容为中心,让用户快速理解和获取信息。
- **清晰呈现**:界面应简洁明了,避免混淆,确保信息易于阅读和理解。
- **纵深传达**:利用视觉层次感来表达空间关系和交互深度。
2. **iOS应用解析**
- **启动和停止**:应用应快速启动并能随时停止,尊重用户的即时需求。
- **布局**:设计需考虑布局的灵活性,适应不同屏幕尺寸和方向。
- **导航**:提供直观的导航结构,使用户能轻松浏览和访问内容。
- **模态情境**:适时使用模态视图来突出关键信息或操作。
- **交互和反馈**:用户应能自然地与界面交互,并得到及时的反馈。
3. **交互和反馈**
- **用户对标准手势了如指掌**:遵循iOS标准手势,如滑动、捏合等,让用户感到熟悉。
- **交互性元素引人触控**:设计应吸引用户进行触控,确保按钮和链接易于识别和点击。
- **反馈增进理解**:通过视觉、听觉反馈确认用户操作,增强用户体验。
- **信息输入轻松容易**:简化输入过程,减少用户输入负担。
- **动画**:使用动画来引导用户,增强视觉效果和情感连接。
4. **品牌化、色彩和字体**
- **品牌化**:保持品牌一致性,同时与iOS环境融合。
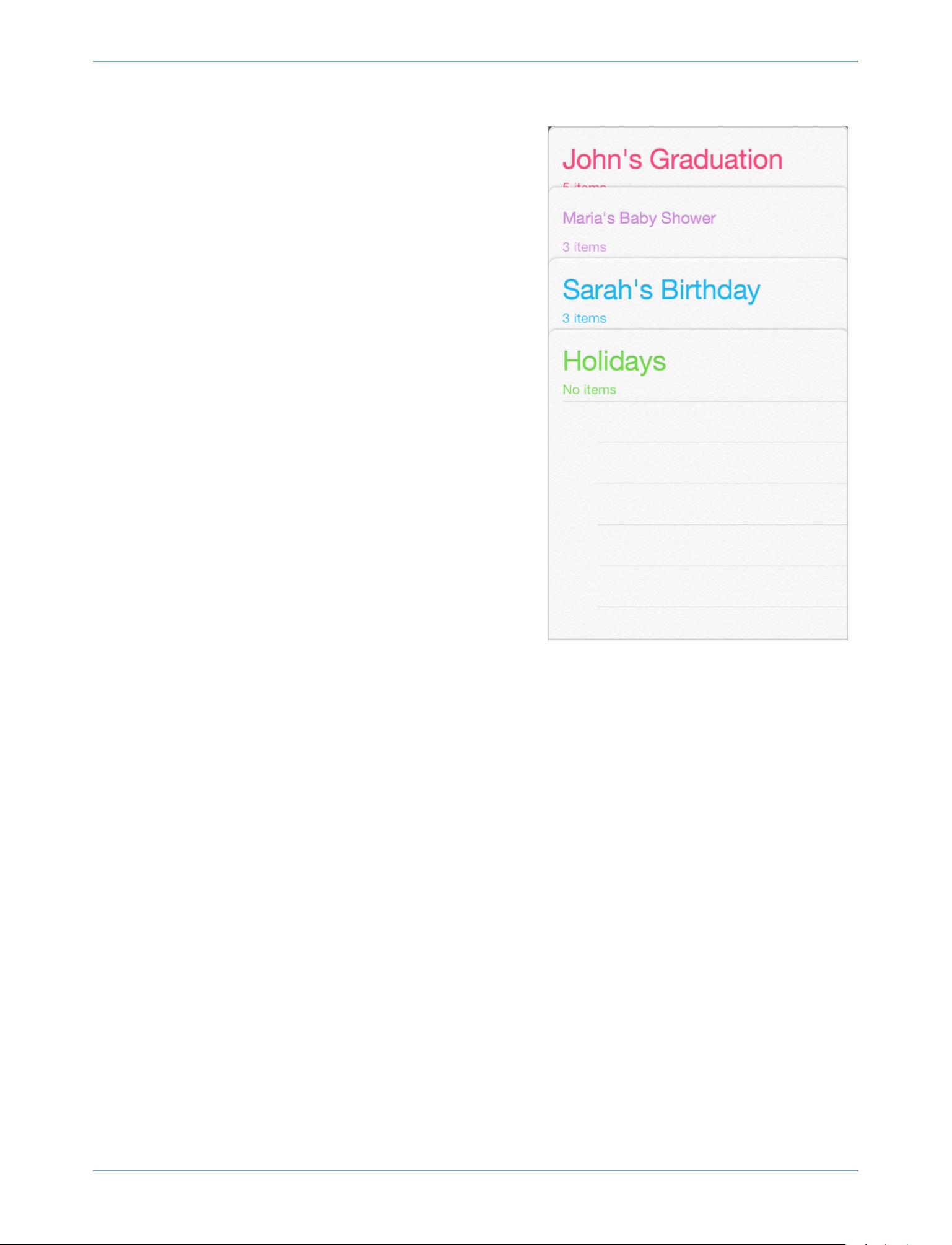
- **色彩和字体**:色彩用于增强沟通,字体应清晰易读,提升可读性和整体视觉体验。
5. **图标和图形**
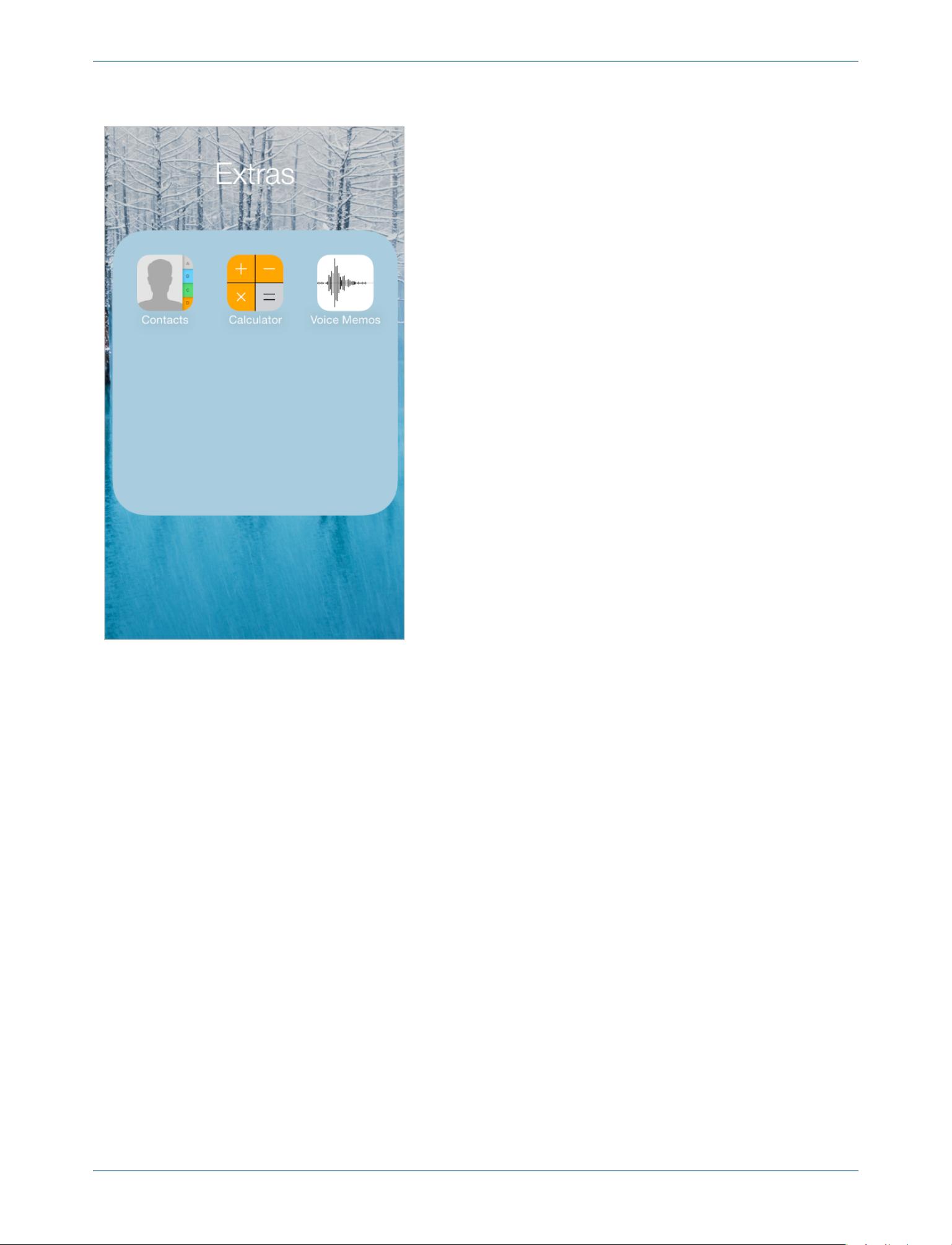
- **应用图标**:图标应简洁、独特,反映应用功能和品牌。
- **条栏图标**:设计应考虑在导航条和工具栏中的表现。
- **图像**:高质量图像可以提升用户体验,应注意分辨率和格式。
6. **术语和措辞**
- 使用用户熟悉的语言,避免行业术语,确保易懂。
7. **与iOS整合**
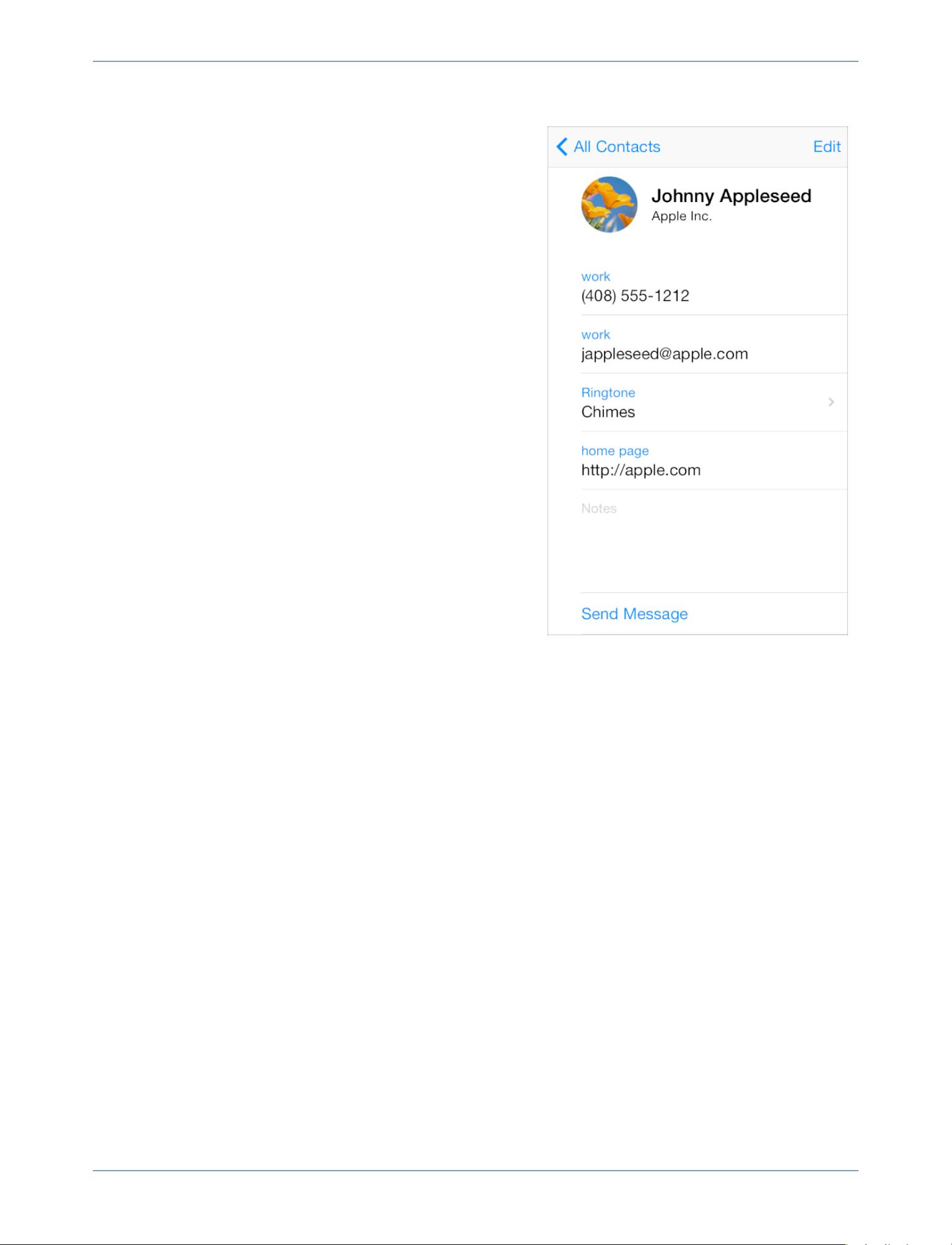
- **正确使用标准UI元素**:遵循苹果的UI规范,确保一致性。
- **响应设备方向变化**:设计应能适应横竖屏切换。
- **弱化文件和文档处理**:简化文件管理,使其更符合移动设备的使用习惯。
- **必要时提供设置方式**:提供适量的设置选项,让用户自定义体验。
- **充分利用iOS技术**:利用iOS特有的功能,如Passbook、多任务处理、路线导航等。
8. **设计策略**
- **设计原则**:包括美学完整性、一致性、直接操控、反馈、隐喻和用户控制。
- **从概念到产品**:提出从定义App、筛选功能、到原型和迭代的设计流程。
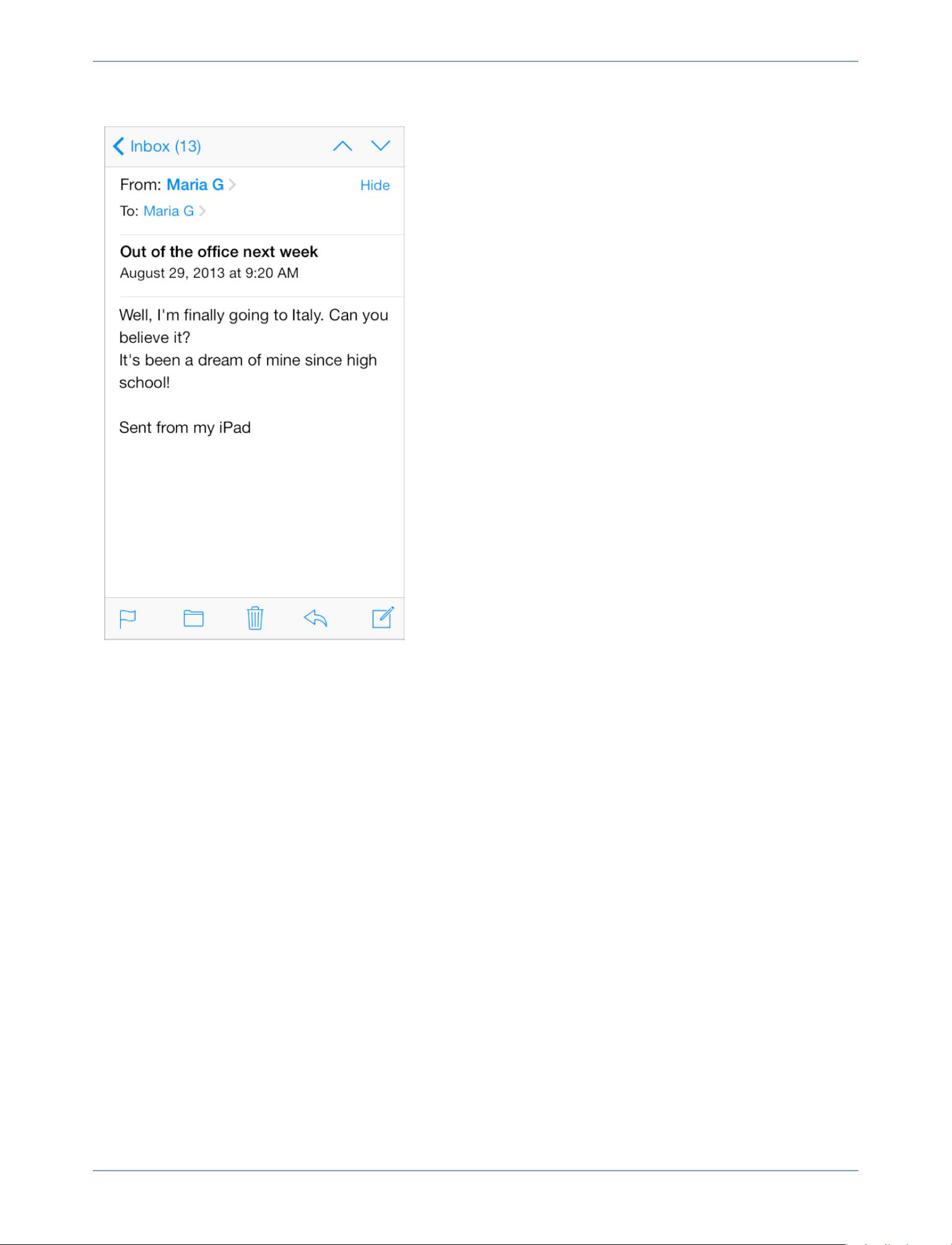
案例研究部分介绍了如何将桌面应用的设计适配到iOS设备,如iPad上的Keynote、iPhone上的邮件应用以及网页内容在iOS上的呈现方式。
这份文档为iOS应用设计提供了全面的指导,涵盖了从设计原则到具体实现的各个层面,帮助开发者和设计师创建出高效、美观且用户友好的iOS应用。
2014-06-04 上传
2014-02-21 上传
2015-05-06 上传
2015-09-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
口水龙君
- 粉丝: 0
- 资源: 10
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录