iOS人机界面准则中文翻译:设计与开发指南
需积分: 10 158 浏览量
更新于2024-07-21
收藏 16.37MB PDF 举报
"《iOS 人机界面准则》中文版是由郎启旭翻译的Apple官方设计文档,旨在为iOS应用的设计和开发提供指导。文档强调了在iOS 7设计中应考虑的重要原则,如依从内容、清晰呈现、纵深传达等,并详细介绍了应用的启动与停止、布局、导航、模态情境、交互与反馈、信息输入、动画、品牌化、色彩与字体、图标和图形、术语和措辞、与iOS的整合等多个方面。此外,文档还提供了设计策略和方法,如如何定义应用程序、为任务量身定制设计以及原型与迭代的过程。文档涵盖了Passbook、多任务处理、路线导航、社交媒体、iCloud和App内购买等iOS特定技术的应用。"
以下是《iOS 人机界面准则》中文版中提到的详细知识点:
1. **用户界面设计基础**:
- 为iOS 7而设计:适应iOS 7的新视觉风格,减少装饰性元素,突出内容本身。
- 依从内容:设计应围绕内容展开,让内容成为界面的核心。
- 清晰呈现:确保文本、图像和界面元素易于理解和阅读。
- 纵深传达:利用阴影和透明度创造出空间感和深度。
2. **应用操作与布局**:
- 启动和停止:应用应快速启动并随时准备停止,以便用户能快速切换任务。
- 布局:界面布局要清晰,易于导航,避免过多层次。
- 导航:设计直观的导航结构,如底部导航栏、侧滑菜单等。
- 模态情境:适时使用模态视图进行临时性的信息展示或操作。
3. **交互与反馈**:
- 用户对标准手势了如指掌:遵循iOS标准手势,如滑动、捏合等,让用户感觉熟悉。
- 交互性元素引人触控:设计元素应鼓励用户触摸,增强触觉反馈。
- 反馈增进理解:通过视觉、听觉反馈告知用户操作结果。
- 信息输入轻松容易:简化输入流程,提供自动补全和预测功能。
4. **视觉设计**:
- 动画:利用动画增强用户体验,传达状态变化或引导用户。
- 品牌化:保持品牌一致性,同时适应iOS的设计语言。
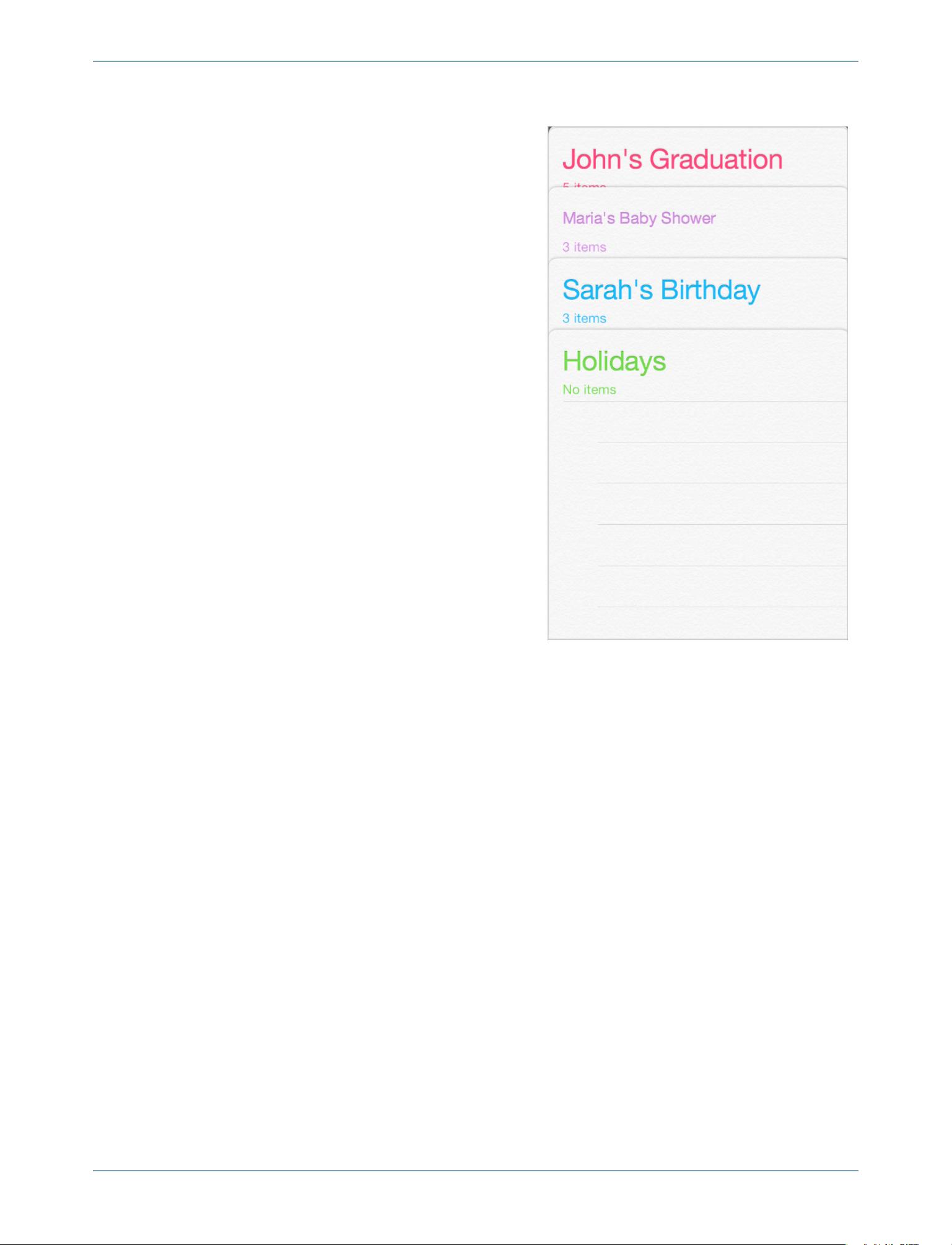
- 色彩和字体:选择能有效传达信息的色彩,确保文本清晰可读。
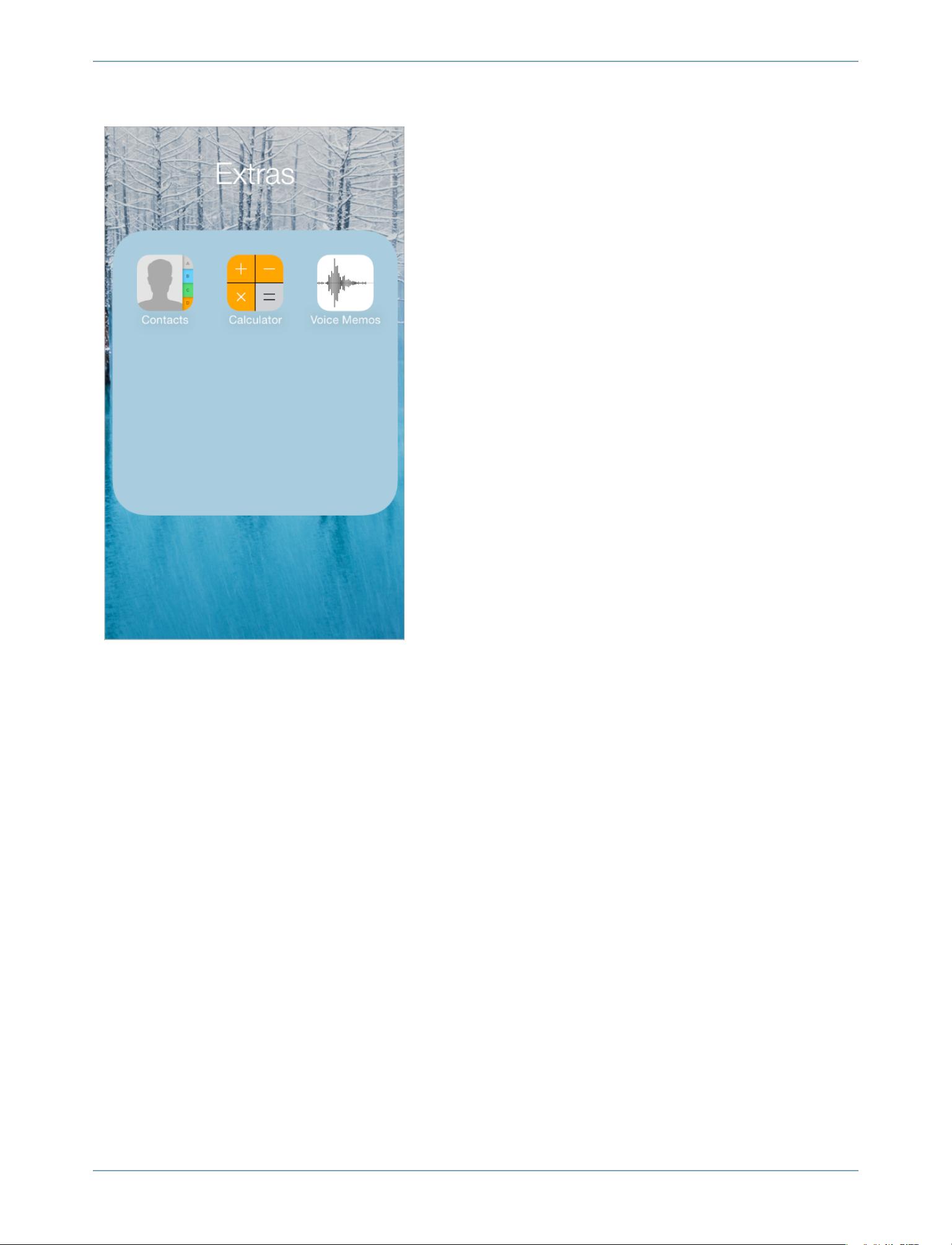
- 图标和图形:设计简洁明了的图标,适应不同尺寸的屏幕。
5. **语言与术语**:
- 术语和措辞:使用用户友好的语言,避免行业术语,保持一致性。
6. **与iOS的整合**:
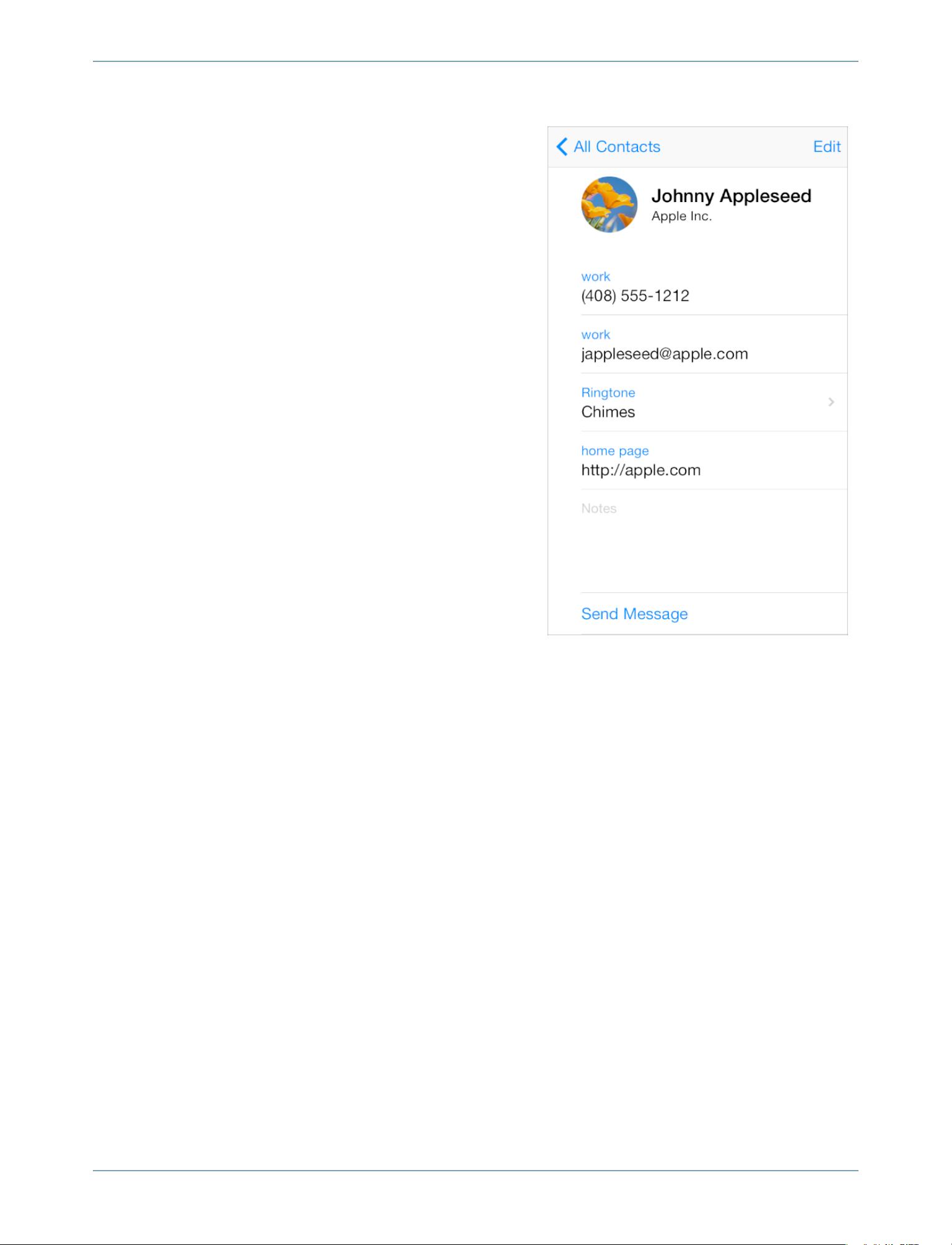
- 正确使用标准UI元素:遵循iOS系统提供的界面元素,如开关、按钮等。
- 响应设备方向变化:设计应适应横竖屏切换。
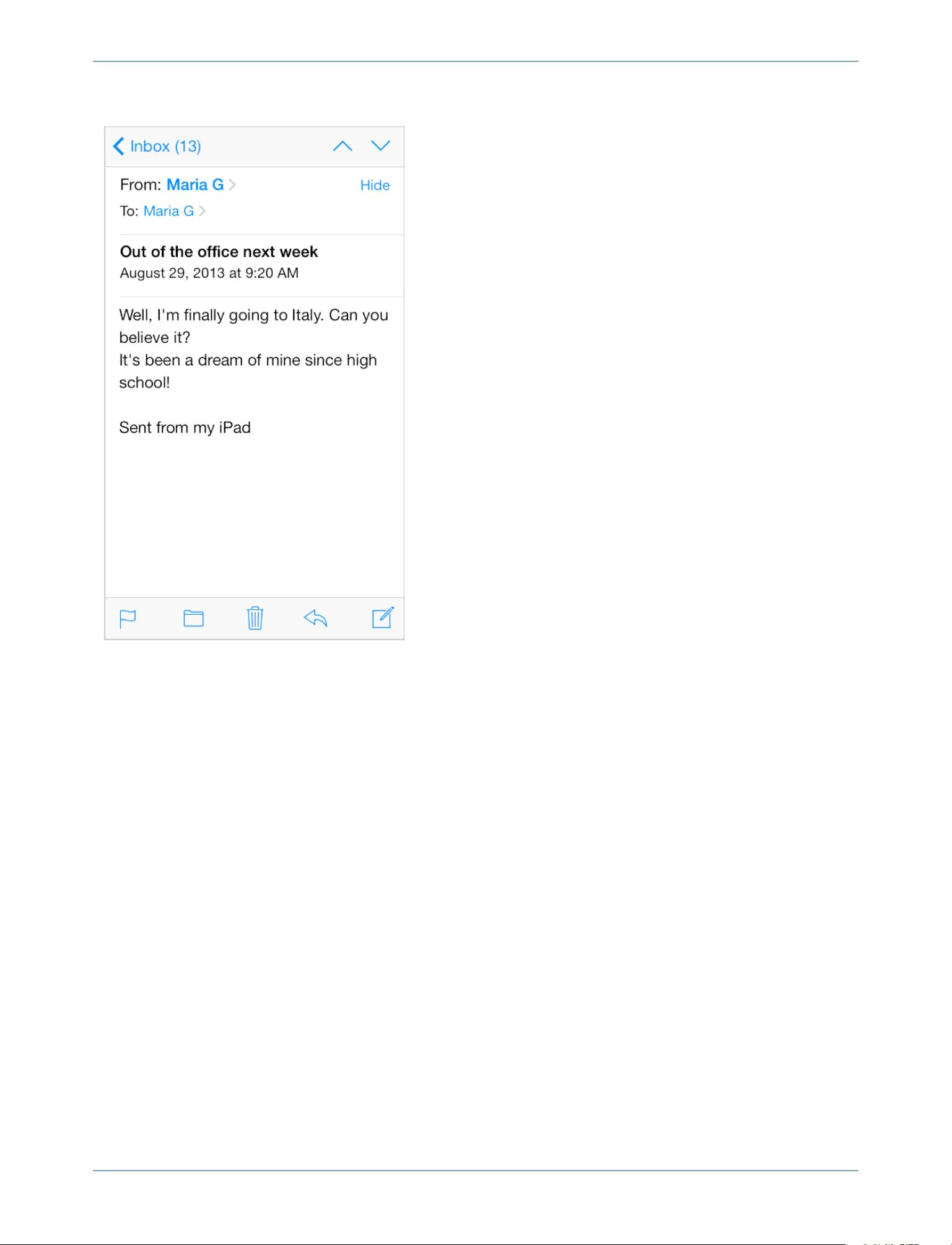
- 弱化文件和文档处理:尽可能简化文件管理,让用户专注于应用核心功能。
- 提供设置方式:必要时提供个性化设置选项。
- 充分利用iOS技术:如Passbook、多任务处理、iCloud等。
7. **设计策略**:
- 设计原则:美学完整性、一致性、直接操控、反馈、隐喻、用户控制。
- 从概念到产品:定义应用的目标用户、功能点,通过迭代改进设计。
8. **iOS技术应用**:
- Passbook:集成电子票务和优惠券管理功能。
- 多任务处理:支持后台运行和快速切换应用。
- 路线导航:整合地图服务,提供精确的导航指引。
- 社交媒体:集成社交网络分享功能。
- iCloud:利用云存储同步用户数据。
- App内购买:实现应用内的付费内容和服务。
这些准则不仅适用于应用开发者,也对设计师具有重要的参考价值,帮助他们创建出符合用户期望、直观易用的iOS应用。
2014-06-04 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-09-16 上传
chhhux
- 粉丝: 0
- 资源: 3
最新资源
- 如何成为优秀的软件人才
- 计算机二级-C上机百题
- SQL常用语句!初学者必看!
- uc系列安装说明ucenter dicuz uchome phpcms
- 这是一段qtp脚本代码
- 林锐 高质量C编程指南
- windows2003系统集群的安装与验证.doc
- 操作系统最经典三张纸.pdf
- ANSI-ISO C++ Professional Programmer's Handbook
- QR文本内容QR文本内容
- rman实践指南 for oracle
- MyEclipse 6 Java EE 开发中文手册.pdf
- RHEL3上ORACLE9I备份与迁移
- lex&yacc简明教程
- oracle10g for as4 install
- TCP/IP Fundamentals for Microsoft Windows