Firebug入门教程:网页开发者必备工具
下载需积分: 9 | DOC格式 | 2.05MB |
更新于2024-07-31
| 32 浏览量 | 举报
"FireBug 入门指南"
Firebug 是一款强大的网页开发和调试工具,专为 Firefox 浏览器设计。它提供了丰富的功能,包括HTML、CSS、JavaScript的实时编辑和调试,以及DOM操作、网络性能分析和AJAX交互的追踪。本指南将概述Firebug的基本使用方法,帮助初学者快速掌握这款工具。
一、安装Firebug
Firebug的安装十分简单,只需在Firefox浏览器中访问其官方下载页面,点击下载按钮进行安装。安装完成后,重启Firefox即可使用。保持Firebug的最新版本,可以定期通过浏览器的“工具”菜单,选择“附加组件”并查找更新。
二、打开和关闭Firebug
Firebug的开启与关闭可通过快捷键F12或点击浏览器状态栏的绿色图标实现。若要以独立窗口显示,可点击Firebug窗口右上角的红色箭头图标或使用Ctrl+F12/⌘+F12快捷键。
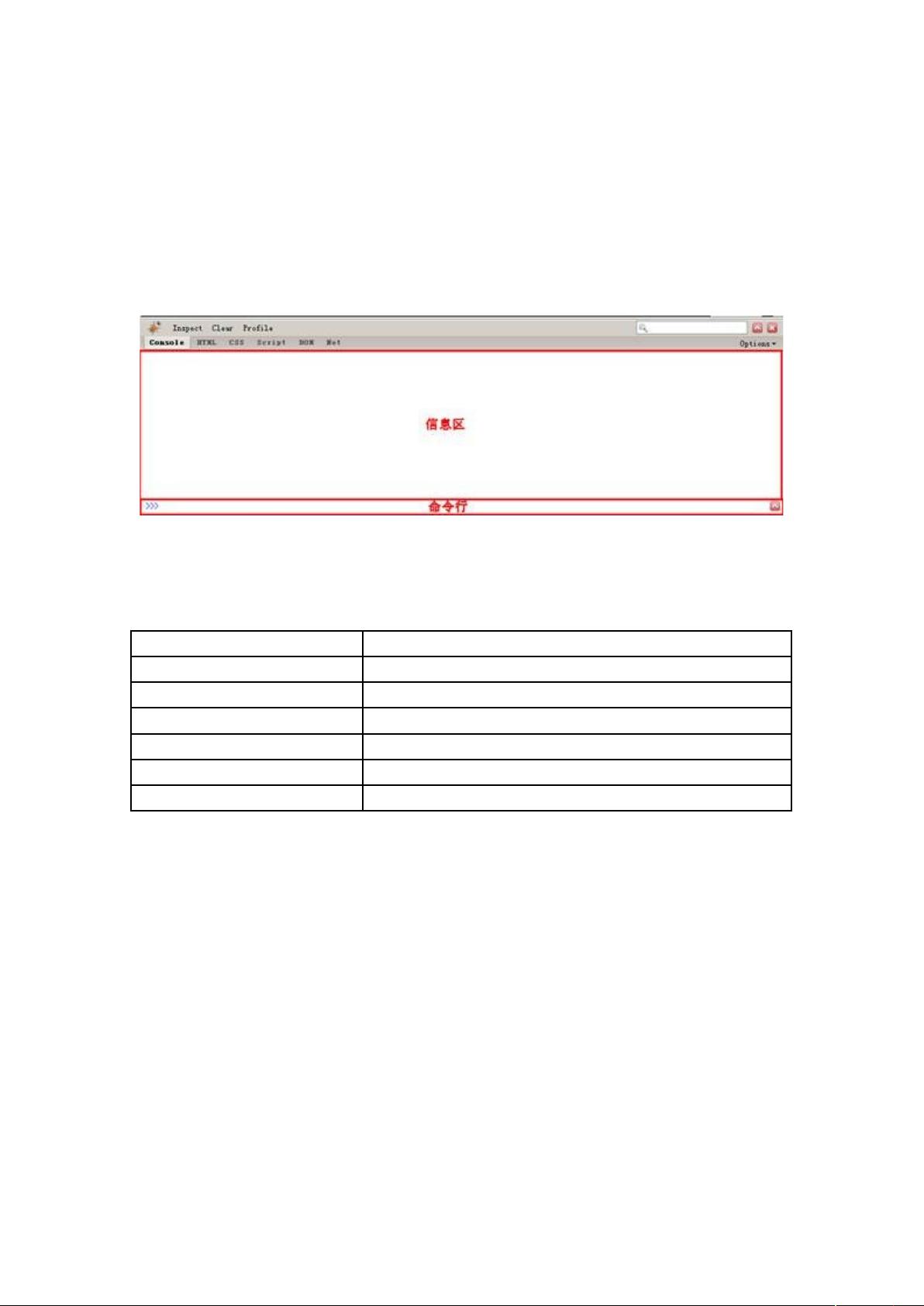
三、Firebug窗口概览
Firebug窗口分为多个面板,如HTML、CSS、DOM、脚本(JavaScript)、网络和命令行等。每个面板都针对不同的网页开发任务,方便开发者针对性地查看和修改网页元素。
四、随时编辑页面
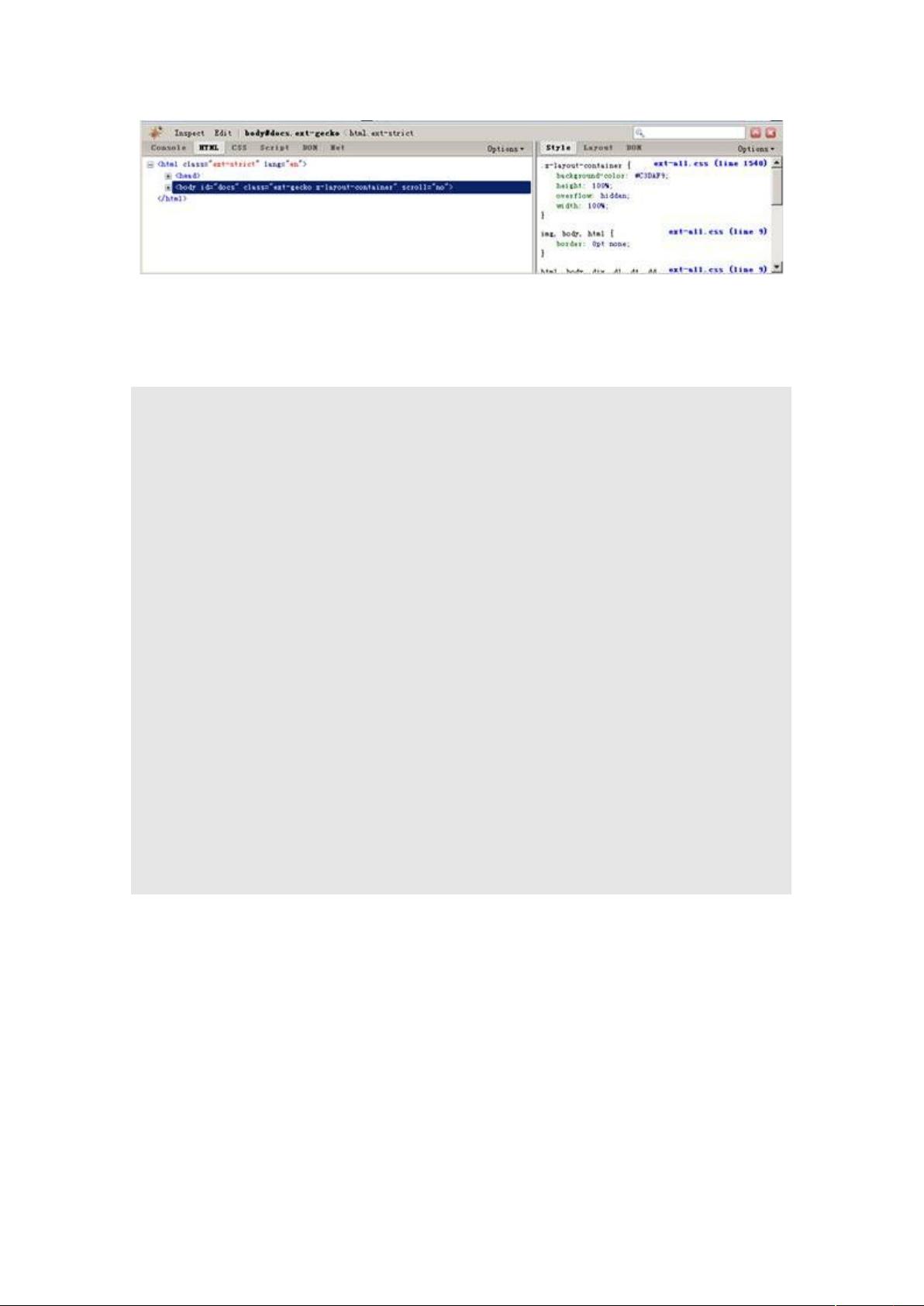
在HTML面板中,可以直接编辑网页的HTML源代码,并实时查看更改效果。CSS面板则允许开发者直接修改样式,即时预览效果。此外,DOM面板可以查看和操作页面的DOM结构。
五、用Firebug处理CSS
Firebug的CSS面板能显示当前选中元素的所有样式,包括继承和计算值。你可以直接编辑这些样式,查看元素在不同规则下的变化,有助于调试和优化布局。
六、盒状模型
在CSS面板中,Firebug会显示每个元素的盒状模型,包括内容区、内边距、边框和外边距,帮助理解元素尺寸的计算方式。
七、评估下载速度
网络面板记录了页面加载时的请求和响应,包括下载时间、大小等信息,便于分析网页性能。
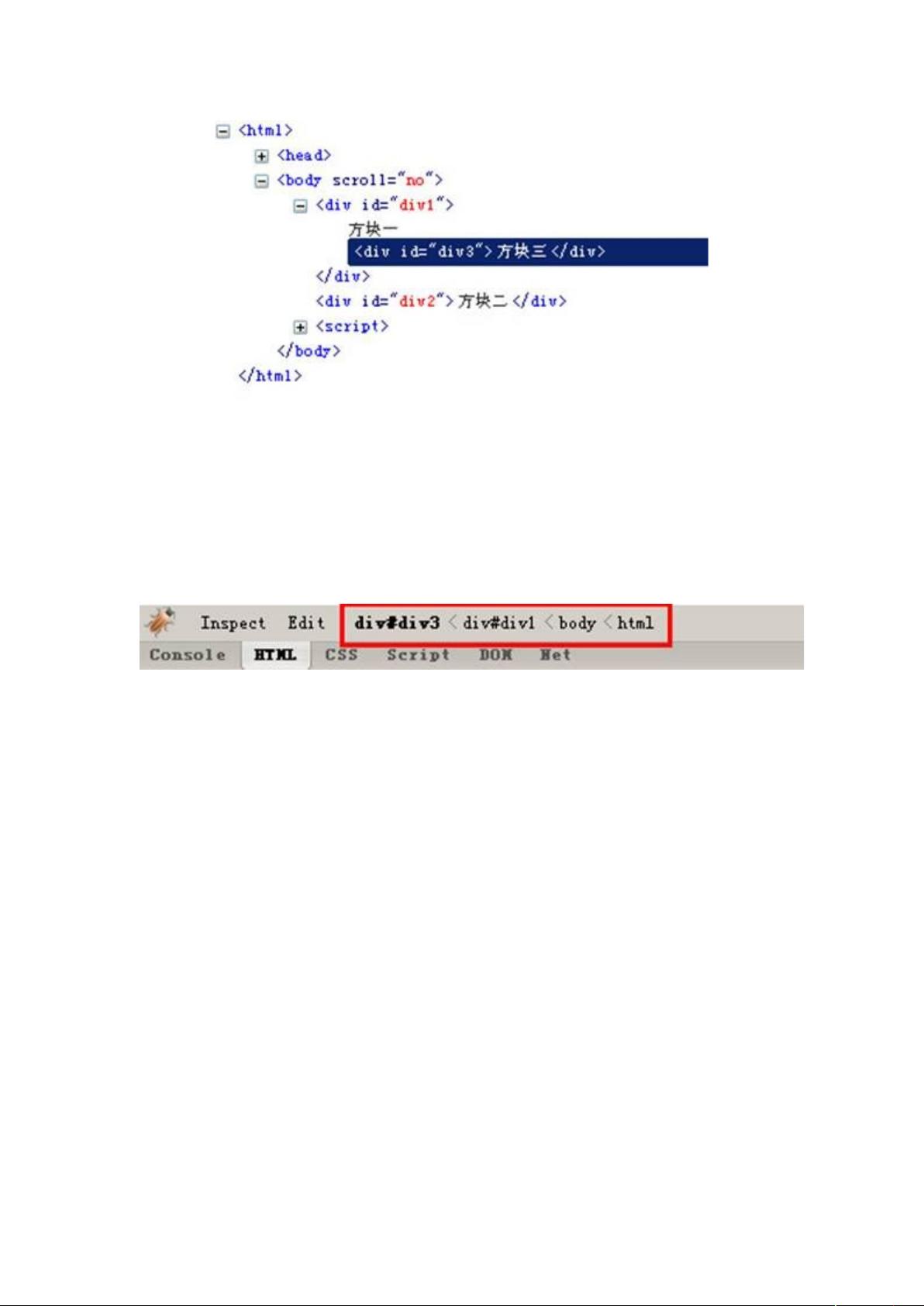
八、DOM
DOM面板展示了网页的DOM树结构,可以查找、选择和修改DOM节点,方便了解元素间的层级关系。
九、JavaScript调试
JavaScript调试是Firebug的核心功能之一。可以在脚本面板设置断点,查看和修改变量,步进执行代码,查找和修复错误。
十、AJAX
AJAX交互在Firebug的网络或脚本面板中可见,可以跟踪异步请求,查看请求和响应数据,以及处理过程。
十一、附注
Firebug还提供了自定义设置,如固定在新窗口打开,调整字体大小,仅对特定站点启用等,以满足不同用户的使用习惯。
总结,Firebug是Web开发者不可或缺的工具,它提供的功能覆盖了网页开发的各个环节,极大地提高了工作效率和问题定位的准确性。无论是初学者还是经验丰富的开发者,都能从Firebug中受益匪浅。学习并熟练掌握Firebug的使用,将对提升网页开发技能大有裨益。
相关推荐









小小张三
- 粉丝: 2
- 资源: 8
最新资源
- 3-en-raya-1era-parte-:连续3项任务San Pablo
- matlab代码sqrt-coa:用C++编写的布谷鸟优化算法(COA)
- zitiwenjian.rar
- 飞行员:我在硕士论文中创建了一个简单的项目。 它旨在显示用于移动应用程序开发的最流行的跨平台框架的异同。 还包括本机解决方案
- 兰大2018届计算机组成课程PPT
- Dollar:可在heroku中使用的单独的类似FB的应用程序,因为它已在烧瓶上完全堆满并起React
- junfai,matlab中rand的源码,matlab源码之家
- 食品饮料制造业解决方案.rar
- ElectricWow.9o51twf5ei.gahQfEe
- androidtest:android pritace
- react-native-toolbox:一组脚本来简化React Native开发
- 现代hy308手写板驱动 v9.8 官方版
- tns-template-vue:具有TypeScript,PostCSS,Tailwind,Vuex,Vue Router,Webpack等的NativeScript Vue模板
- 算折射率-计算算折射率的一款实用软件包括NK值
- 光线追踪:Projet d'imagerienumérique
- patrick-fulghum.github.io