Div+CSS布局速成教程:掌握精髓与实战设计
本篇Div+CSS经典速成教程旨在为有一定HTML基础的网页开发者提供快速入门和提升的指南。教程采用五节形式,以实践操作的方式帮助读者理解和掌握Div与CSS的结合应用。Div+CSS是一种常用的网页布局技术,通过div(块级元素)和CSS(层叠样式表)相结合,实现网页的灵活布局和美化。
首先,文章强调了在开始布局前需要对HTML基础知识有一定了解,如CSS、HTML、DHTML和XHTML的区别,因为这些术语是网页开发的基础。在HTML中,div用于创建页面的逻辑结构,而CSS则负责控制元素的外观和位置。
教程以实际的网页设计为例,指导读者如何通过构思阶段先用Photoshop或Fireworks绘制草图,明确页面各个部分,如顶部的Logo、菜单和Banner,中间的内容区包括侧边栏和主体,以及底部的版权信息。通过对这些元素的分解,设计师可以清晰地规划页面布局。
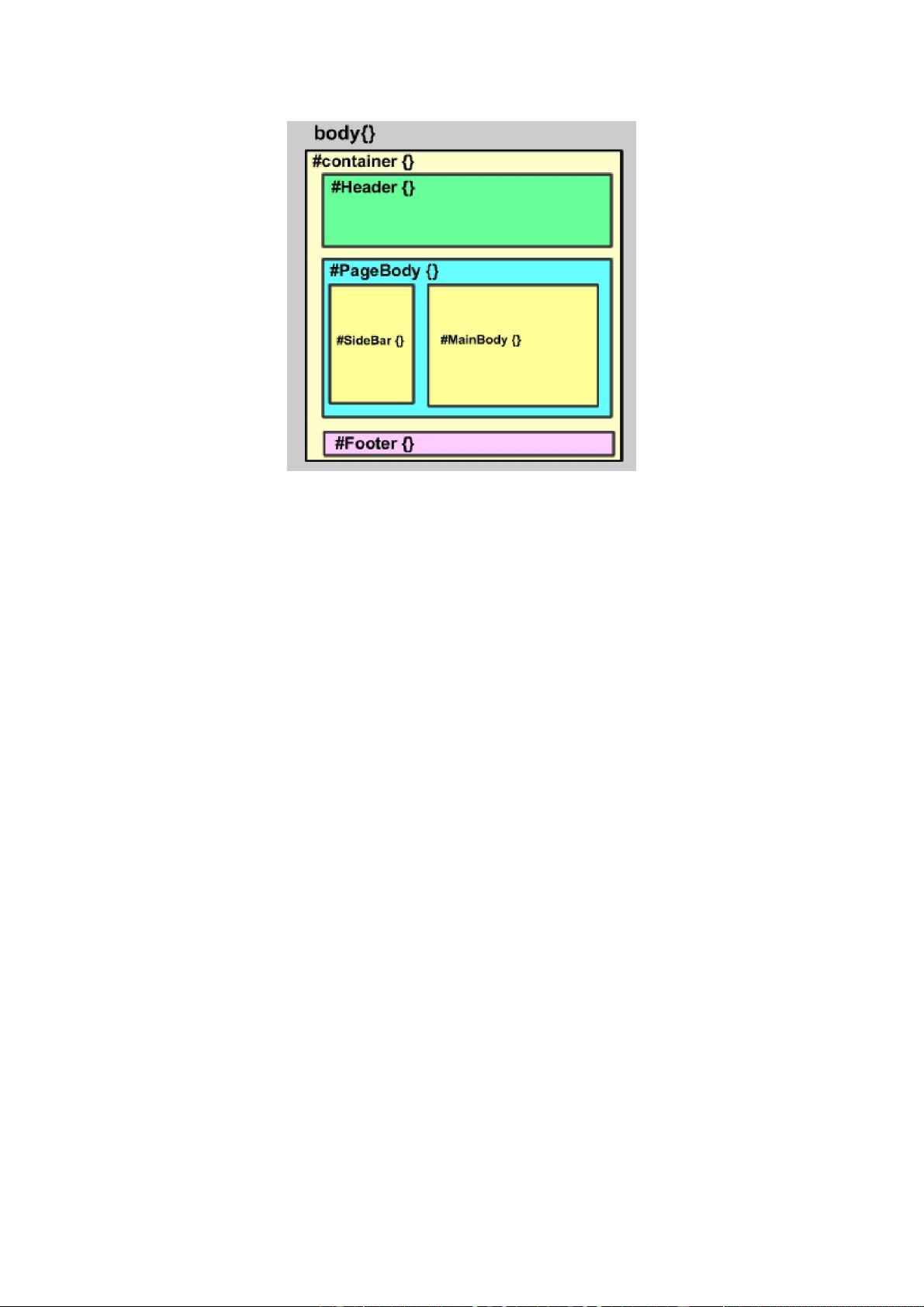
在设计层的构建过程中,教程介绍了div的层次结构,如`body`、`#Container`、`#Header`、`#PageBody`(包含`#Sidebar`和`#MainBody`)、以及具体的id选择器,如`"..."`。通过嵌套div,可以实现不同部分的相对定位和独立调整,从而达到所需的布局效果。
学习者将通过这个教程了解到如何利用CSS的`position`属性(如`relative`、`absolute`和`fixed`)控制元素的位置,以及`width`、`height`、`margin`、`padding`等属性来调整元素的尺寸和间距。同时,CSS的选择器(如ID选择器、类选择器、标签选择器等)也将在此过程中得到运用。
总结来说,这篇教程适合那些希望提高网页布局技巧,特别是希望通过Div+CSS进行高效、灵活设计的网页开发者。通过学习,不仅可以熟练掌握Div+CSS的布局方法,还能增强对网页设计原则的理解,进一步提升网页开发技能。
2014-04-11 上传
2010-11-02 上传
2013-05-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
仙糊涂
- 粉丝: 5
最新资源
- J2EE培训:企业级软件开发深度解析
- 探索Ruby编程语言:资源、进阶与社区指南
- Symbian:移动办公的微核操作系统研究与环境配置详解
- 互联网搜索引擎:原理、技术与系统详解
- JSP+Tomcat基础配置与环境搭建详解
- CoreJava基础教程:从入门到精通
- 构建机票预定系统:需求与服务器功能分析
- Linux内核0.11完全解析
- 掌握数据流图绘制关键:基本符号与应用实例
- Struts1.2深度解析:核心标签库与架构详解
- Struts框架详解:构建高效Web应用
- UML使用案例驱动的对象建模:理论与实践
- Matlab实现的差分2DPSK调制解调系统仿真设计
- 2008版《Illustrated C#》:精通.NET框架与C#编程全览
- JBPM工作流开发实战指南
- C++Builder6实战指南:从基础到高级技术探索