自定义Android WaveView:实现波浪进度动画
56 浏览量
更新于2024-09-01
收藏 98KB PDF 举报
"这篇文章主要介绍了如何在Android平台上自定义一个WaveView组件,以实现波浪式的进度效果。作者参照了网上的一些资料,并结合自己的理解,创建了一个能够展示类似水波起伏动画的视图。文中详细讲解了实现原理,并提供了具体的代码实例。"
实现自定义的WaveView组件涉及到以下几个关键知识点:
1. **自定义View**:在Android中,通过继承View类并重写其关键方法,如`onMeasure()`和`onDraw()`,可以创建自定义的UI组件。在这个案例中,作者创建了一个名为LD_WaveView的类,继承自View。
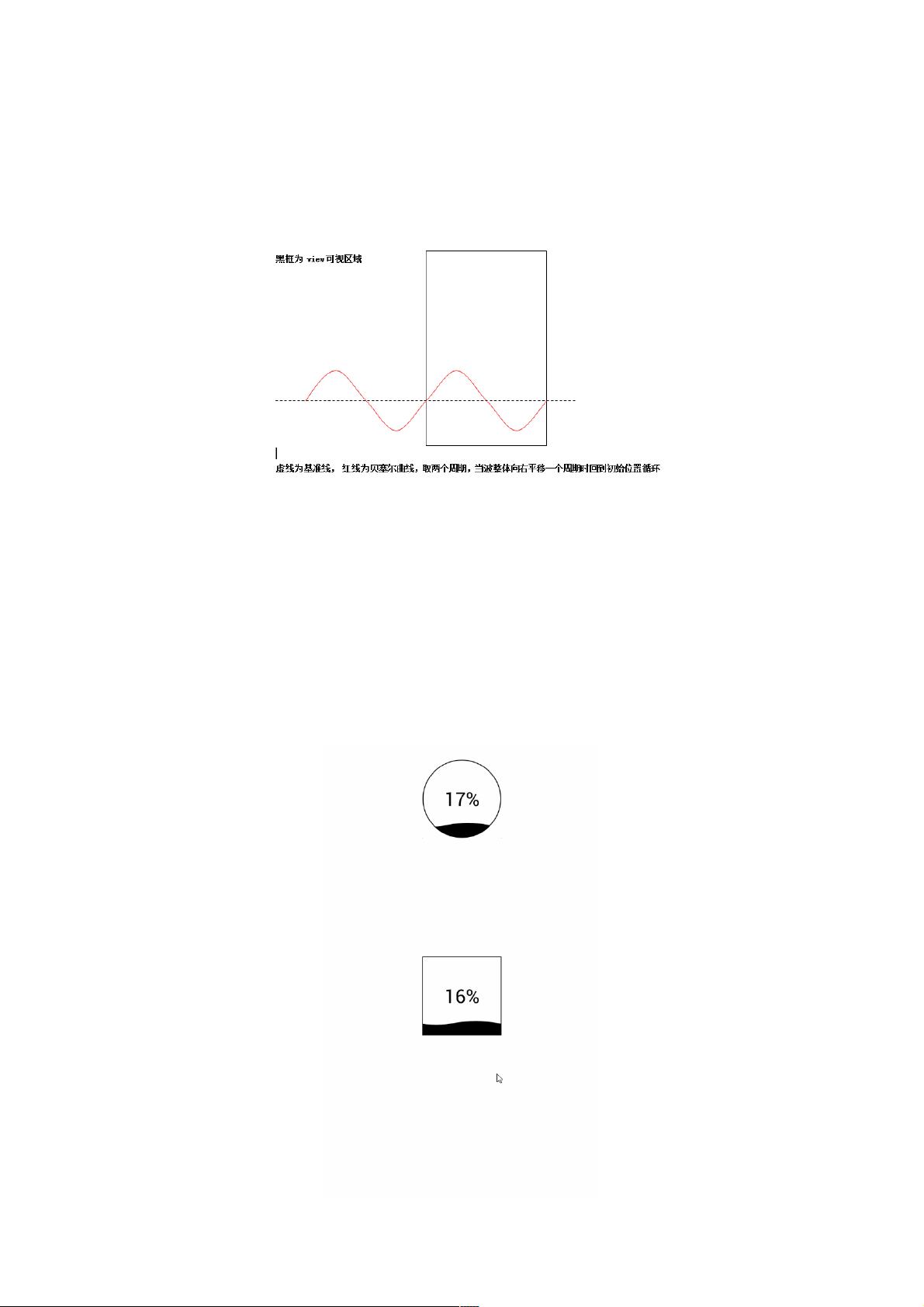
2. **二阶贝塞尔曲线**:贝塞尔曲线是一种在图形设计中常用的参数曲线,它可以用来描绘平滑的曲线路径。在这里,作者使用二阶贝塞尔曲线来模拟水波的形状。贝塞尔曲线的控制点决定了曲线的形状和走向。
3. **Handler和线程**:为了实现波浪的动态移动效果,作者使用了Handler配合消息机制。Handler可以在不同的线程间传递消息,通过发送空消息和设置延迟,定期更新波浪的移动状态,从而达到平移动画的效果。
4. **onMeasure()方法**:在自定义View时,`onMeasure()`用于确定组件的大小。在WaveView中,作者可能在这个方法中计算出绘制波浪所需的点,以确保波浪在屏幕上正确显示。
5. **onDraw()方法**:此方法负责实际的绘图操作。作者在这里根据Handler的消息处理结果,更新波浪的进度,并调用`invalidate()`方法触发视图的重新绘制,使得波浪能够持续移动。
6. **波浪移动逻辑**:波浪的移动是基于一个循环过程,当波浪移动到一端时,会返回初始位置并重复移动,形成连续的波动效果。
7. **代码示例**:在提供的Activity代码中,作者创建了两个WaveView实例,一个是方形的waveView,另一个是圆形的waveCircleView,并设置了进度变量progrees,通过Handler更新这两个组件的进度,实现波浪进度条的效果。
8. **性能优化**:在实际应用中,需要注意性能优化,比如避免过度绘制和不必要的计算,确保动画流畅。
通过这个自定义的WaveView,开发者可以为Android应用添加独特的视觉效果,提升用户体验。对于想要学习Android自定义视图或者动画的开发者来说,这是一个很好的实践案例。
131 浏览量
249 浏览量
164 浏览量
756 浏览量
2017-01-25 上传
2019-10-13 上传
2017-02-08 上传
2014-12-05 上传
218 浏览量
weixin_38592502
- 粉丝: 6
最新资源
- S3C2440上运行的UCOS-II操作系统开发代码
- Java完整文件上传下载demo解析
- Angular 8+黄金布局集成方案:ng6-golden-layout概述
- 科因网络OA:党政机关全方位信息化解决方案
- Linux下LAMP环境与PHP网站搭建指南
- 新语聊天系统:ASP.NET C# 实现的WebChat
- 中国移动专线拨测工具:高效测试数据与互联网线路
- AT89S52单片机直流电源设计:原理图、程序及详解
- 深入掌握WPF与C# 2010编程技术
- C#初学者百例实例程序解析
- express-mongo-sanitize中间件:防止MongoDB注入攻击
- 揭秘精品课程源码:提升教育质量的秘密武器
- 中文版SC系列OTP语音芯片特性详解
- Lombok插件0.23版发布,提高开发效率
- WebTerminal:InterSystems数据平台的全新Web终端体验
- 多功能STM32数字时钟设计:全技术栈项目资源分享