浏览器输入URL后发生的一系列操作详解
版权申诉
192 浏览量
更新于2024-03-01
收藏 1.86MB PDF 举报
浏览器输入URL回车之后发生了什么?
在我们输入URL并按下回车之后,浏览器就开始了一系列复杂的步骤,来加载我们想要访问的页面。这个过程虽然在我们的眼前迅速完成,但其中包含了许多细节和技术。在本文中,我们将会逐一分析整个过程。
首先,浏览器会对输入的URL进行解析。它会首先判断输入的内容是否是一个合法的URL,还是一个待搜索的关键词。这个过程会涉及到自动补全和字符编码等操作。另外,如果网站启用了HSTS(HTTP Strict Transport Security),浏览器会强制客户端使用HTTPS访问页面,以确保安全性。除此之外,浏览器还会进行一些额外的操作,比如安全检查和访问限制。
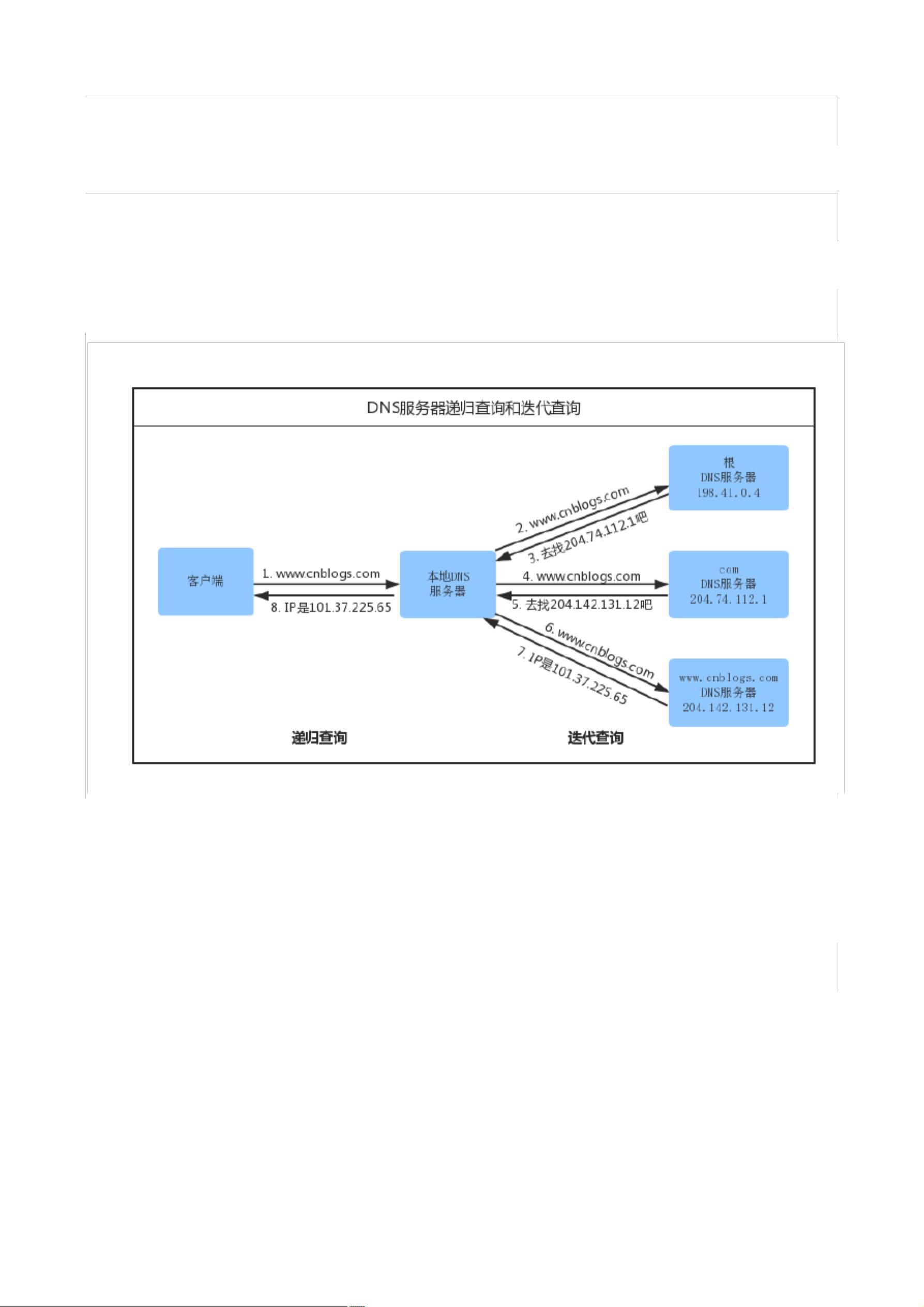
接下来是DNS查询。一旦浏览器解析出了URL,它会向DNS服务器发送一个请求,以获取对应的IP地址。这是因为计算机在进行通信时,需要使用IP地址而非URL。如果该域名已经被缓存,浏览器会直接使用缓存的IP地址,否则会向DNS服务器发起请求。这个过程可能会涉及到递归查询和迭代查询,以及在本地缓存或者中间DNS服务器上的记录查找。
接下来是TCP连接。一旦浏览器获得了服务器的IP地址,它会与服务器建立TCP连接。这是通过三次握手来完成的,包括客户端向服务器发送一个SYN数据包,服务器回应一个ACK数据包,最后客户端再次回应一个ACK数据包。
然后是处理请求。浏览器会向服务器发送一个HTTP请求,请求的内容包括页面的HTML、CSS、JavaScript等资源。这个过程可能会涉及到缓存的使用,以减少不必要的请求和响应。
接收响应是接下来的一步。一旦服务器接收到了浏览器的请求,它会对其进行处理,并返回相应的HTTP响应。这个过程中可能会包括服务器端的处理逻辑、数据库查询、文件读取等操作。
最后是渲染页面。一旦浏览器接收到了服务器的响应,它会开始解析响应的内容,并渲染页面。这包括解析HTML、加载CSS和JavaScript、构建DOM树和渲染页面。这个过程是整个加载过程中最为复杂和耗时的部分。
综上所述,当我们在浏览器中输入URL并按下回车之后,涉及到的步骤包括URL解析、DNS查询、TCP连接、处理请求、接收响应和渲染页面。这些步骤中的每一个都包含了许多复杂的细节和技术,展现了现代网络通信的复杂性和精密性。希望本文可以帮助读者更加深入地理解浏览器加载页面的过程。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-11-19 上传
2022-07-14 上传
2021-10-13 上传
2021-09-13 上传
2021-11-27 上传
2024-04-18 上传
xxpr_ybgg
- 粉丝: 6759
- 资源: 3万+
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南