Photoshop切图高级教程:网页切片与技巧解析
"Photoshop切图教程,网页制作图片处理教程"
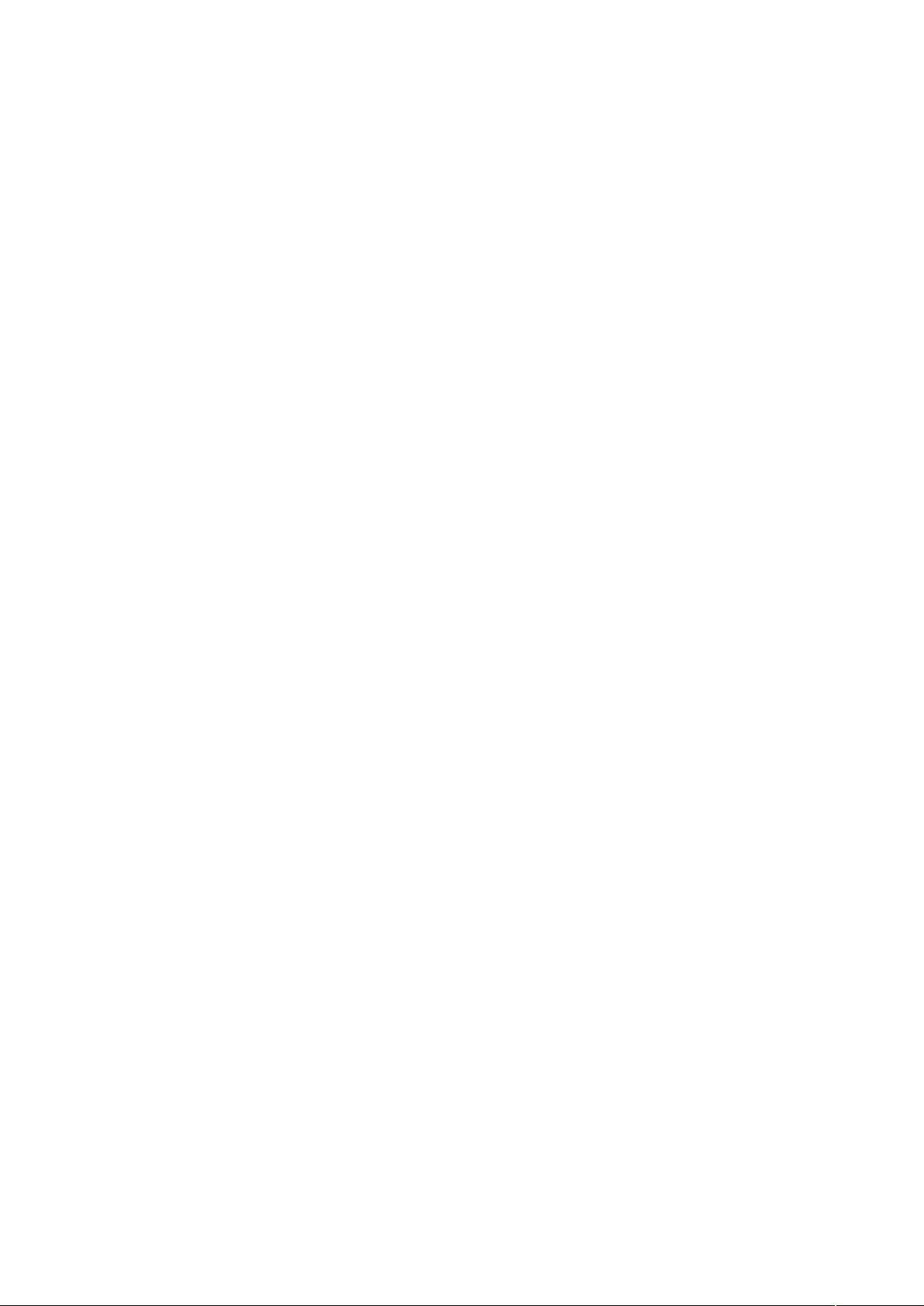
Photoshop切图教程是针对网页制作中的一个重要环节,即如何将设计好的图形转化为适合网页显示的元素。切图是将美工效果图切割成多个部分,以便在网页中分别处理和布局,确保网页在不同设备和屏幕尺寸下能正确显示。Photoshop作为一款强大的图像处理软件,提供了完善的切图功能。
1. **基本概念**
- **切图**:是指将设计稿按照网页布局需求分割成若干个独立的图像切片,以便在HTML页面中使用。
- **切片**:切图的结果,即分割后的每个独立图像部分,它们可以是网页上的按钮、背景、导航条等元素。
2. **切图操作过程**
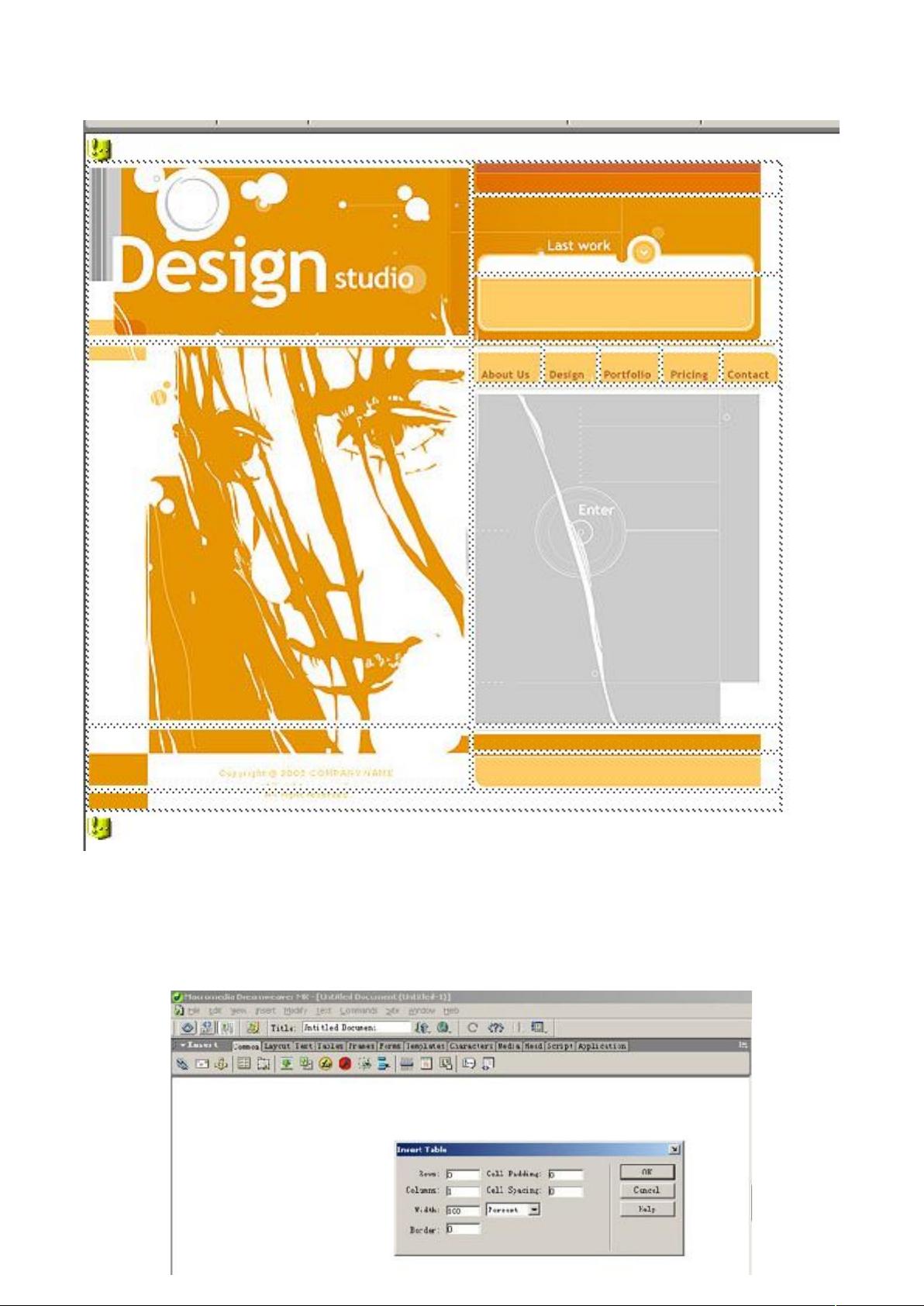
- **切图工具**:在Photoshop中,使用切片工具进行切图,包括划分切片和编辑切片。
- **划分切片**:通过选择切片工具,直接在图像上画出需要的切割线。
- **编辑切片**:可以调整切片的位置、大小、名称,甚至保存为不同的格式。
3. **切图技巧**
- **切分策略**:根据页面内容的特性进行切分,如属性均匀的区域合并为一个切片,属性渐变的区域单独切分,以适应网页的伸缩需求。
- **布局考虑**:将整个页面视为表格结构,考虑每个部分的相互关系,制定合理的切分方案。
4. **Html格式输出**
- **存储为Web所用格式**:完成切图后,通过“文件”菜单选择“存储为Web所用格式”,在弹出的对话框中设置输出选项,如图像格式、压缩等级等,最后保存为HTML和相关图像文件。
切图是网页设计与开发中的关键步骤,它直接影响到网页的加载速度、视觉效果以及响应式设计的实现。掌握高效的切图技巧,能够提高工作效率,保证网页在不同环境下的良好展示。通过Photoshop的切图教程学习,可以提升设计师和前端开发者在网页制作中的专业技能。
172 浏览量
2021-10-09 上传
点击了解资源详情
2021-11-24 上传
2012-12-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
longreielts
- 粉丝: 0
- 资源: 5
最新资源
- 天池大数据比赛:伪造人脸图像检测技术
- ADS1118数据手册中英文版合集
- Laravel 4/5包增强Eloquent模型本地化功能
- UCOSII 2.91版成功移植至STM8L平台
- 蓝色细线风格的PPT鱼骨图设计
- 基于Python的抖音舆情数据可视化分析系统
- C语言双人版游戏设计:别踩白块儿
- 创新色彩搭配的PPT鱼骨图设计展示
- SPICE公共代码库:综合资源管理
- 大气蓝灰配色PPT鱼骨图设计技巧
- 绿色风格四原因分析PPT鱼骨图设计
- 恺撒密码:古老而经典的替换加密技术解析
- C语言超市管理系统课程设计详细解析
- 深入分析:黑色因素的PPT鱼骨图应用
- 创新彩色圆点PPT鱼骨图制作与分析
- C语言课程设计:吃逗游戏源码分享