DOT语言指南:设置图形属性与边点样式
"DOT语言手册"
DOT语言是一种图形描述语言,由Graphviz软件包提供支持,用于定义和绘制各种类型的图表,包括有向图(digraph)和无向图(graph)。该语言允许用户通过简单的文本指令来指定节点、边以及它们的属性,从而创建复杂的图形布局。
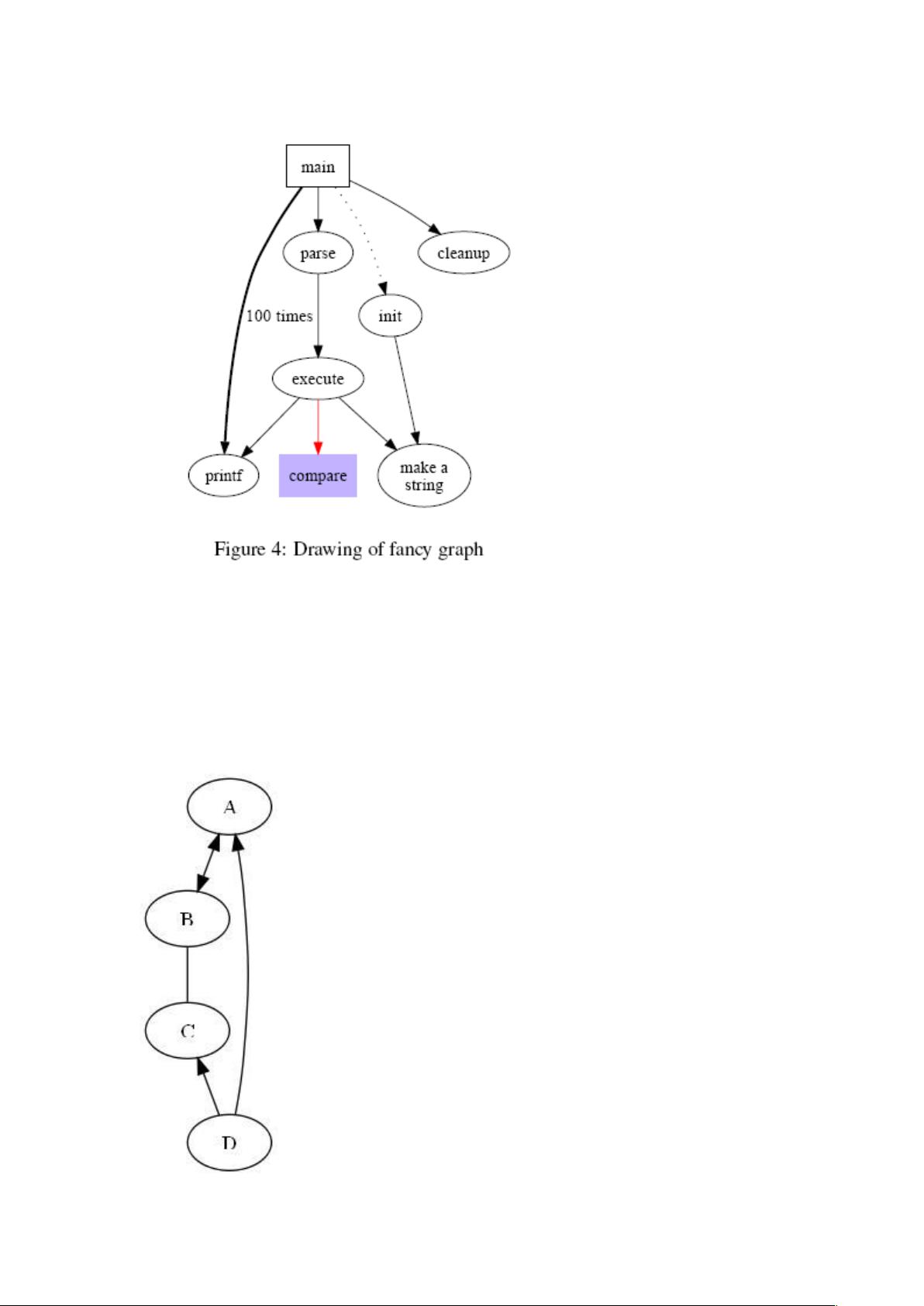
在DOT语言中,节点(点)和边是基本元素。当你第一次提到一个节点时,它就会被创建。例如,`main->parse->execute;`这一行创建了从`main`到`parse`再到`execute`的有向边。`->`符号用于有向图,表示方向。对于无向图,你可以使用`--`来连接两个节点。
设置节点和边的属性是DOT语言的一大特性。对于边的属性,可以在边的定义后面使用双括号`[]`来指定,比如`main->parse[weight=8]`设置了从`main`到`parse`的边的权重为8,这会影响边的视觉呈现,通常权重高的边会更显眼。`style=dotted`属性则将边设置为虚线。
节点的属性可以通过`node`关键字来设定默认值,如`node[shape=ellipse,width=.75,height=.5]`会让所有未明确指定形状的节点默认为椭圆形,宽度为0.75英寸,高度为0.5英寸。当然,每个单独的节点也可以有自己的特有属性,如`main[shape=box]`将`main`节点的形状设为矩形。
DOT语言提供了多种预定义的形状,如`box`(矩形)、`circle`(圆形)、`record`(记录型,可包含多个字段)和`plaintext`(纯文本)。这些形状可以根据需要自定义,以适应不同的图表需求。
在生成图形时,可以使用命令行工具`dot`,并指定输出格式。例如,`dot -Tps graph1.dot -o graph1.ps`将`graph1.dot`文件解析为PostScript格式的`graph1.ps`。除了PostScript,还可以选择其他格式,如JPEG、PNG等。
通过这种方式,DOT语言提供了强大的灵活性,让用户可以精确控制图表的布局和外观,适用于各种领域,包括软件工程、数据可视化、流程图和网络拓扑结构的表示。学习和掌握DOT语言,可以提升图表制作的效率,并能创建出专业且具有吸引力的图形。
111 浏览量
120 浏览量
499 浏览量
274 浏览量
320 浏览量
120 浏览量
274 浏览量
2021-05-01 上传
119 浏览量
muhuani
- 粉丝: 0
- 资源: 2
最新资源
- 串 行 通 信 论 谈
- oracle集群完全配置手册
- AJAX In Action(中文版) .pdf
- IDL入门与提高(教程) 编程
- 计算机三级上机试题--南开一百题
- Joomla开发.PDF
- ATSC Standard:Program and System Information Protocol for Terrestrial Broadcast and Cable
- visual basic发展历程
- 新一代存储器MRAM
- JAVA电子书Thinking.In.Java.3rd.Edition.Chinese.eBook
- 经典算法(c语言),51个经典算法
- 高质量c/c++编程指南
- DSP基本知识学习入门
- C程序设计 第二版 PDF
- 操作系统课设 进程调度模拟程序
- 2008年4月计算机等级考试软件测试工程师试题