Uploadify 3.1中文配置详解与关键参数介绍
需积分: 12 83 浏览量
更新于2024-07-25
收藏 831KB PDF 举报
Uploadify 3.1中文参考手册详细介绍了Uploadify这个强大的文件上传工具在Web开发中的配置选项和用法。它是一款基于JavaScript的插件,简化了前端文件上传过程,使开发者能够实现用户选择文件后即刻上传的功能。
1. **配置选项详解**:
- `auto`:布尔类型,默认为`true`。当用户选择文件后,自动启动上传进程。如果设置为`false`,需要手动触发上传。
- `buttonClass`:用于自定义上传按钮的CSS类,可添加额外样式。
- `buttonCursor`:设置鼠标悬停在按钮上时的样式,默认为'hand',可以修改为其他形状。
- `buttonImage`:设置上传按钮的背景图片,可自定义上传按钮的外观。
- `buttonText`:默认显示为“SELECT FILES”,可以更改按钮上的文本提示。
- `checkExisting`:布尔值,默认`false`,可指定一个脚本路径检查文件是否存在,如`'/uploadify/check-exists.php'`。
- `debug`:开启调试模式,用于输出更多信息,帮助开发人员排查问题,默认为`false`。
- `fileObjName`:在服务器端处理文件时的文件对象名,如设置为'myFile',则PHP $_FILES数组中会是`$_FILES['myFile']`。
- `fileSizeLimit`:设置文件大小限制,单位默认为KB,如限制为100KB,应设置为字符串`'100KB'`。
- `fileTypeDesc`:在用户选择文件时显示的文件类型说明,例如设置为`'AnyOldfileyouwant...'`。
- `fileTypeExts`:指定允许上传的文件扩展名,如仅允许GIF、JPG和PNG,设置为` '*.gif;*.jpg;*.png'`。
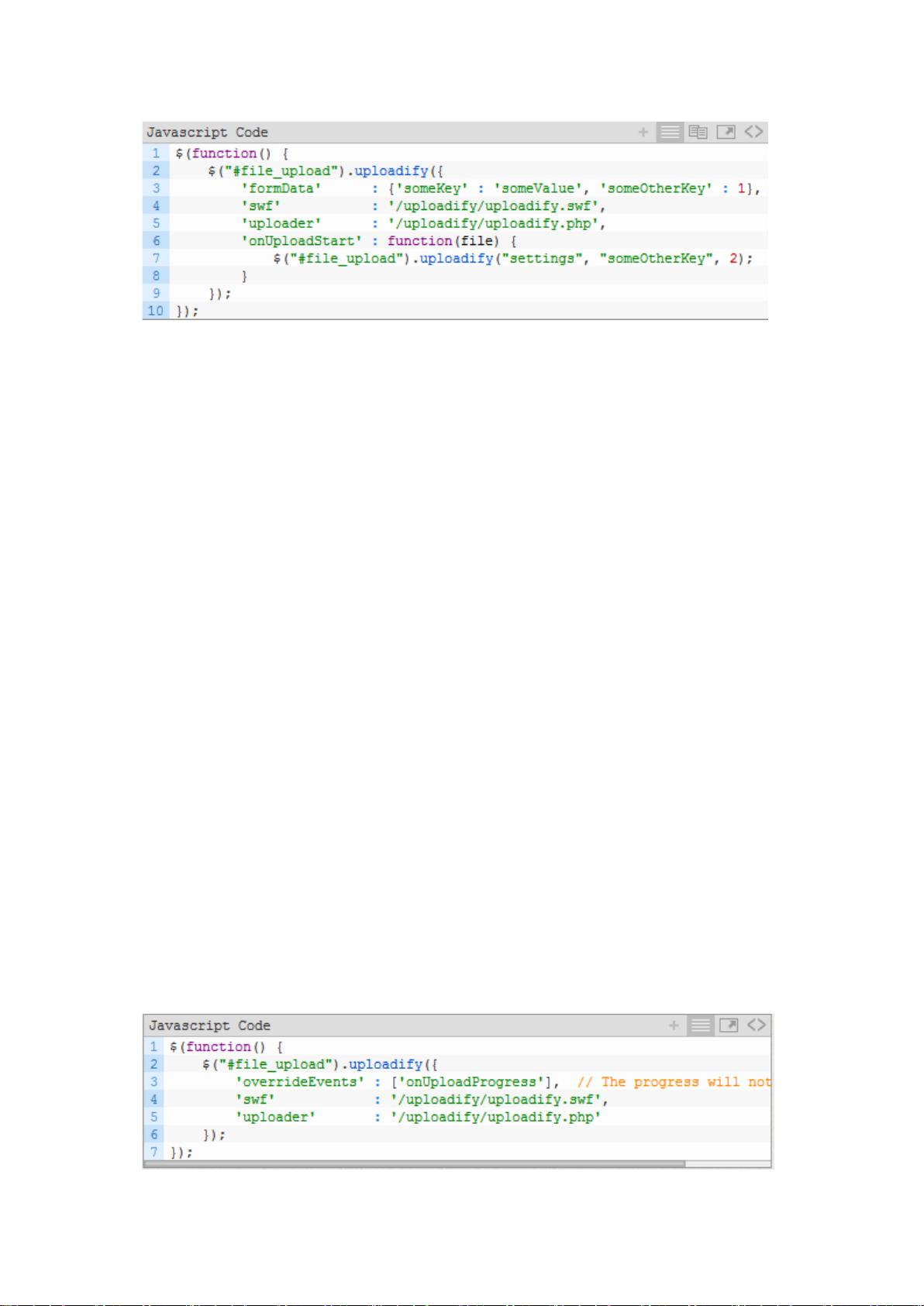
- `formData`:可附加到上传请求中的额外数据,静态设置如`{'key1': 'value1', 'key2': 'value2'}`,动态设置通过`onUploadStart`方法。
- `height`:按钮高度,默认为30px,可自定义为50px,如设置为`'height': 50`。
- `method`:上传方式,可以是`'post'`或`'get'`,默认为`'post'`。
- `multi`:布尔值,表示是否支持多文件上传,默认为`true`。
- `overrideEvents`:允许用户覆盖Uploadify内置的一些事件,通过设置特定事件来定制功能。
2. **事件覆盖与自定义**:
Uploadify提供了许多内置事件,如`onSelectStart`, `onSelectError`, `onSelectSuccess`, 和 `onUploadStart`等。开发者可以通过设置`overrideEvents`参数来决定哪些事件允许用户自定义,以便更好地控制文件上传流程。
Uploadify 3.1是一个功能强大的文件上传工具,通过灵活的配置选项适应不同的应用场景,并且允许用户根据需求调整其行为。了解并合理运用这些配置参数,可以提升网站用户体验,简化开发过程。
2016-09-01 上传
2018-03-07 上传
418 浏览量
2013-07-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
.智子.
- 粉丝: 18
- 资源: 75
最新资源
- 讨论论坛:学习React-Redux
- INAI Host-crx插件
- ink-enhancement
- GoodNewsExtends:10月CMS插件扩展了GoodNews插件
- spacebox
- operating-system-x86-64bit:具有TARFS文件系统的x86体系结构(64位)的基本操作系统。 使用INT $ 80支持fork(),cow(),分页,虚拟memoryring3用户进程和syscall。 能够运行shell和二进制文件:ls,cat,echo,kill,ps,sleep
- jQuery网页瀑布流插件masonry
- MATLAB-Application-in-Mathematical-Modeling
- dashboard:带有laravel和Chart.js的仪表板项目
- 社交锻炼应用:社交健身者
- NoteCatcher:NoteCatcher 是一个用于笔记的 Web 应用程序。 :file_cabinet:Firebase :man_technologist:Python :link:Microsoft Azure
- exprz:表达式库
- Maise data gathering tool-crx插件
- capstone-project:体式的克隆
- linux-device-driver-tutorial:本教程讨论了开发自己的linux设备驱动程序的技术问题。 本教程的目的是提供简单实用的示例,以便每个人都能以简单的方式理解概念
- reddit-spyglass:允许您查看 reddit 帖子分数,即使它们被隐藏