解决解决vue项目项目 build之后资源文件找不到的问题之后资源文件找不到的问题
主要介绍了解决vue项目 build之后资源文件找不到的问题,具有很好的参考价值,希望对大家有所帮助。一起
跟随小编过来看看吧
解决静态资源失效的问题解决静态资源失效的问题
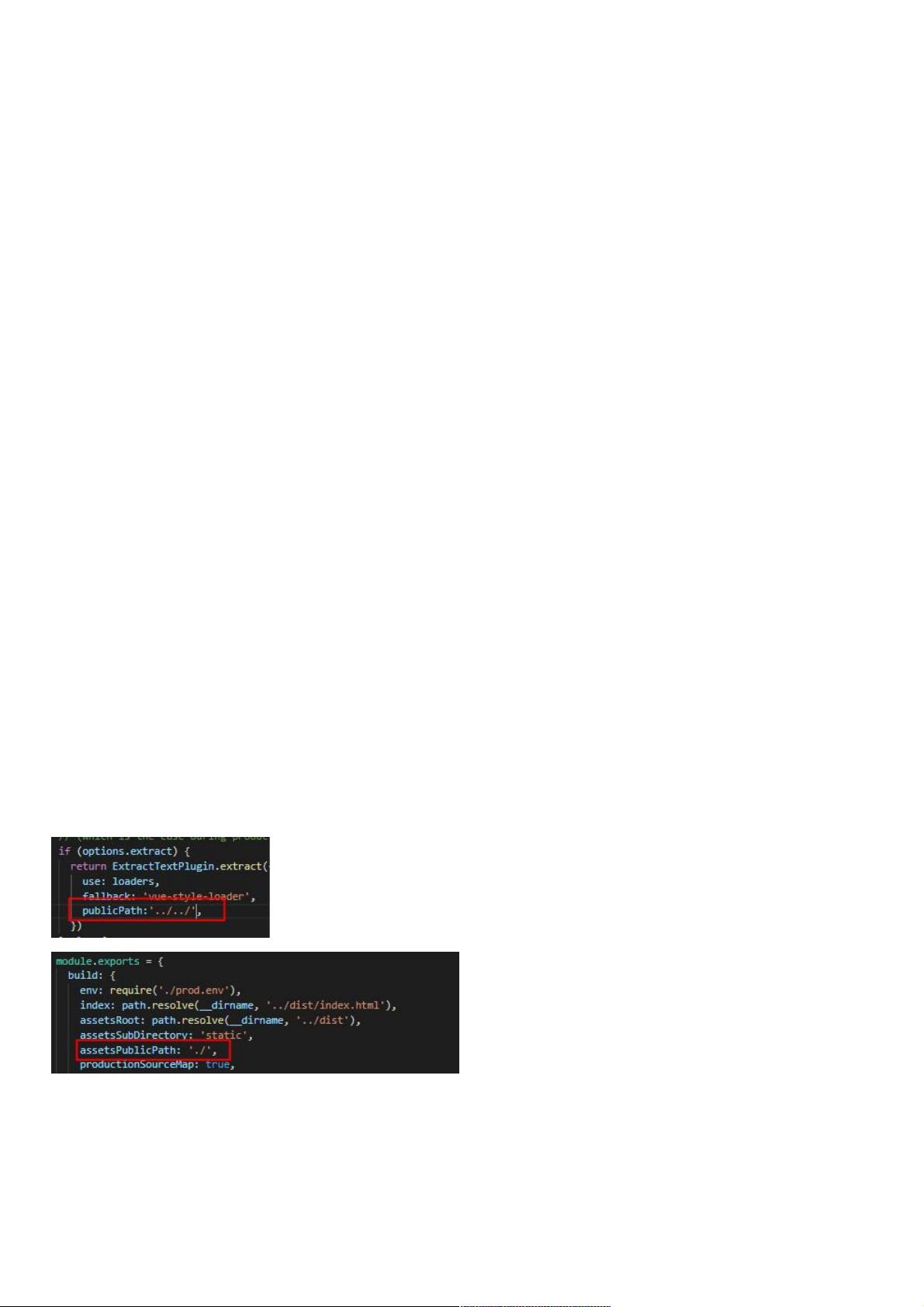
这就需要修改我们的 config 中的 index.js了,默认的build 中的部分是这样的:
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
修改之后的应为这样的:
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
但是这样能确保资源文件可被正常找到, 但页面还是处于白屏状态,
在路由页面找到mode: 'history',
export default new Router({
mode: 'history',
routes: [
将mode: 'history',这句话删除,在进行build,
export default new Router({
// mode: 'history',
routes: [
小伙伴们, 是不是发现好用啦~
补充知识:补充知识:vue关于关于build和和config文件都已修改,但打包后图片仍找不到的问题文件都已修改,但打包后图片仍找不到的问题
最开始发现有的图片可以加载出来有的却不能,然后去看build和config文件的配置,
都很ok啊。
然后去看那些可以加载出来的跟不能加载的做了对比,发现不能加载出来的都是把路径写在js里面,用变量的方式写进html里
面的,最后的解决方式就是:
//以require形式导入图片
url:require('../../static/xxx.png')
然后打包就没问题了;