HTML5与JavaScript构建跨平台移动应用
85 浏览量
更新于2024-09-02
收藏 192KB PDF 举报
"基于HTML5和Javascript的移动应用架构探讨"
HTML5和JavaScript已经成为构建跨平台移动应用的关键技术,尤其对于那些希望降低开发成本、提高应用程序兼容性的开发者来说。随着移动设备的普及,用户期望在手机和平板电脑上获得与桌面应用相媲美的体验。HTML5引入了一系列新特性,如离线存储、多媒体支持、地理定位、拖放功能等,极大地提升了网页应用的能力,使其更适合于创建功能丰富的移动应用。
在基于HTML5和JavaScript的移动应用架构中,开发者可以利用这些新特性构建独立于设备的操作系统,实现一次编写,多处运行的目标。例如,通过使用HTML5的Canvas或SVG元素,可以创建动态图形和游戏;Web Storage则允许应用程序在本地存储数据,提高离线可用性;WebSocket提供了双向实时通信,使得实时应用如聊天和协作工具成为可能。
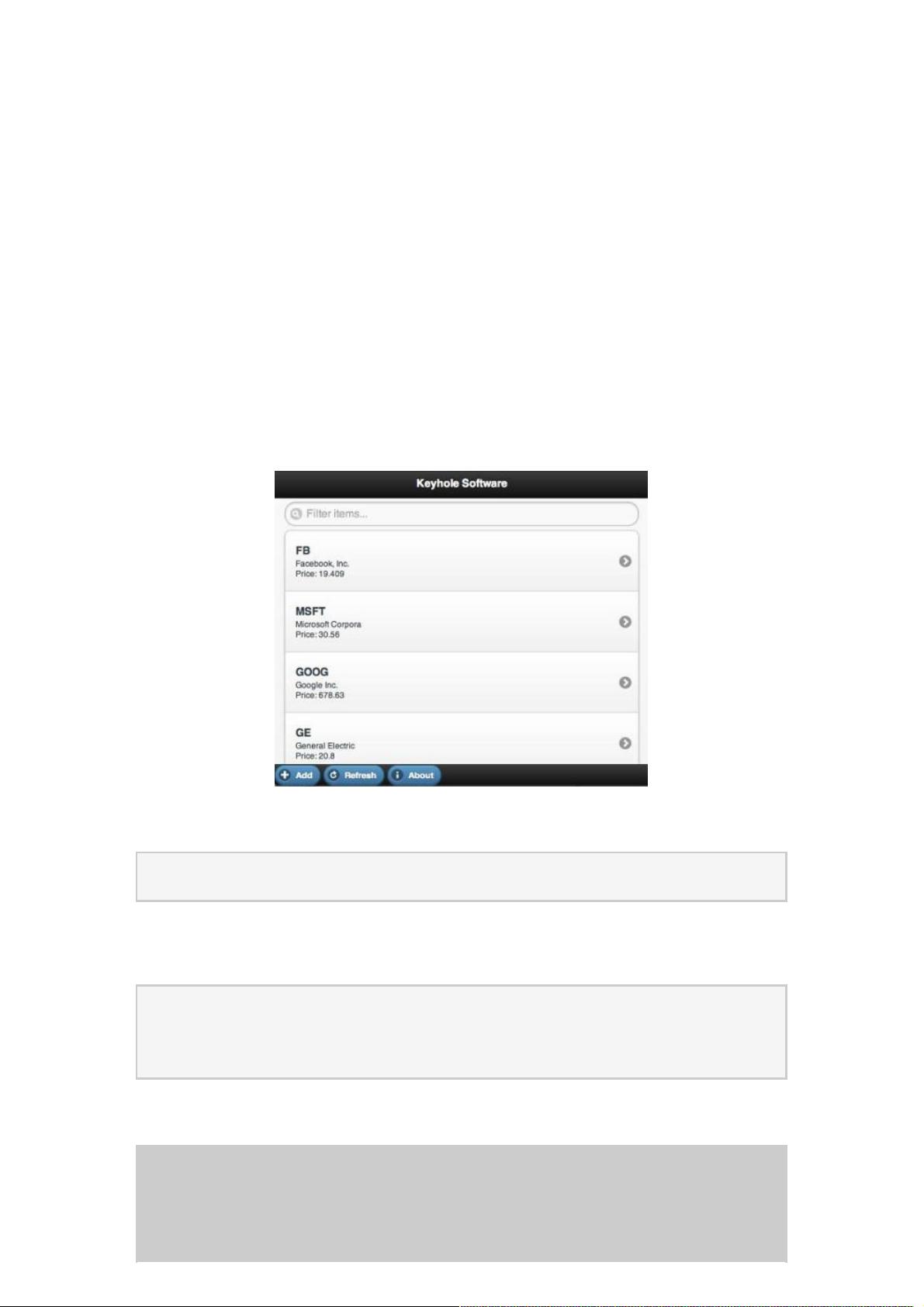
此外,JavaScript库和框架如jQuery Mobile、React Native、AngularJS等,为开发响应式、触控友好的用户界面提供了便利。这些库通常包含预定义的UI组件,如按钮、滑块、表单等,只需通过简单的API调用就能轻松实现。例如,jQuery Mobile中的data-role属性可以用于定义组件样式,使得在不同设备上呈现一致的界面效果。
在移动设备应用开发中,需特别注意的是性能和功耗问题。由于移动设备的硬件资源相对有限,优化JavaScript代码以减少内存占用和CPU使用至关重要。同时,考虑网络条件的差异,应用应具备良好的网络适应性,如使用渐进增强或优雅降级策略,确保在网络不稳定时也能提供基本服务。
另一个挑战是屏幕尺寸和分辨率的多样性。为了适配各种屏幕大小,开发者需要采用响应式设计,使用媒体查询和流式布局来调整内容的显示。HTML5的Flexbox和Grid布局系统可以帮助实现这一点,确保应用在不同尺寸的屏幕上都能保持良好的布局。
在数据交互方面,JSON作为一种轻量级的数据交换格式,常用于移动应用与服务器之间的通信。通过Ajax技术,可以实现异步更新,提升用户体验。然而,由于移动设备的电池寿命和网络带宽限制,需要谨慎处理数据传输,避免频繁或大容量的请求。
基于HTML5和JavaScript的移动应用架构提供了一种灵活且经济的方式来开发跨平台的移动应用。尽管面临性能、屏幕适配和网络优化等挑战,但借助不断发展的技术栈和工具,开发者可以构建出满足用户需求的高质量移动应用。
点击了解资源详情
点击了解资源详情
2015-05-01 上传
2021-07-02 上传
2021-06-13 上传
298 浏览量
2021-10-14 上传
点击了解资源详情
点击了解资源详情
weixin_38632797
- 粉丝: 6
- 资源: 946
最新资源
- Linux操作系统下C语言编程入门.pdf
- 你必须知道的.net
- protel DXP WORD 教程
- PLC自动售货机的设计
- 常见应用软件测试内容
- 全国2008年10月自学考试软件工程试题.doc
- 基于.net平台的分层架构与设计模式
- LINQ Object Relational Mapping in C Sharp 2008
- 触摸屏基础知识.pdf
- 用u盘装系统全过程用u盘装系统全过程
- 汉诺塔的算法,有递归算法
- Flex 3 Cookbook
- 轻松从零开始学 数码相机参数概念解读
- 完美程式设计指南(Wring Solild Code)
- grails in action
- ASP.NET 2.0入门经典-4