"网页设计文字与段落.ppt基础知识总结"
59 浏览量
更新于2024-02-01
收藏 2.38MB PPT 举报
网页设计文字与段落是网页设计中非常重要的一部分,它直接关系到网页的内容表达和用户阅读体验。在制作网页时,文字与段落的排版和呈现需要考虑多个方面的因素,包括页面标题、基底网址设置等。
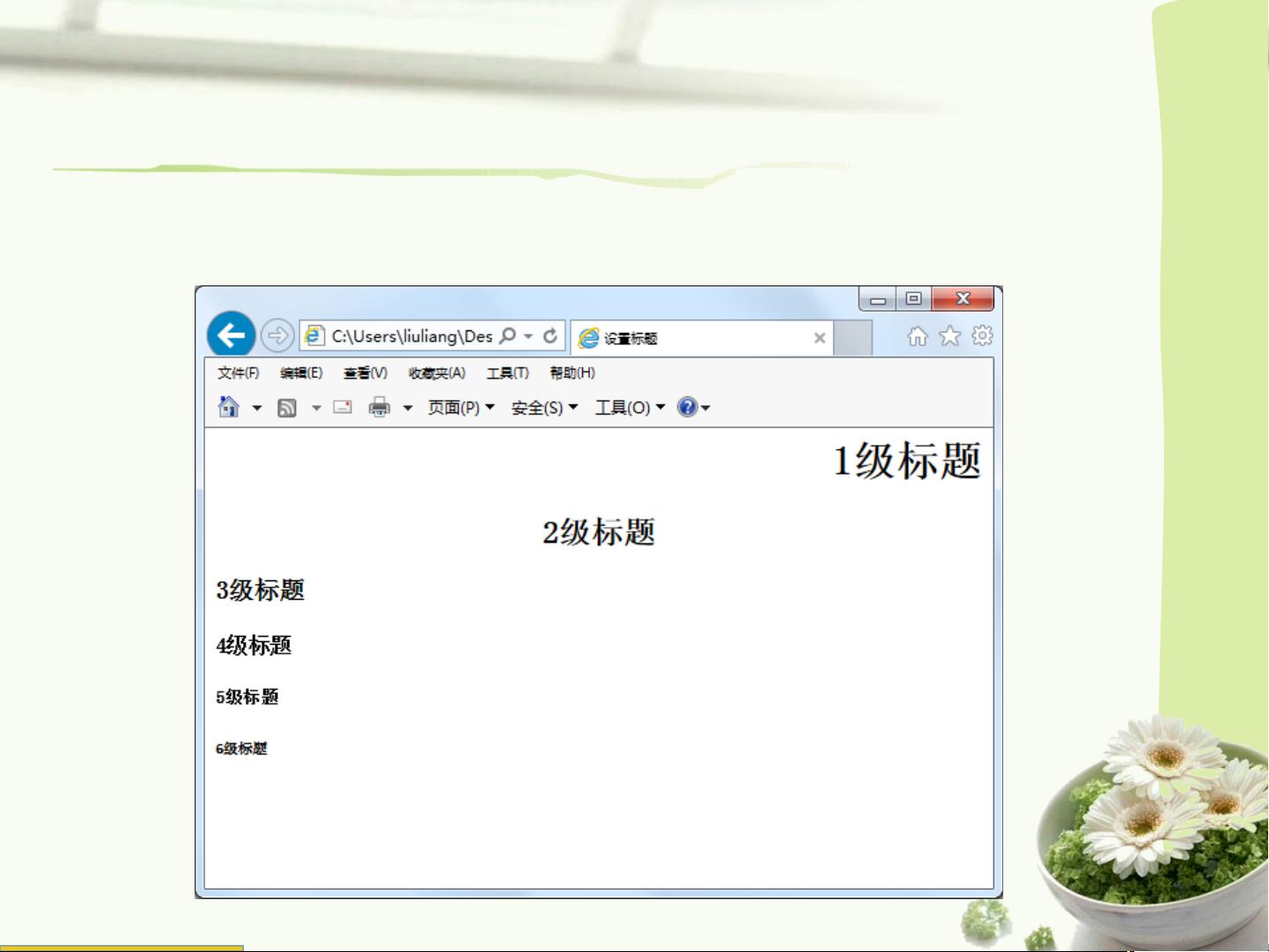
首先,在设计网页时,需要设置页面的标题。页面标题一般使用<title>标签来定义,放在<html>标签和<head>标签之间。页面标题显示在浏览器的左上角,是页面的标识。在<html>和<head>之间,我们可以输入自定义的页面标题。需要注意的是,每个页面只能有一个标题。
其次,基底网址的设置也是网页设计中常见的操作。基底网址用于设置网页文件链接的地址和页面显示的目标窗口。在<html>和<head>标签之间,可以使用<base>标签来设置基底网址。<base>标签由href和target两个属性组成,href用于设置网页文件链接的地址,target用于设置页面显示的目标窗口。target属性有多个取值,包括_blank、_self、_parent和_top,分别表示在新窗口中打开被链接文档、在被点击时的同一框架中打开被链接文档、在父框架中打开被链接文档和在窗口主体中打开被链接文档。
在进行网页设计时,文字和段落的排版也是非常重要的。对于文字排版,可以使用一些CSS样式来实现。例如,可以使用<font>标签来定义文字的字体、颜色和大小等属性。可以使用<p>标签来定义段落,在段落之间可以添加合适的间距,使得页面的呈现更加美观。此外,也可以使用<div>标签来定义一个文档的区域,并对其进行样式设置,从而更好地呈现文字和段落。
在设计网页时,需要注意文字和段落的可读性和易读性。首先,文字要有足够的大小和明亮的颜色,以便用户清晰地看到文字内容。其次,段落要有适当的行间距和段前段后的间距,使得文字排版整齐、易读。还可以通过对文字和段落进行合适的对齐和缩进,使得页面更具美感和可阅读性。
在实际设计中,还可以使用图像、表格、列表等元素来辅助文字和段落的呈现。可以使用图像来丰富页面的内容,表格可以将信息以表格的形式呈现,列表可以有序或无序地列举出一些项目或观点。
总之,网页设计中的文字和段落的排版和呈现是非常重要的。通过设置页面标题、基底网址以及合理的文字和段落排版,可以使得网页更加美观和易读,提升用户的阅读体验。在实际设计中,还可以结合图像、表格、列表等元素来丰富页面的内容,使得网页更加丰富多样。
2022-12-23 上传
2022-12-23 上传
2022-12-23 上传
2022-12-23 上传
2022-12-23 上传
2009-11-22 上传
是空空呀
- 粉丝: 192
- 资源: 3万+
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍