零基础:Minecraft光影包水面渲染教程(1/7)- 实现基础水面效果
需积分: 0 121 浏览量
更新于2024-07-01
收藏 8.01MB PDF 举报
在"从零开始编写minecraft光影包(7)基础水面绘制1"这篇博文中,作者继续探讨如何在自定义的Minecraft光影包中实现水面的渲染效果。文章基于前文对gbuffer阶段着色器的基础,着重于水面特性的处理。gbuffer技术在此处扮演关键角色,因为它是光线跟踪和后期处理的重要组成部分,通过它,可以捕捉和存储关于场景的信息以便于渲染。
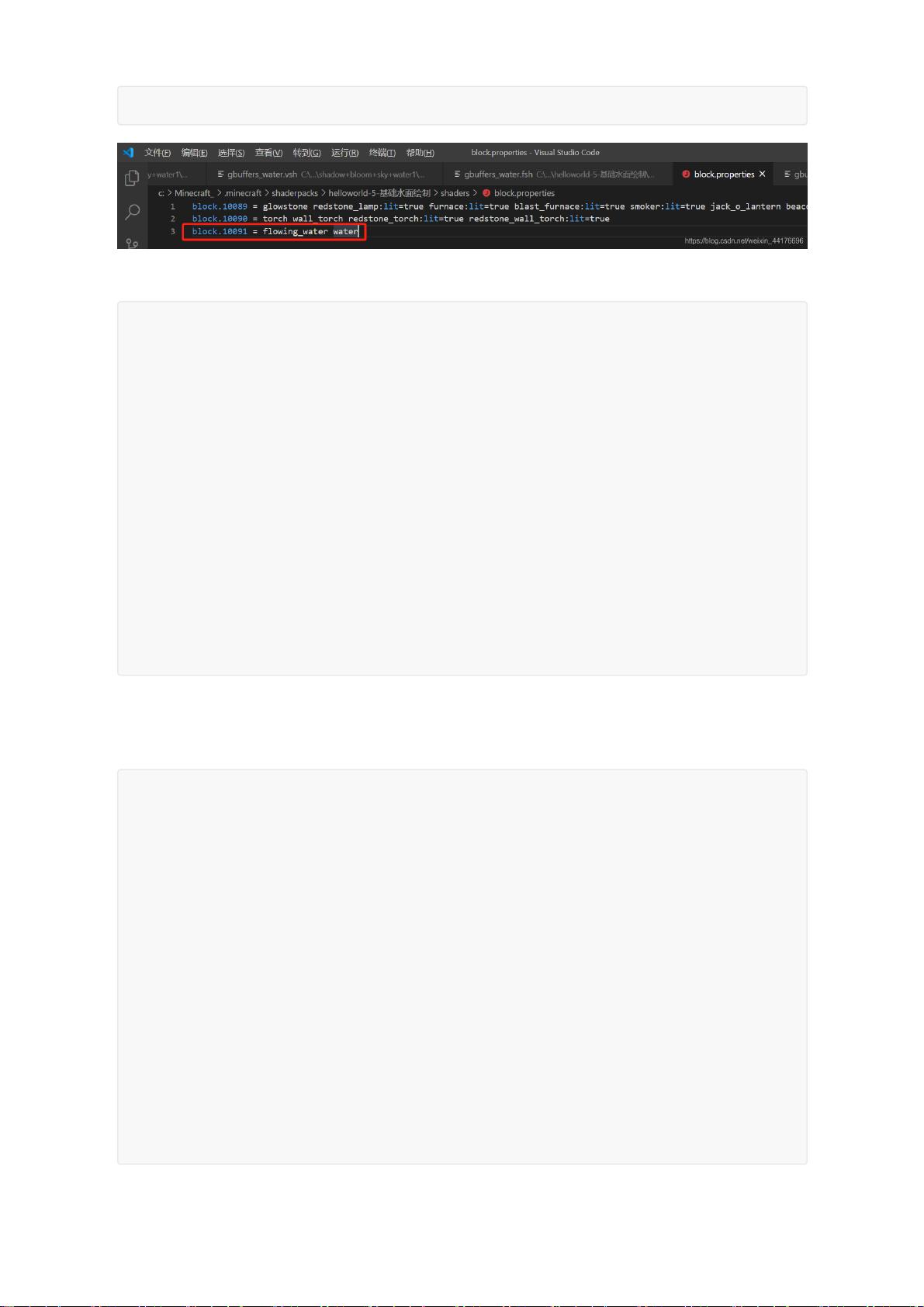
文章首先介绍了gbuffers_water着色器,这是专门为处理水面渲染而编写的,包括顶点着色器(gbuffers_water.vsh)和片段着色器(gbuffers_water.fsh)。原始的代码仅仅将颜色直接输出,导致水面看起来没有任何变化,因为它们并未包含任何水面特定的渲染逻辑。
为了实现水面的渲染,作者指出需要分为两部分:水方块的基色和纹理。这部分内容暗示了可能涉及到混合基础颜色和水面纹理,以模拟真实世界的水面效果,如反射、折射和颜色渐变。作者还提到了使用GLSL的纹理采样函数(texture2D)来处理水面纹理,并通过调整颜色的透明度(alpha通道)来控制水面的深度感。
接下来,作者展示了通过直接设置gl_FragData[0]来输出固定颜色值的情况,这会导致水面颜色单一且缺乏动态效果。问题在于,这种做法忽视了水面的自然特性,比如颜色和透明度的变化应该随着水面的高度、深度以及材质特性而变化。
为了实现更真实的水面效果,作者可能会引入水面高度贴图、折射率计算、环境光影响以及水面反射等技术。这可能涉及到计算水面的表面法线,使用折射模型(如Schlick's Fresnel model),以及结合周围环境光照来改变水面颜色。同时,透明度可能需要与深度和表面位置相关联,以创建真实的水体透视效果。
总结来说,该篇博客主要关注的是在自定义Minecraft光影包中通过gbuffer技术实现水面渲染的进阶步骤,包括使用GLSL着色器处理水的颜色、纹理和透明度,以及如何结合物理原理来模拟水面的真实外观。后续内容预计会深入探讨这些技术的实现细节,让读者能够理解和构建更加逼真的游戏世界。
221 浏览量
211 浏览量
164 浏览量
194 浏览量
308 浏览量
308 浏览量
211 浏览量
164 浏览量
194 浏览量
1320 浏览量
woo静
- 粉丝: 33
- 资源: 347