Vue组件:属性、事件与插槽深度解析
109 浏览量
更新于2024-08-28
收藏 184KB PDF 举报
"Vue组件三大核心概念:属性、事件和插槽的详解,以及如何使用props,包括对象的写法,属性验证,和inheritAttrs的介绍。"
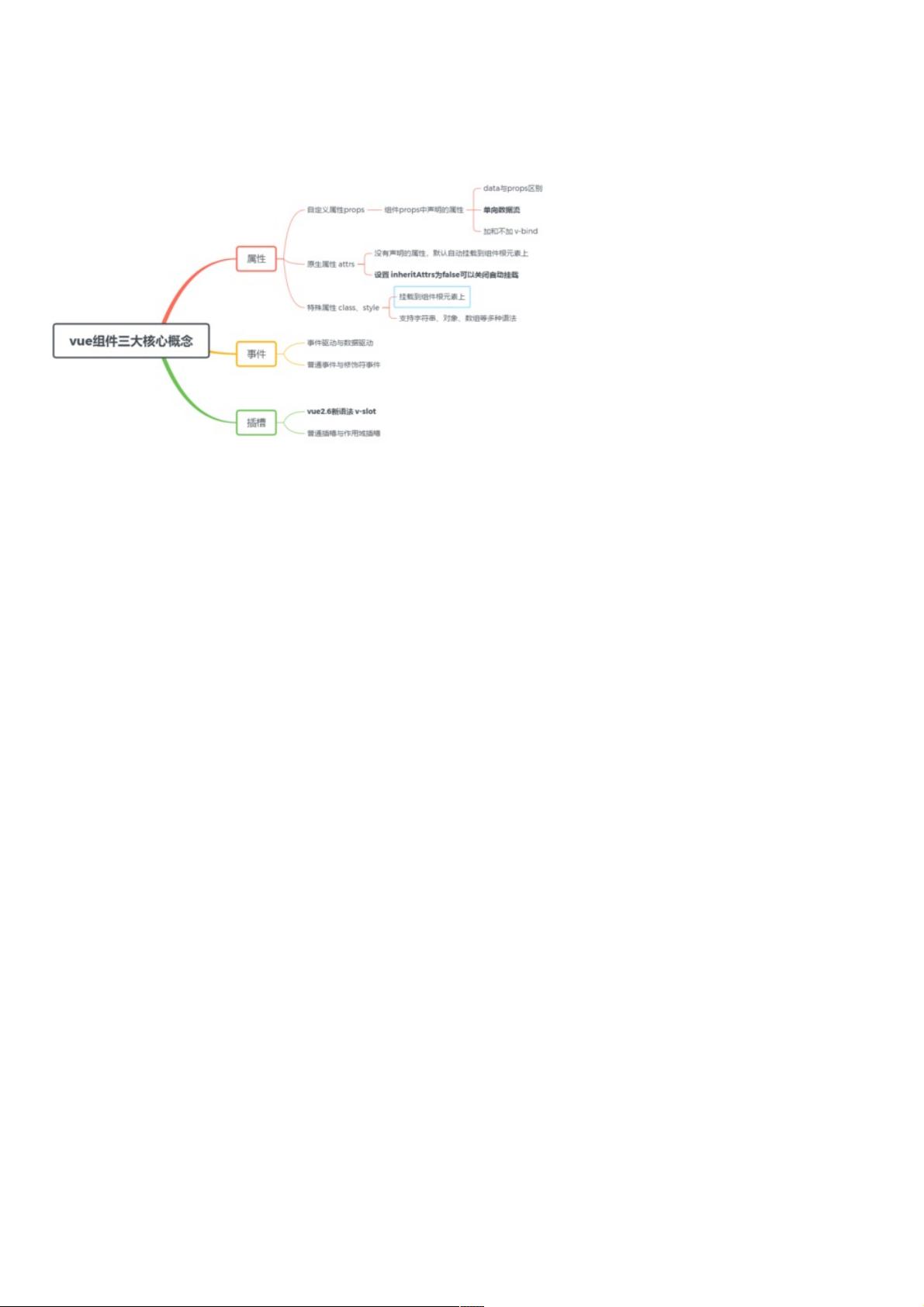
在Vue.js中,组件是构建应用的主要方式,而组件的核心在于属性(props)、事件和插槽。这篇文章深入解析了这些概念,并提供了实例代码帮助理解。
一、属性(props)
1. 自定义属性props
props允许父组件向子组件传递数据,是组件间通信的基本方式。在子组件中定义props,可以指定属性名、类型、默认值和验证规则。例如:
```javascript
props: {
name: String,
type: {
validator: (value) => ['success', 'warning', 'danger'].includes(value)
},
isVisible: {
type: Boolean,
default: false
},
list: {
type: Array,
default: () => []
}
}
```
这段代码展示了如何定义不同类型的props,并且通过`validator`进行值的验证。使用对象方式定义props,可以更好地控制属性的使用。
2. `inheritAttrs`
Vue 2.4.0 引入的`inheritAttrs`选项用于处理父组件的HTML属性。默认情况下,未绑定到组件内的属性会自动绑定到根元素上。若设置`inheritAttrs: false`,则可以防止这些属性被自动绑定,使得开发者可以更精确地控制组件的行为。
二、事件
1. 组件事件
组件内部可以通过`$emit`触发自定义事件,通知父组件进行相应操作。例如,子组件可以触发`onChange`事件:
```javascript
this.$emit('onChange', newValue);
```
然后在父组件中监听此事件:
```html
<child-component @change="handleChange"></child-component>
```
2. 事件修饰符
Vue提供了一些事件修饰符,如`.stop`阻止事件冒泡,`.prevent`阻止默认行为等,以增强事件处理。
三、插槽(Slots)
1. 默认插槽
插槽用于将父组件的内容插入到子组件的特定位置。默认插槽无需命名,内容会插入到子组件的`<slot>`标签位置。
```html
<child-component>
<template #default>
<p>这是父组件的内容</p>
</template>
</child-component>
```
2. 具名插槽
除了默认插槽,还可以定义具名插槽,通过`slot`属性指定插入哪个插槽。
```html
<child-component>
<template #header>
<h1>这是头部内容</h1>
</template>
<template #content>
<p>这是主体内容</p>
</template>
</child-component>
```
3. 作用域插槽
作用域插槽允许父组件传递一个函数到子组件,子组件提供数据,父组件负责渲染。这样可以更好地解耦组件,提高代码复用性。
总结,理解并熟练运用Vue组件的属性、事件和插槽,能有效提升组件的可复用性和可维护性,同时也是开发高质量Vue应用的基础。动手实践是掌握这些概念的关键,建议读者结合文章提供的代码示例进行尝试。
980 浏览量
808 浏览量
1091 浏览量
1586 浏览量
811 浏览量
1788 浏览量
1392 浏览量
3390 浏览量
2225 浏览量
weixin_38635794
- 粉丝: 7
最新资源
- WPF应用中异步调用Web API的HttpClient使用教程
- 掌握AE插件Plexus制作酷炫三维粒子效果
- 深入探索Android 5.0中的蓝牙源码解析
- 提升效率:自动补全CRX插件解析与应用
- AngularJS应用程序开发快速启动指南
- ThinkPHP5.0实现PHP登录超时检测功能类教程
- Java语言下的jlox解析器项目概览
- 视频哈希值批量修改工具的介绍与使用
- Android中ListView条目的动态添加与删除
- QT结合PCAN库开发的上位机应用实例
- 如何安装mysql-proxy所需的工具包
- MSB调查源代码解析及工具使用指南
- 打造响应式jQuery左侧手风琴菜单教程
- MSP430F149实现LCD1602显示屏的三线串口控制
- Security+学习资料分享:我的创建与使用经验
- Java JDK 1.6 API 中英文开发文档完整版