Vue的Snabbdom虚拟DOM详解及其性能优势
76 浏览量
更新于2024-09-02
收藏 334KB PDF 举报
Vue的Virtual DOM实现是其高性能渲染能力的关键组成部分,特别是通过借鉴snabbdom的设计。snabbdom是一个轻量级的虚拟DOM库,由尤雨溪在创建Vue时引入,以提高前端开发的效率和性能。
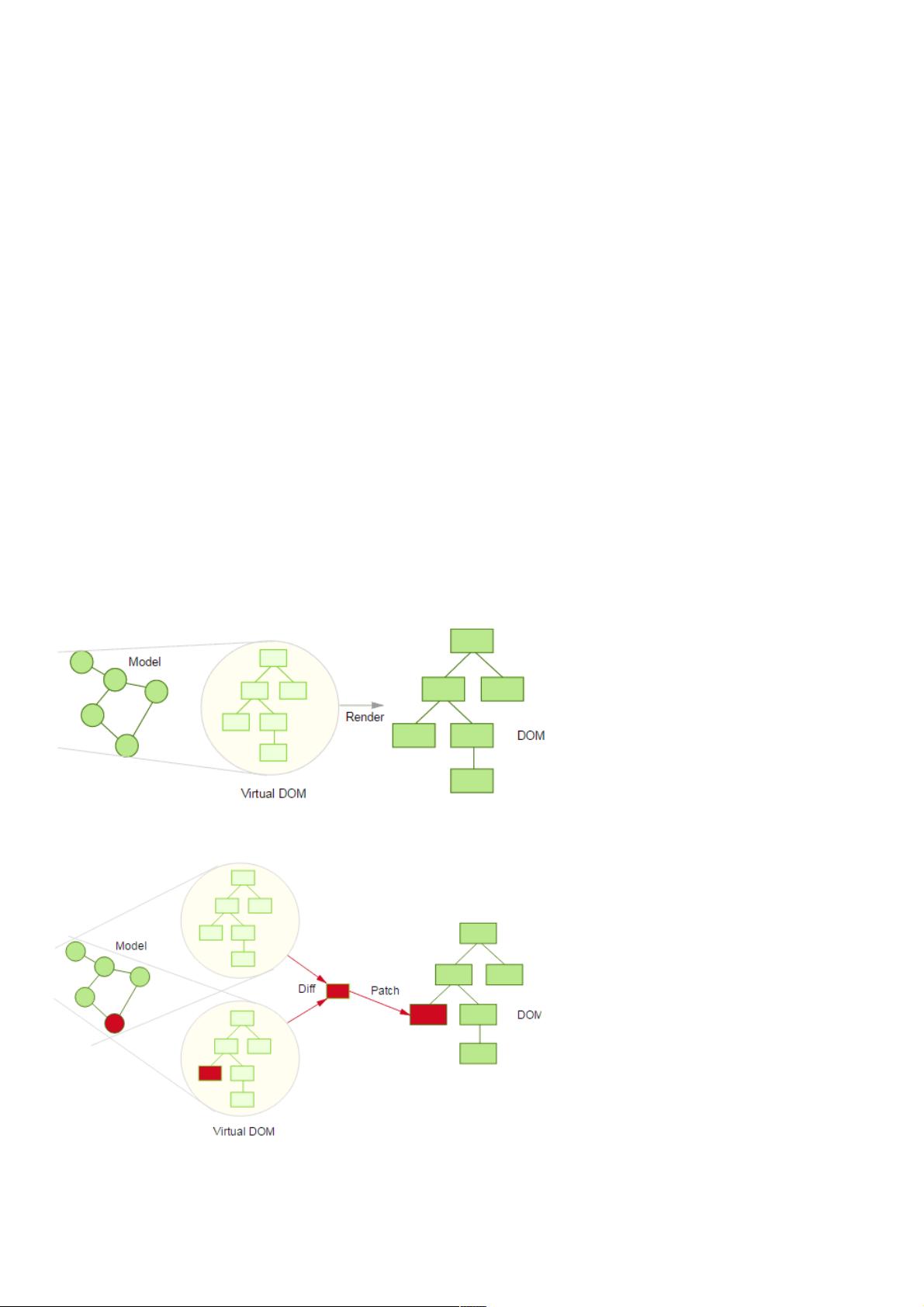
首先,理解Virtual DOM至关重要。它是一个JavaScript对象树,类似于真实的DOM树,但不直接操作DOM元素,而是通过虚拟节点(vnode)来表示。每个vnode代表一个视图组件的状态,包括标签、属性、子节点等。当组件的状态发生变化时,Vue会计算新旧vnode之间的差异,这种计算过程被称为“差异算法”,而不是直接更新DOM,这样可以减少不必要的DOM操作,提高渲染效率。
Vue的Virtual DOM采用了snabbdom的优化策略,snabbdom的核心思想是尽可能地最小化DOM操作,只更新必要的部分。它的设计目标是快速比较两个VNode结构的差异,并推导出最小的DOM更新步骤。这使得Vue能够在一个复杂的视图结构中,仅针对真正变化的部分进行渲染,避免了大量的不必要的DOM操作,从而显著提升了渲染性能。
此外,Virtual DOM还提供了良好的移植性。由于它是对DOM的抽象,它并不依赖于特定的浏览器环境,可以适用于不同的平台和设备,这对于构建跨平台应用或者前后端同构应用非常有利。服务端使用Virtual DOM可以简化开发流程,因为它与浏览器端的DOM实现无关,只需将计算好的虚拟DOM转换为实际的DOM在客户端渲染即可。
总结来说,Vue的Virtual DOM实现结合了snabbdom的思想,实现了高效且灵活的视图更新,这是其能够在性能竞赛中胜过React的一个重要因素。通过使用Virtual DOM,Vue能够提供更快的页面响应速度和更好的可维护性,使得开发者能够构建出高效、可扩展的前端应用。对于那些希望深入了解虚拟DOM原理和性能优化的开发者来说,深入研究snabbdom无疑是一个有价值的参考。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-06 上传
2020-08-30 上传
2021-01-19 上传
2020-08-27 上传
点击了解资源详情
点击了解资源详情
weixin_38563525
- 粉丝: 4
- 资源: 966
最新资源
- 51单片机C编程.pdf
- JAVA常用技术下载
- RailsSpace - Building a Social Networking Website with Ruby on Rails.pdf
- 关于DS18B20的说明
- 使用SAPI实现语音识别与合成
- 一种基于模糊综合评判的入侵异常检测方法
- sopc入门实验例程
- SPSS_Clementine完整教程.
- ibatis 开发指南
- Oracle XML DB英文资料
- 计算机网络管理描述.....................
- autocad2005命令集
- protel DXP 指导教程
- Linux管理员手册
- 达内科技公司的电子书
- 一个开源的,做工作流的软件资料