掌握Android五大布局:FrameLayout, LinearLayout, AbsoluteLayout, Relativ...
需积分: 9 53 浏览量
更新于2024-09-11
收藏 62KB DOCX 举报
"本篇文章主要介绍了Android开发中的五大布局对象,包括FrameLayout、LinearLayout、AbsoluteLayout、RelativeLayout和TableLayout。这些布局是Android应用界面设计的基础,对于理解和构建复杂的用户界面至关重要。
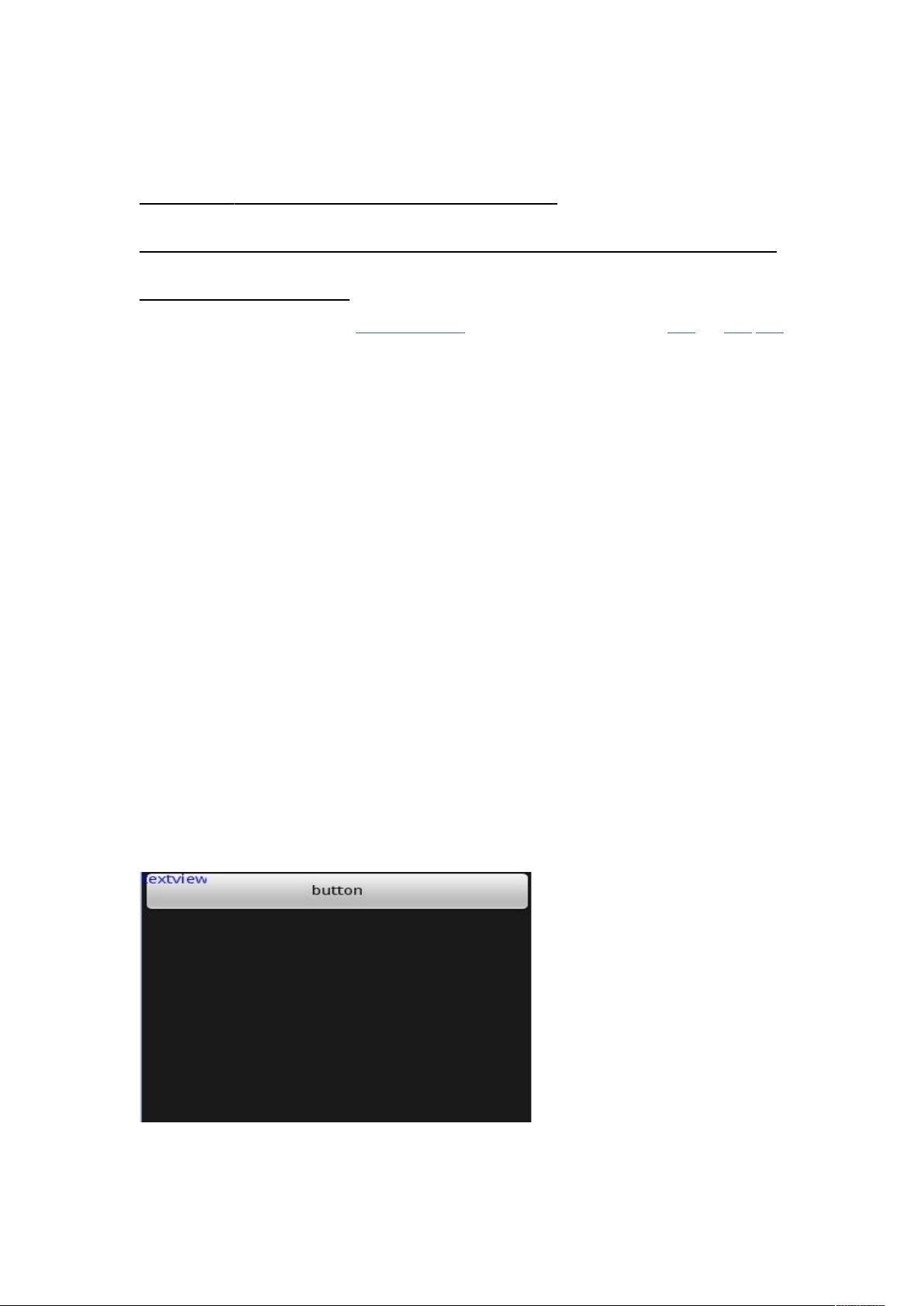
1. **FrameLayout**:这是一种最简单的布局,它将视图视为屏幕上的一个空白区域,可以容纳单个对象,如图片。子元素默认位于屏幕左上角,后续元素会覆盖前面的元素,除非它们设置为透明。示例中,一个包含Button和TextView的`Main.xml`展示了这种布局的基本用法。
2. **LinearLayout**:这个布局按照你设定的垂直或水平方向对子元素进行排列。它支持`orientation`属性,可以是`vertical`(垂直)或`horizontal`(水平),使得开发者能够轻松地创建列或行式的布局结构。
3. **AbsoluteLayout**:绝对布局允许你精确指定每个子元素的位置,通过`android:layout_x`和`android:layout_y`属性控制。然而,这种布局方式在实际项目中较少使用,因为它不适用于动态调整布局的需求。
4. **RelativeLayout**:相对布局基于父元素的位置关系来定位子元素。它可以指定元素相对于其他元素的相对位置,如顶部、底部、左边或右边等。这使得布局更加灵活,适应于需要响应屏幕大小变化和复杂布局需求的情况。
5. **TableLayout**:表格布局适合展示类似表格的数据,通过定义列和行,子元素会被自动分配到相应的单元格中。它使用`android:stretchColumns`和`android:shrinkColumns`属性来管理单元格的扩展和收缩。
掌握这五大布局对象有助于开发者根据具体需求选择最合适的布局方式,提高UI设计的效率和灵活性。理解它们的工作原理和使用场景,是Android应用程序开发中必不可少的一部分技能。在实际开发中,根据项目的特性,可能会混合使用这些布局,以实现最佳的用户体验。"
2011-10-31 上传
2012-12-12 上传
2020-09-05 上传
2012-06-10 上传
2015-06-11 上传
2014-06-04 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
caror109
- 粉丝: 0
- 资源: 12
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析