手机网页开发:WAP1.2与WAP2.0的区别与制作
"手机网页开发教程"
手机网页开发是一个快速发展的领域,随着移动互联网的普及,越来越多的人通过手机浏览网页,这使得手机网页的开发变得至关重要。本教程旨在提供制作手机网页的基础知识,特别是针对WAP1.2和WAP2.0两个主要版本。
WAP,全称Wireless Application Protocol,是一种无线应用协议,它允许用户通过移动设备访问互联网服务。WAP1.2和WAP2.0是两个关键的版本,它们定义了不同的网页语言标准。
对于WAP1.2,其网页语言是WML(Wireless Markup Language),这是一种基于XML的简化版HTML,特别设计用于有限的移动设备屏幕和较低的带宽环境。WML提供了卡片(card)结构,每个卡片相当于一个独立的页面,便于在小型屏幕上显示。
WAP2.0引入了XHTML MP(XHTML Mobile Profile),这是一种更先进的标记语言,与标准的XHTML更加接近,支持更多的HTML元素和CSS样式,能够创建更加丰富和美观的手机网页。XHTML MP的引入使得手机网页的用户体验得以显著提升,它可以提供与桌面浏览器类似的浏览体验。
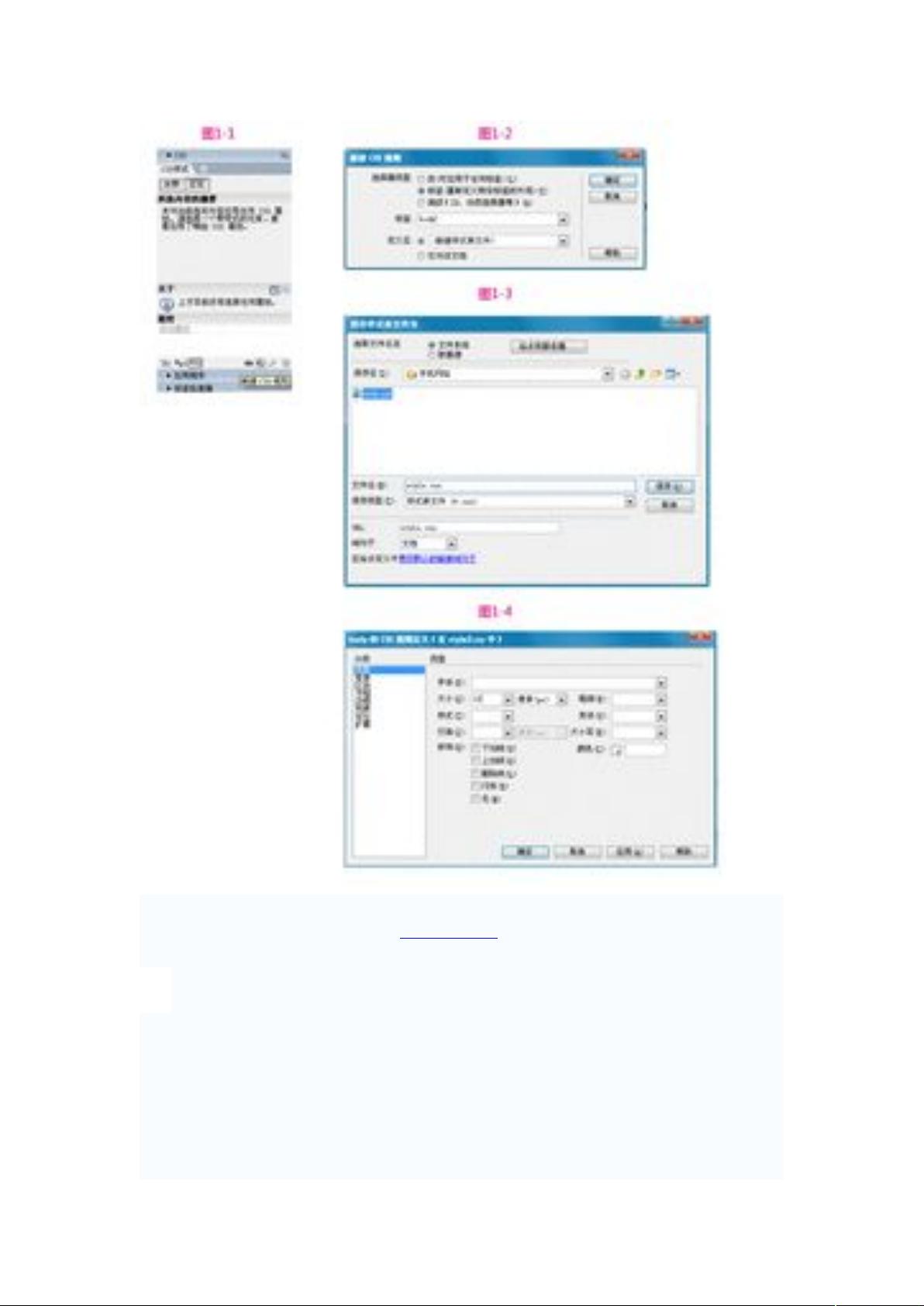
在实际开发中,需要注意的是,尽管XHTML MP与XHTML语法相似,但手机网页的文件扩展名通常是.wml,而不是.html。使用像Dreamweaver这样的专业编辑器,可以选择XHTML-Mobile 1.0作为文档类型来创建WAP2.0的页面,这与创建标准XHTML页面的方法大致相同。
如果你选择坚持使用WAP1.2标准,意味着你需要学习WML语言,这可能涉及到一些新的标记方法。然而,掌握WML不仅能够让你兼容旧版手机,还能拓宽你的技能范围。未来的教程将更深入地探讨WML和XHTML MP的制作方法,包括如何有效地构建卡片式布局,以及如何优化内容以适应移动设备的限制。
手机网页开发需要理解不同版本的WAP标准及其对应的标记语言。无论是WML还是XHTML MP,都需要开发者考虑移动设备的特性,如屏幕尺寸、网络速度和用户交互方式,以提供最佳的用户体验。通过不断学习和实践,开发者可以创造出既实用又美观的手机网页,满足不断增长的移动互联网需求。
2016-07-29 上传
2011-06-22 上传
2010-07-27 上传
2023-07-27 上传
2023-12-29 上传
2024-07-01 上传
2023-07-24 上传
2023-08-16 上传
2023-07-30 上传
ccq18
- 粉丝: 0
- 资源: 20
最新资源
- AirKiss技术详解:无线传递信息与智能家居连接
- Hibernate主键生成策略详解
- 操作系统实验:位示图法管理磁盘空闲空间
- JSON详解:数据交换的主流格式
- Win7安装Ubuntu双系统详细指南
- FPGA内部结构与工作原理探索
- 信用评分模型解析:WOE、IV与ROC
- 使用LVS+Keepalived构建高可用负载均衡集群
- 微信小程序驱动餐饮与服装业创新转型:便捷管理与低成本优势
- 机器学习入门指南:从基础到进阶
- 解决Win7 IIS配置错误500.22与0x80070032
- SQL-DFS:优化HDFS小文件存储的解决方案
- Hadoop、Hbase、Spark环境部署与主机配置详解
- Kisso:加密会话Cookie实现的单点登录SSO
- OpenCV读取与拼接多幅图像教程
- QT实战:轻松生成与解析JSON数据