CSS3提升表单体验:美化下拉、单选与复选控件实例
130 浏览量
更新于2024-09-01
收藏 117KB PDF 举报
本文档是一篇关于CSS3技术在表单控件美化方面的实用指南,重点介绍了如何使用CSS3来提升下拉控件、单选框和复选框的视觉效果,从而改善用户体验。尽管默认的表单控件在不同浏览器中样式各异,这可能导致较差的用户体验,但通过CSS3的细致处理,设计师可以创建出统一且美观的界面。
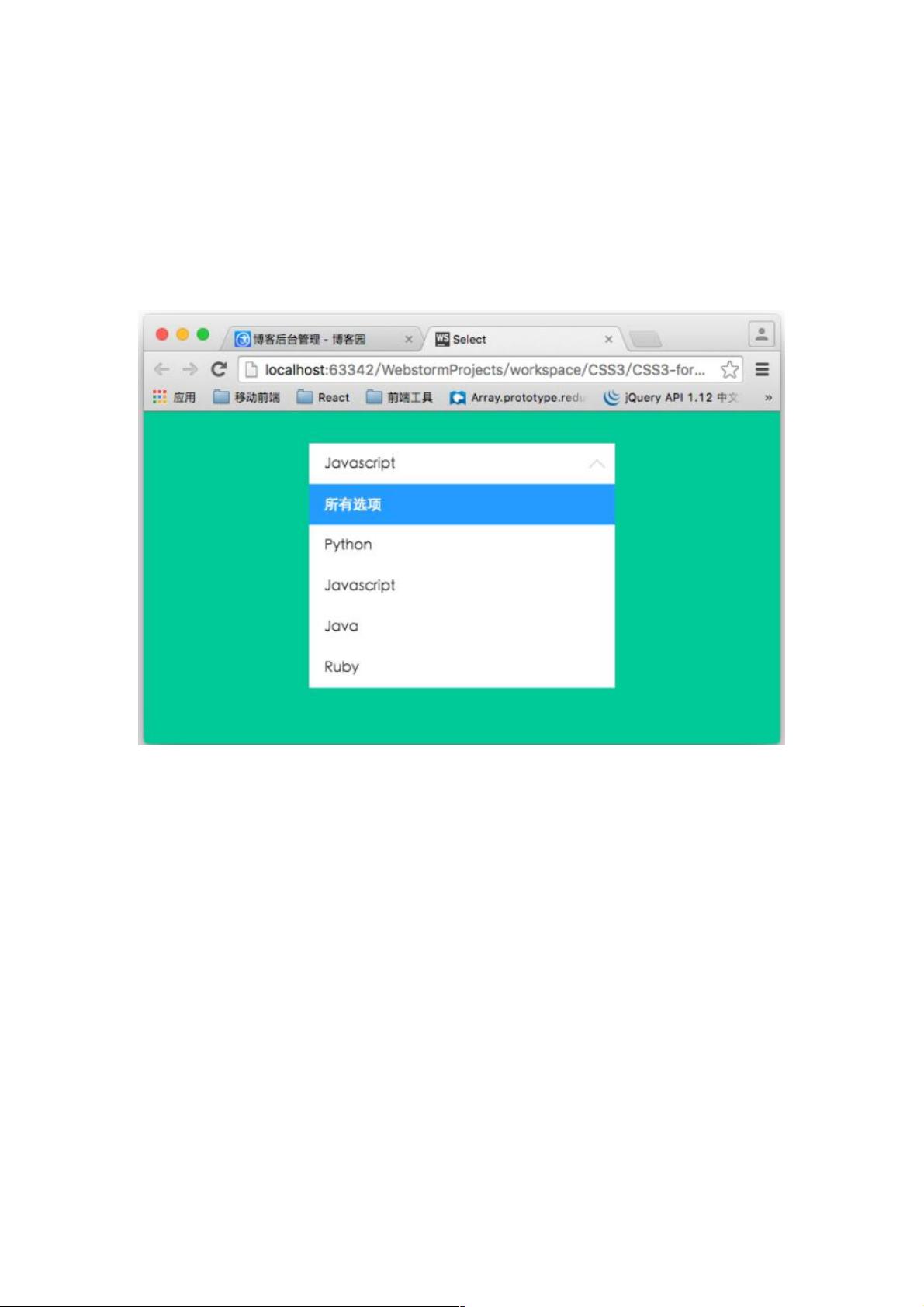
首先,我们来看如何美化下拉控件。在HTML代码示例中,作者构建了一个包含“所有选项”和其他语言选项的下拉列表。`<select>`元素被包裹在一个`.container.select`容器中,这个类定义了控件的基本样式,如宽度、高度、字体大小和背景颜色,以及居中对齐。为了添加下拉箭头的效果,CSS中引入了`:after`伪元素,通过`border`和`transform`属性生成一个旋转的三角形,模拟出下拉菜单的指示。
接下来,单选框和复选框的美化也同样重要。CSS3提供了新的选择器和属性,如`:checked`伪类和`appearance`属性,可以改变它们的外观,使其看起来更加现代和一致。通过调整边框、填充、圆角和颜色等,我们可以让单选按钮和复选框与下拉控件保持统一的风格。
然而,值得注意的是,尽管CSS3的这些功能在现代浏览器中表现良好,但在旧版本或不支持CSS3的浏览器上可能存在兼容性问题。因此,在实际应用中,开发者需要确保在广泛使用的浏览器上进行测试,并可能需要借助polyfill或者后备方案来保证跨浏览器的体验。
这篇文章不仅提供了具体的代码示例,还强调了在利用CSS3美化表单控件时应考虑的策略和可能遇到的挑战。对于前端开发人员来说,理解和掌握这些技巧将有助于提升网站的视觉吸引力和用户满意度。如果你正在寻找优化表单交互设计的方法,这篇指南无疑是个有价值的参考资料。
201 浏览量
3223 浏览量
155 浏览量
610 浏览量
105 浏览量
3223 浏览量
1126 浏览量
点击了解资源详情
weixin_38537941
- 粉丝: 1
最新资源
- 在ClistCtrl重绘中集成进度条控件
- 易买网电商项目:创新购物体验与技术实现
- 易语言PComm端口通信模块源码详解与应用
- PPT常用图库制作技巧与管理资源
- Informatica在AIX与Windows平台上的安装指导
- WebAssembly实现.wasm文件调用教程
- RocketMQ在Kubernetes上的YAML部署教程
- 实现xls向易语言edb数据库转换的关键技术
- Redux入门教程:Learn-Redux-Starter-Files解析
- 掌握tox插件:在当前Python环境中运行测试的技巧
- 免费获取Tomcat7与Tomcat8压缩包资源
- C++实现Huffman编码与解码技术详解
- 深度解析:知识管理的探索与思考
- 基于.NET Core和Angular的轻量级事件管理平台
- 深入解析jQuery弹出层插件nyroModal的实践应用
- 易语言HGE模块应用:源码解析与实践