Bresenham算法:轻松画直线与圆
"本文主要介绍了Bresenham直线算法与画圆算法,这两种算法在计算机图形学中用于高效地在二维图像上绘制直线和圆。文章指出,在开发一个二维图像渲染引擎时,选择了Bresenham算法来处理直线和圆的绘制。Bresenham算法以快速的整数运算为基础,特别适合于像素级别的画图操作。"
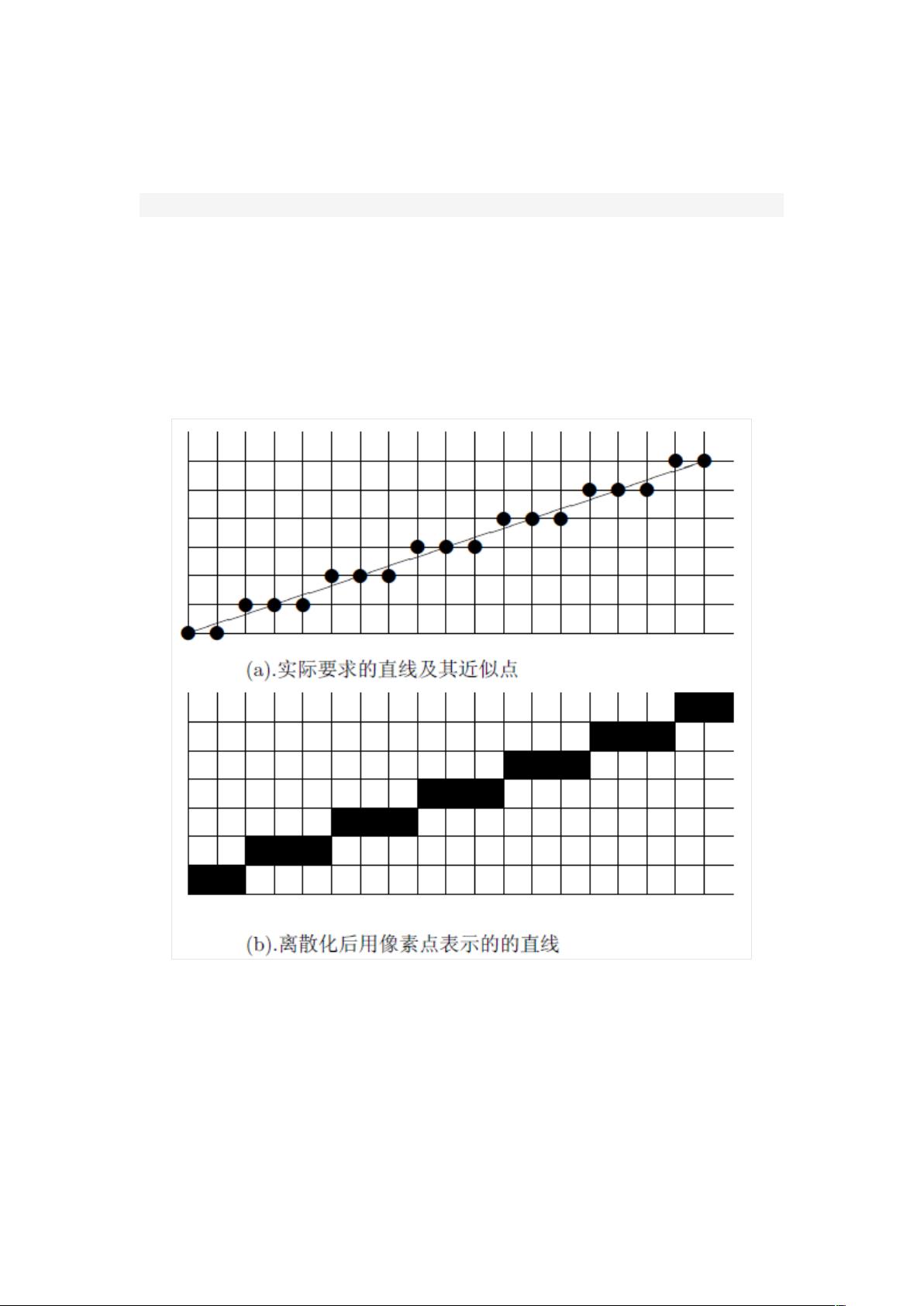
Bresenham直线算法是计算机图形学中的经典算法,它的核心思想是通过判断每一步中应该向上还是向下偏移像素来逐步逼近目标直线。算法主要处理斜率为0到1的直线,因为其他角度的直线可以通过坐标旋转来转换到这个范围内。算法流程如下:
1. 计算起点和终点的x、y坐标差,即dx和dy。
2. 如果dy > dx,那么交换x和y,使得dx >= dy,同时交换x1和y1,确保x轴正向移动。
3. 初始化错误项e = 2*(dx - dy),并设置步长为2*dx。
4. 从起点开始,逐像素向终点移动,每次检查e是否大于0。
- 如果e > 0,那么当前位置需要向上偏移一个像素,同时更新e -= 2*dy。
- 如果e <= 0,那么当前位置不变,继续沿x轴移动,更新e += 2*dx。
5. 在每个确定的像素位置上绘制颜色。
Bresenham画圆算法的原理与直线算法类似,但也稍有不同。画圆时,需要同时控制x和y坐标的增量,以保持离圆心的距离恒定。算法分为四象限分别处理,然后通过平移得到完整圆形。对于每个像素,算法会计算当前半径误差,根据误差判断是否需要向x或y方向增加一个像素。
以下是一个简化版的Bresenham画圆算法伪代码:
```python
def draw_circle(img, center_x, center_y, radius, color):
f = 1 - radius
d = (radius * radius) - 1
x = 0
y = radius
while x < y:
if f >= 0:
y -= 1
d += (2 * y + 1)
f += d
x += 1
d += (2 * x + 1)
f += d
# 绘制四象限的像素
for i in range(-y, y+1):
img.set_pixel(center_x + x, center_y + i, color)
img.set_pixel(center_x - x, center_y + i, color)
img.set_pixel(center_x + i, center_y + x, color)
img.set_pixel(center_x - i, center_y + x, color)
# 考虑x=y的情况
if x != y:
img.set_pixel(center_x, center_y + x, color)
img.set_pixel(center_x, center_y - x, color)
img.set_pixel(center_x + x, center_y, color)
img.set_pixel(center_x - x, center_y, color)
```
这两种算法在效率和精确性之间取得了良好的平衡,广泛应用于2D图形库和游戏开发中。通过它们,可以高效地在有限的像素网格上近似表示出直线和圆形,为计算机屏幕上的图形渲染提供了基础。
1362 浏览量
2021-10-11 上传
836 浏览量
103 浏览量
11625 浏览量
989 浏览量
548 浏览量