React.js面试题详解:事件机制与内存优化
版权申诉
69 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
React.js 面试题详解:深入理解组件与事件管理
一、React组件基础
1. **事件机制优化**:
React并不直接在DOM元素上绑定点击等事件,而是通过在document上全局监听,当事件向上冒泡到顶层时,React再处理这些事件。这种设计减少了内存占用,并确保组件生命周期内事件的正确处理。React利用合成事件(SyntheticEvent)替代浏览器原生事件,避免了事件对象的重复创建,提高了性能。
- **合成事件的特性**:
- 合成事件消除了浏览器间的兼容性问题,提供了一致性的API接口。
- 通过事件池管理,复用事件对象,解决了大量事件监听可能导致的内存分配问题。
2. **React与HTML事件的区别**:
- **事件名称命名**:原生事件使用全小写命名,而React采用小驼峰命名法。
- **事件处理**:原生事件通常作为字符串传递,React则要求事件处理器为函数形式。
- **阻止默认行为**:在React中,阻止浏览器默认行为需明确调用`event.preventDefault()`,而非简单的`return false`。
二、组件相关概念
1. **组件化思维**:
React的核心是组件,它将UI分解为可重用、独立的模块,每个组件有自己的状态和属性,实现了数据与视图的分离。组件可以嵌套组合,形成复杂的用户界面。
2. **状态管理和生命周期方法**:
- 状态管理:React组件通过`useState`或`useReducer`等Hook来管理内部状态,通过props向下传递属性。
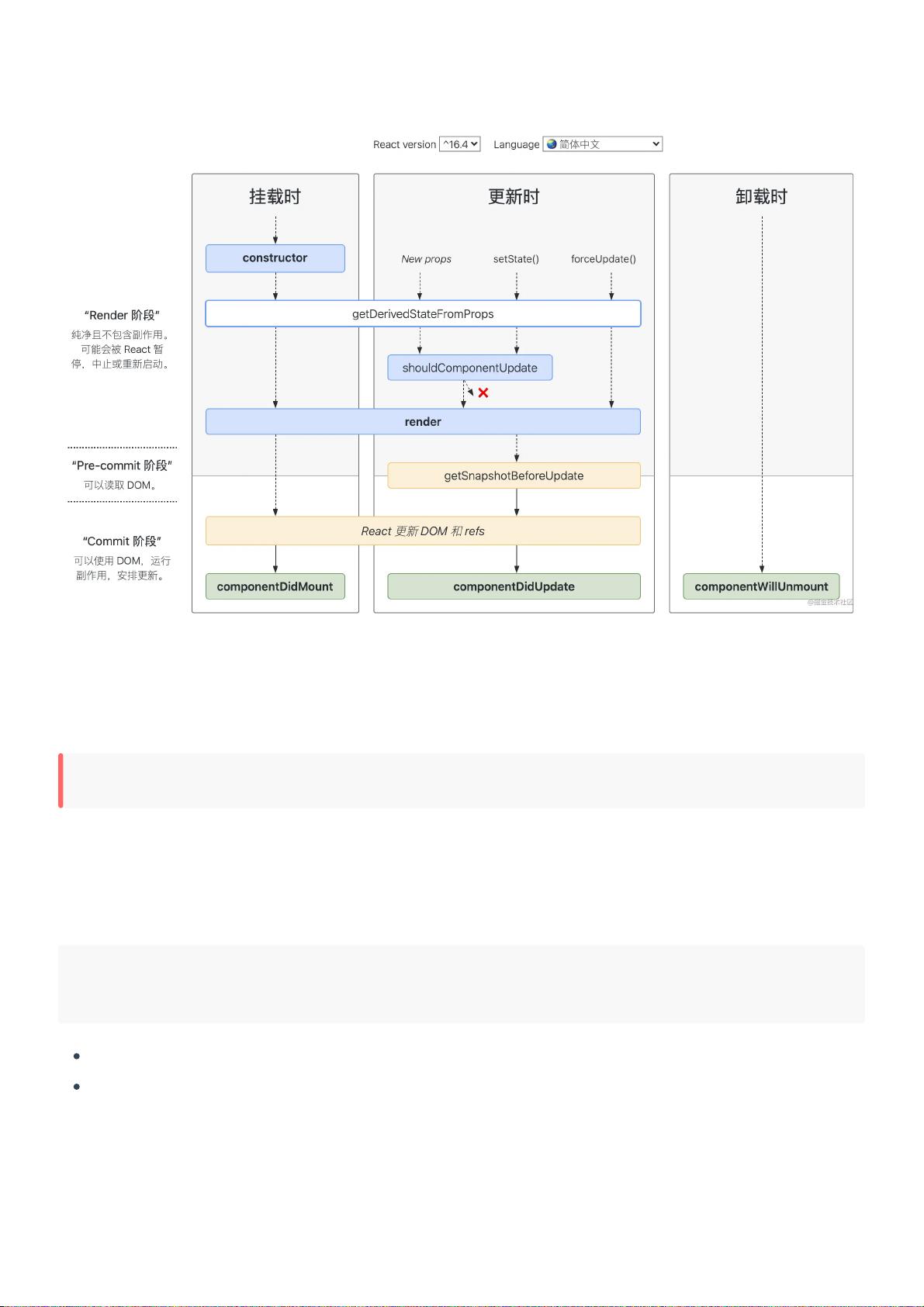
- 生命周期方法:如`componentDidMount`、`componentDidUpdate`等,用于执行组件挂载、更新和卸载时的操作。
3. **props与state**:
- Props是父组件向子组件传递的数据,不可变;state则是组件内部的数据,可以更改,但应谨慎管理,以避免副作用。
4. **虚拟DOM**:
React通过虚拟DOM来优化DOM操作,只在必要时更新真实DOM,提高性能。开发者通过`shouldComponentUpdate`和`React.memo`等功能控制何时进行渲染。
总结:
面试React.js开发者时,这些问题旨在考察候选人的核心概念理解、性能优化技巧和组件设计能力。熟练掌握React事件模型、组件生命周期、状态管理以及性能优化策略是提升在技术面试中竞争力的关键。同时,了解React与其他库或框架(如Angular或Vue)在事件处理和组件化方面的差异也很重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311