CSS选择器使用攻略:BeautifulSoup中的高级技巧
发布时间: 2024-09-30 23:07:52 阅读量: 44 订阅数: 42 


soupsieve:BeautifulSoup的现代CSS选择器实现

# 1. CSS选择器的基础知识
## 1.1 什么是CSS选择器?
CSS选择器是用于定位HTML文档中元素的一种方式,它们定义了CSS规则应用于哪些特定元素。这些选择器使得网页设计师能够精确控制页面上每个元素的样式,包括字体、颜色、布局和其他视觉属性。
## 1.2 基本选择器类型
基本的CSS选择器主要包括元素(标签)选择器、类选择器和ID选择器。
- **元素选择器**:使用HTML标签名来选择页面上的所有特定元素。例如,`p` 选择所有的 `<p>` 元素。
- **类选择器**:以点号(`.`)开始,用来选择具有特定类属性的元素。例如,`.info` 选择所有类为 "info" 的元素。
- **ID选择器**:以井号(`#`)开始,选择具有特定ID属性的单个元素。例如,`#header` 选择ID为 "header" 的元素。
```css
/* 元素选择器示例 */
p {
color: blue;
}
/* 类选择器示例 */
.info {
background-color: yellow;
}
/* ID选择器示例 */
#header {
font-size: 24px;
}
```
这些基本选择器构成了更复杂的组合选择器的基础,允许开发者以更精细的方式控制页面样式。接下来的章节中,我们将探讨如何将这些CSS选择器应用到Python的BeautifulSoup库中,以便在解析和操作HTML或XML文档时使用。
# 2. BeautifulSoup库概览与安装
### BeautifulSoup库的简介
BeautifulSoup库是一个用于解析HTML和XML文档的Python库,它能够将复杂的网页文档转换成一个复杂的树形结构,每个节点都是Python对象,所有的对象可以归纳为四种类型:Tag、NavigableString、BeautifulSoup和Comment。
### 安装BeautifulSoup库
BeautifulSoup库不是Python标准库的一部分,因此我们需要通过pip来安装。
在命令行输入以下代码进行安装:
```bash
pip install beautifulsoup4
```
### 依赖包
虽然安装了BeautifulSoup库,但是为了完整的网页解析功能,你还需要安装一个解析器。这里推荐使用`lxml`解析器,因为它速度快、功能强大。同样通过pip安装:
```bash
pip install lxml
```
### BeautifulSoup的使用入门
```python
from bs4 import BeautifulSoup
html_doc = """
<html><head><title>The Dormouse's story</title></head>
<body>
<p class="title"><b>The Dormouse's story</b></p>
<p class="story">Once upon a time there were three little sisters; and their names were
<a href="***" class="sister" id="link1">Elsie</a>,
<a href="***" class="sister" id="link2">Lacie</a> and
<a href="***" class="sister" id="link3">Tillie</a>;
and they lived at the bottom of a well.</p>
<p class="story">...</p>
soup = BeautifulSoup(html_doc, 'lxml')
print(soup.prettify())
```
输出将按照HTML的层次结构,格式化输出解析后的文档。
### BeautifulSoup对象的分类
1. `Tag`对象:文档中的标签。
2. `NavigableString`对象:标签内的非标签文本。
3. `BeautifulSoup`对象:整个文档。
4. `Comment`对象:特殊的NavigableString对象,代表HTML文档中的注释。
### BeautifulSoup对象的属性
- `name`: 如果对象是一个标签,返回标签的名字。
- `attributes`: 返回标签对象的所有属性字典。
- `string`: 如果标签内只有一个NavigableString对象,返回这个对象。
- `strings` 和 `stripped_strings`: 遍历文档中的所有字符串。
### BeautifulSoup的文档导航
- `contents`:返回标签内内容的列表。
- `children`:返回标签内内容的迭代器。
- `parent`:返回当前对象的父对象。
- `parents`:返回当前对象所有父对象的迭代器。
- `next_sibling` 和 `previous_sibling`:返回紧接着的兄弟对象。
- `next_siblings` 和 `previous_siblings`:返回所有紧接着的兄弟对象的迭代器。
### BeautifulSoup的搜索文档树
搜索文档树可以使用诸如`find`、`find_all`等方法。
例如:
```python
soup.find_all('a')
```
这将返回所有的`<a>`标签。
### BeautifulSoup的美化输出
使用`prettify`方法可以美化输出整个文档树:
```python
print(soup.prettify())
```
输出将按照HTML的层次结构,格式化输出解析后的文档。
# 3. CSS选择器在BeautifulSoup中的应用
在本章节,我们将深入探讨如何在Python的解析库BeautifulSoup中使用CSS选择器。BeautifulSoup库在解析HTML和XML文档方面非常流行,它提供了一系列简单的方法来导航、搜索和修改解析树。结合CSS选择器,它可以让数据提取的过程变得更加高效和直观。
## 3.1 基本CSS选择器的使用
### 3.1.1 类选择器
在HTML中,类选择器通常用于选择具有特定类属性的元素。在BeautifulSoup中,我们可以通过`.select_one()`或`.select()`方法来使用类选择器。`.select_one()`返回第一个匹配的元素,而`.select()`返回一个列表,包含所有匹配的元素。
```python
from bs4 import BeautifulSoup
html = """
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
soup = BeautifulSoup(html, 'html.parser')
item = soup.select_one('.item')
print(item) # 输出第一个匹配的元素
```
上述代码展示了如何选取第一个具有类名为`item`的`<div>`元素。我们还可以使用`.select()`来获取所有匹配的元素,并对它们进行迭代或进一步处理。
### 3.1.2 ID选择器
ID选择器通过元素的ID属性来选择元素。在HTML文档中,ID应该是唯一的。BeautifulSoup同样支持使用ID选择器,使用方法类似于类选择器。
```python
html = """
<div id="container">
<p id="p1">Paragraph 1</p>
<p id="p2">Paragraph 2</p>
</div>
soup = BeautifulSoup(html, 'html.parser')
p1 = soup.select_one('#p1')
print(p1) # 输出ID为p1的段落元素
```
通过ID选择器,我们可以快速定位到具有特定ID的元素,并进行进一步的操作。
### 3.1.3 属性选择器
属性选择器可以根据元素的属性及其值来选择元素。在BeautifulSoup中使用属性选择器非常直观。
```python
html = """
<a href="***">Page 1</a>
<a href="***">Page 2</a>
<a href="***">Page 3</a>
soup = BeautifulSoup(html, 'html.parser')
page2 = soup.select_one('a[href="***"]')
print(page2) # 输出具有特定href属性的<a>元素
```
在这个例子中,我们使用了属性选择器来选择`href`属性值为`***`的`<a>`元素。
## 3.2 高级CSS选择器的实现
### 3.2.1 后代选择器
后代选择器选择所有指定元素的后代元素。在BeautifulSoup中,可以使用空格来表示后代关系。
```python
html = """
<div class="container">
<p>Direct child paragraph.</p>
<div class="text">
<p>Grandchild paragraph.</p>
</div>
</div>
soup = BeautifulSoup(html, 'html.parser')
child_p = soup.select_one('.container > p')
grandchild_p = soup.select_one('.container .text p')
print(child_p) # 输出直接子代<p>元素
print(grandchild_p) # 输出后代中的<p>元素
```
在这个例子中,`'.container > p'` 选择了类名为`container`的元素的直接子元素`<p>`,而 `'.container .text p'` 则选择了在`container`类元素内部任何位置的`text`类元素内的`<p>`元素。
### 3.2.2 子选择器
与后代选择器类似,子选择器(`>`)专门选择直接子元素。
```python
html = """
<ul>
<li>Item 1</li>
<li>
<ul>
<li>Item 1-1</li>
<li>Item 1-2</li>
</ul>
</li>
</ul>
soup = BeautifulSoup(html, 'html.parser')
# 选择第一个<ul>元素下的直接子元素<li>
first_level_items = soup.select('ul > li')
print(first_level_items)
```
这段代码将选择`<ul>`标签下的直接子元素`<li>`,不会选择嵌套的`<ul>`中的`<li>`。
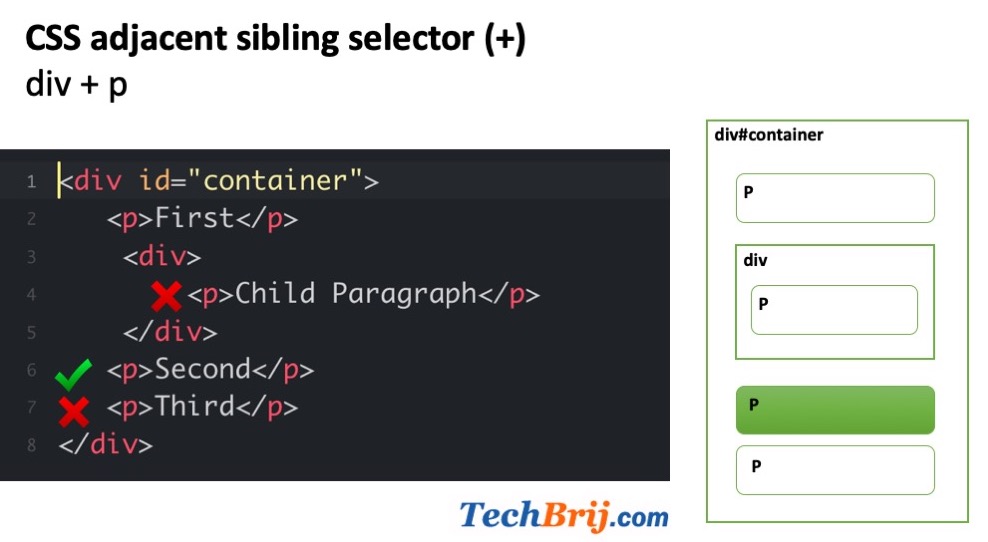
### 3.2.3 相邻兄弟选择器
相邻兄弟选择器选择紧接在另一个元素后的兄弟元素。
```python
html = """
<div>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</div>
soup = BeautifulSoup(html, 'html.parser')
# 选择第一个<p>元素后的相邻兄弟<p>元素
相邻兄弟选择器例子
相邻兄弟选择器例子
相邻兄弟选择器例子
相邻兄弟选择器例子
相邻
```
0
0





