【R语言Web开发实战】:shiny包交互式应用构建
发布时间: 2024-11-06 06:26:48 阅读量: 53 订阅数: 44 


shiny-978-1-7821-7434-9:使用 Shiny 使用 R 开发 Web 应用程序 - 第二版

# 1. Shiny包简介与安装配置
## 1.1 Shiny概述
Shiny是R语言的一个强大包,主要用于构建交互式Web应用程序。它允许R开发者利用其丰富的数据处理能力,快速创建响应用户操作的动态界面。Shiny极大地简化了Web应用的开发过程,无需深入了解HTML、CSS或JavaScript,只需专注于R代码即可。
## 1.2 安装Shiny包
要在R环境中安装Shiny包,您只需要在R控制台输入以下命令:
```R
install.packages("shiny")
```
安装完成后,可以通过`library()`函数加载Shiny包:
```R
library(shiny)
```
## 1.3 配置开发环境
为了最大化Shiny的开发效率,推荐安装和配置以下工具:
- RStudio IDE: 提供代码编写、调试和项目管理的集成环境。
- Git和GitHub: 方便代码版本控制和团队协作。
- Shiny Server或Shiny Server Pro: 如果您打算将应用部署到服务器。
Shiny应用的开发过程分为设计用户界面(UI)和编写服务器逻辑(server)两部分,下一章将详细介绍这两个核心组件。
# 2. ```
# 第二章:Shiny应用的基本结构
## 2.1 Shiny应用的核心组件
### 2.1.1 UI界面与server后端的交互
Shiny应用由两部分核心组件构成:用户界面(UI)和服务器逻辑(server)。UI负责定义应用的前端界面,包括用户看到的布局、样式和输入控件。Server则是后端逻辑的处理中心,负责响应用户输入、处理数据和返回相应的输出结果。
UI与server之间的交互是通过一个共享的环境进行的,这通常涉及reactive编程模式。UI可以包含多个输入控件,如滑块、下拉菜单、文本框等,用户与这些控件交互时,会向server发送信号。Server接收信号,根据这些信号处理数据,然后将处理后的结果传递回UI,更新输出控件显示的内容。
例如,一个滑块控件会将滑块的值作为信号发送到server,server根据这个值执行数据处理,然后将处理结果输出到图表上显示给用户。这样来回的通信过程形成了一个动态的交互体验。
### 2.1.2 用户输入的接收与处理
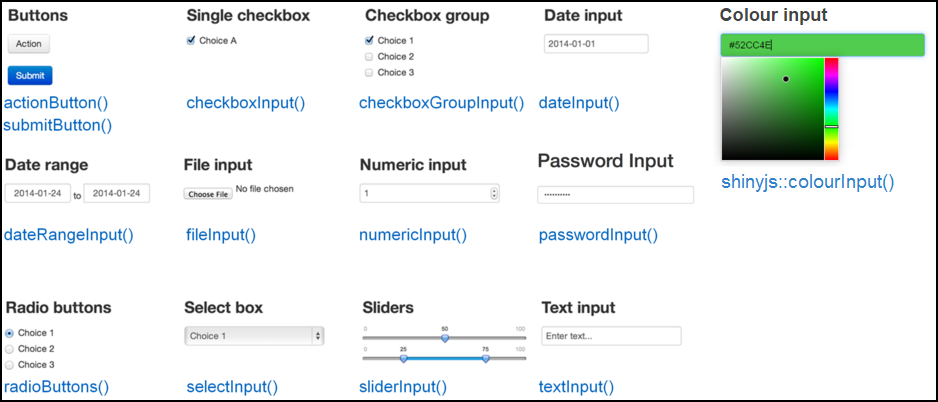
在Shiny应用中,用户输入是驱动整个应用运作的核心因素。Shiny应用框架内置了多种方式来捕捉用户的操作和输入,例如,通过`numericInput()`, `selectInput()`和`textInput()`等函数创建不同类型的输入控件。
在server函数内部,可以通过`input$控件名称`的方式接收用户输入。例如,如果用户操作了一个滑块控件,这个滑块的当前值就可以通过`input$slider1`访问。一旦用户改变了输入控件的值,server函数就会重新执行,根据新的输入值重新计算并更新输出。
```r
server <- function(input, output, session) {
output$plot <- renderPlot({
# 使用input$slider1的值来生成一个图形
plot(rnorm(input$slider1))
})
}
```
以上代码块展示了一个简单的server函数,其中使用了滑块控件的值来生成一个直方图。`input$slider1`被用来获取滑块的值,并使用该值生成了一个随机正态分布的直方图。
在Shiny应用中,UI和server之间的交互是动态和实时的。任何用户输入的变化都会迅速传递到server,server端的响应则是对数据处理逻辑的重新执行,并将新的结果反映到UI上。这个过程不仅限于图形输出,也可以是文本、表格或任何其他类型的输出。
## 2.2 构建基本的Shiny应用
### 2.2.1 应用布局的设定
在Shiny中,应用的布局决定了UI的结构和风格。使用不同的布局函数可以创建不同的页面设计,如`fluidPage()`、`fixedPage()`、`navbarPage()`等。这些布局函数都是基于Bootstrap框架设计的,利用这个框架的特性可以帮助开发者快速地构建出美观和响应式的界面。
例如,`fluidPage()`函数能够创建一个流动布局的页面,它会根据用户的屏幕大小调整其内容的大小和位置。该函数接受多个UI组件作为参数,并以特定的方式组织它们。
```r
ui <- fluidPage(
titlePanel("我的第一个Shiny应用"),
sidebarLayout(
sidebarPanel(
# 输入控件
),
mainPanel(
# 输出控件
)
)
)
```
以上代码块展示了一个简单的Shiny UI布局结构,包含了一个标题面板、一个侧边栏面板以及一个主面板。侧边栏面板通常用于放置输入控件,而主面板则用于展示输出结果。
### 2.2.2 创建用户界面界面UI
用户界面(UI)是Shiny应用与用户交互的前端部分。它通过`fluidPage()`或者其他布局函数定义了页面的结构,并使用各种输入和输出控件构建了与用户交互的界面。
在创建UI时,需要注意控件的选择和布局设计,使得用户能够直观、清晰地进行操作。Shiny提供了大量的UI控件,包括文本输入框、滑块、选择菜单、按钮、表格、图像、地图以及自定义的HTML元素等。
```r
ui <- fluidPage(
titlePanel("探索数据"),
sidebarLayout(
sidebarPanel(
# 输入控件:数值滑块
numericInput("num", "数值", value=50)
),
mainPanel(
# 输出控件:文本和图形
textOutput("text"),
plotOutput("plot")
)
)
)
```
以上代码块创建了一个简单的UI布局,其中包含一个数值输入滑块和两个输出位置:一个是文本输出,另一个是图形输出。在实际应用中,开发者可以根据需要添加更多的控件和布局元素,以构建出更复杂的用户界面。
### 2.2.3 定义应用的服务器逻辑server
应用的服务器逻辑(server)是Shiny应用的核心,它负责处理数据并响应用户输入。在Shiny中,server通常定义在一个独立的函数中,该函数接收三个参数:`input`、`output`和`session`。其中,`input`参数是与UI中的输入控件相对应的一个列表,`output`参数则用于保存输出内容,`session`对象包含了当前用户会话的信息。
```r
server <- function(input, output, session) {
output$text <- renderText({
paste("您选择的数值是:", input$num)
})
output$plot <- renderPlot({
data <- faithful$eruptions
hist(data, breaks = as.numeric(input$num), col = 'lightblue', main = paste('直方图,nbreaks =', input$num))
})
}
```
以上代码块展示了如何在server函数中处理用户输入,并生成两个输出:一个是文本输出,显示用户选择的数值;另一个是直方图输出,根据用户选择的数值调整分组数量。服务器逻辑可以包含复杂的计算,数据处理,以及与数据库和API的交互。
## 2.3 理解reactive编程模型
### 2.3.1 reactive表达式和reactive值的概念
在Shiny应用中,reactive编程模型是核心概念之一。它允许开发者创建动态的响应式表达式,这些表达式可以自动更新其值以响应依赖项的变化。reactive表达式是特殊的R表达式,它们可以保存数据,并且只在需要时重新计算。
reactive值与reactive表达式非常相似,区别在于它们通常用于存储可以被多个表达式或观察者共享的数据。
```r
library(shiny)
ui <- fluidPage(
sidebarLayout(
sidebarPanel(
numericInput("num", "选择一个数值", 25)
),
mainPanel(
textOutput("text")
)
)
)
server <- function(input, output, session) {
r <- reactive({input$num ^ 2})
output$text <- renderText({paste("结果是:", r())})
}
shinyApp(ui, server)
```
以上代码块中定义了一个简单的reactive表达式`r`,它根据用户在滑块上选择的数值计算平方,并显示该结果。当用户更改滑块的值时,`r`会自动更新其值。
### 2.3.2 reactive值与事件驱动的关系
Shiny框架内部通过reactive值实现了事件驱动的编程范式。这意味着在Shiny应用中,用户交互或其他事件的发生会触发依赖于这些事件的代码执行。reactive值是这种模式的关键,它们在用户与UI交互时发生变化,从而触发server端的响应。
```r
# 定义一个计数器的reactive值
counter <- reactiveVal(0)
# 增加计数器的值的观察者
observe({
counter(counter() + 1)
})
# 用于显示计数器值的UI
ui <- fluidPage(
textOutput("counter")
)
# server逻辑,更新UI显示计数器的值
server <- function(input, output) {
output$counter <- renderText({counter()})
}
# 构建Shiny应用
shinyApp(ui, server)
```
在上述示例中,我们创建了一个名为`counter`的reactive值,每次用户交互时,`counter`的值都会增加。我们定义了一个观察者`observe`,它会在每次`counter`值变化时触发,并调用`counter`函数来更新其值。
通过这种方式,Shiny应用可以实现动态的用户界面,实时反映后台数据和逻辑的变化。这种模式对于开发交互式、数据密集型的web应用特别有效。
```
# 3. Shiny应用的数据展示与处理
Shiny框架允许开发者利用R语言强大的数据处理能力,将其与Web应用程序相结合,从而为用户提供交互式的数据分析和可视化体验。在这一章节中,我们将探讨数据展示和处理的技巧、用户交互式数据处理以及相关的数据处理分析包的集成。
## 3.1 数据展示技巧
展示数据是Shiny应用的一个核心功能。通过有效的数据展示,用户可以更加直观地理解和分析数据。
### 3.1.1 使用表格展示数据
表格是展示数据的一种常见方式。在Shiny应用中,可以使用`DT`包创建交互式表格,允许用户对数据进行排序、过滤和搜索。下面是一个使用`DT`包展示数据的示例代码块:
```r
library(DT)
# 假设有一个名为data的数据框,我们将使用DT包将其转换为交互式表格
ui <- fluidPage(
titlePanel("交互式数据表格"),
DT::dataTableOutput('data_table')
)
server <- function(input, output) {
output$data_table <- DT::renderDataTable({
data
})
}
shinyApp(ui, server)
```
在上述代码中,首先加载了`DT`包,然后在UI部分定义了一个`dataTableOutput`,服务器端使用`renderDataTable`函数将`data`数据框渲染成表格。通过这种方式,用户可以在网页上直接与数据交互。
### 3.1.2 使用图形化组件展示数据
图形化展示数据可以提供快速的数据洞察。Shiny提供了`plotly`和`ggplot2`等包来创建动态和可交互的图形。
```r
library(plotly)
# 假设有一个名为data的数据框,我们将其绘制成散点图
ui <- fluidPage(
titlePanel("交互式散点图"),
plotly::plotlyOutput("scatterplot")
)
server <- function(input, output) {
output$scatterplot <- plotly::renderPlotly({
plotly::plot
```
0
0





