【交互式应用】:R语言Shiny构建web应用实战教程
发布时间: 2024-11-11 11:28:13 阅读量: 46 订阅数: 22 


# 1. R语言与Shiny简介
## 1.1 R语言与Shiny的起源和关系
R语言是一种专注于统计分析、数据可视化和图形表示的语言和环境。它起源于1990年代初期,由Ross Ihaka和Robert Gentleman在新西兰奥克兰大学共同开发。R语言以其强大的统计分析能力和灵活的数据处理方式,在学术界和工业界被广泛采用。
Shiny是R语言的一种扩展包,专为创建交互式Web应用程序而设计。它由RStudio公司开发,使得利用R语言进行数据分析的用户可以轻松地将数据分析结果以交互式Web应用的形式展现出来。Shiny简化了Web开发的复杂性,无需深入了解HTML、CSS或JavaScript等前端技术。
## 1.2 Shiny的兴起及其在数据科学中的地位
随着数据科学的兴起,Shiny迅速成为R语言社区中一个重要的组件。Shiny提供了一种全新的方式来展示和分享数据科学成果,使得非技术背景的用户也能通过交互式界面轻松地探索数据。它减少了从数据分析到可视化的步骤,提高了工作效率,同时增加了用户参与度。
在企业界,Shiny应用广泛,从简单的数据仪表板到复杂的数据分析工具,Shiny都扮演着重要角色。许多企业利用Shiny来构建内部数据产品,提供实时业务见解或创建客户交互式报告。
## 1.3 Shiny的技术架构和核心特点
Shiny的技术架构简单而强大,主要基于R语言的反应式编程范式。Shiny应用包含两个主要部分:用户界面(UI)和服务器端(Server)逻辑。UI负责定义应用的前端布局和外观,而Server逻辑负责处理数据和生成输出。
核心特点包括:
- **快速原型设计**:Shiny允许开发者快速搭建应用程序原型,便于快速迭代和用户体验的反馈。
- **反应式编程**:Shiny应用中的反应式表达式能自动响应输入值的变化,更新输出内容,这是构建交互式应用的关键。
- **可扩展性**:尽管Shiny本身提供强大的功能,但它也支持通过自定义JavaScript和CSS来扩展和个性化应用的界面和交互。
下面是一个简单的Shiny应用的示例代码:
```R
library(shiny)
ui <- fluidPage(
titlePanel("Hello Shiny!"),
sidebarLayout(
sidebarPanel(
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30)
),
mainPanel(
plotOutput("distPlot")
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
x <- faithful$waiting
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = "#75AADB", border = "white",
xlab = "Waiting time to next eruption (in mins)",
main = "Histogram of waiting times")
})
}
shinyApp(ui = ui, server = server)
```
在上述代码中,我们创建了一个含有滑动条的简单直方图Shiny应用。用户可以拖动滑动条来改变直方图的分组数量,而这个动作会触发服务器端反应式表达式,并实时更新图表输出。这是一个典型的反应式编程实践,展示了Shiny的核心特点之一。
# 2. Shiny应用的基础设施
## 2.1 Shiny应用的核心组件
### 2.1.1 用户界面(UI)组件
Shiny应用中,用户界面(UI)负责展示应用的前端部分,包括布局、控件和样式。UI组件让开发者能够构建直观和交互式的用户界面。在Shiny中,开发者使用`fluidPage()`、`fixedPage()`或`navbarPage()`等函数来创建页面布局,这些函数也被称为布局函数。布局函数为UI组件提供了一个框架,通过它们可以组织和定位应用的各个元素。
下面是一个简单的Shiny应用的UI部分示例代码:
```r
library(shiny)
ui <- fluidPage(
titlePanel("My First Shiny App"), # 应用标题
sidebarLayout( # 侧边栏布局
sidebarPanel( # 侧边栏面板
sliderInput(inputId = "bins",
label = "Number of bins:",
min = 1,
max = 50,
value = 30)
),
mainPanel( # 主面板
plotOutput(outputId = "distPlot")
)
)
)
shinyApp(ui = ui, server = server)
```
在这个示例中,`fluidPage` 创建了一个响应式的页面布局。`sidebarLayout` 将页面分为两个区域:`sidebarPanel` 和 `mainPanel`。`sidebarPanel` 包含了一个滑块输入控件`sliderInput`,而`mainPanel` 则用于展示输出,此处是一个图表。通过这段代码,我们可以看到Shiny如何通过简单的函数调用来创建复杂的用户界面。
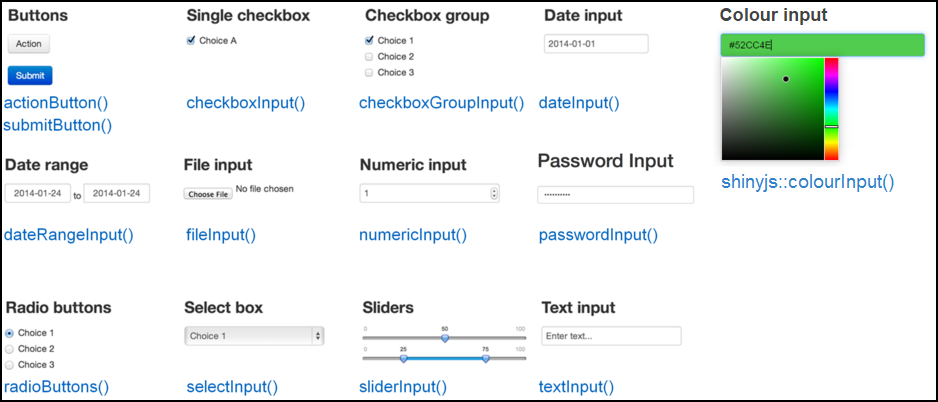
理解UI组件的构建是打造Shiny应用的基础。这些组件包括输入控件(input widgets),输出组件(output components),以及其他布局和样式相关的函数,它们共同构建起一个完整的用户交互界面。
### 2.1.2 服务器端(Server)逻辑
服务器端逻辑是Shiny应用的幕后部分,负责处理用户界面发出的请求,并生成相应的输出。服务器端的代码通常定义在一个名为`server`的函数内,该函数会接收一个参数`input`,其中包含了所有来自用户界面的输入值。服务器端函数还接收一个`output`参数用于构建输出,而这个输出会被发送回用户界面。
下面是与上一节UI组件示例代码相对应的服务器端逻辑:
```r
server <- function(input, output) {
output$distPlot <- renderPlot({
x <- faithful$eruptions
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = "#75AADB", border = "white",
xlab = "Duration (minutes)", main = "Faithful eruptions")
})
}
```
在这段代码中,`renderPlot`用于生成R图形对象,我们通过`input$bins`动态地获取用户在侧边栏滑块上选择的值。这个值作为直方图的分组数。服务器端逻辑的执行使得Shiny能够响应用户操作,并实时地更新输出内容。
服务器端逻辑通常涉及到反应式编程(reactive programming),这是Shiny框架的核心特性之一。反应式表达式是一种特殊的表达式,只有在输入值发生变化时才会重新执行。这使得Shiny应用能够只在必要时更新输出,提高应用性能。
## 2.2 Shiny应用的基本结构
### 2.2.1 单文件结构
Shiny应用的单文件结构是最简单的应用布局方式,它将所有的UI和服务器端代码放在同一个R脚本文件中。这种方式适用于小型或原型应用,因为它可以迅速启动并运行。单文件结构方便了代码的阅读和调试,也便于分享和复用。
下面是一个单文件结构的Shiny应用的示例代码:
```r
library(shiny)
ui <- fluidPage(
titlePanel("Single File Shiny App"),
sidebarLayout(
sidebarPanel(
sliderInput("bins", "Number of bins:",
min = 1,
max = 50,
value = 30)
),
mainPanel(
plotOutput("distPlot")
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
x <- faithful$eruptions
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = "#75AADB", border = "white",
xlab = "Duration", main = "Histogram")
})
}
shinyApp(ui = ui, server = server)
```
在这个单文件结构中,我们定义了UI和服务器端逻辑,并且使用`shinyApp()`函数启动了应用。由于所有代码都在同一个文件中,开发者无需在多个文件间来回切换,这使得编写和测试小型应用变得更加高效。
### 2.2.2 多文件结构
对于更大的项目,多文件结构可以提高代码的可维护性和可读性。在多文件结构中,UI和服务器端逻辑被分别放在了不同的文件中,甚至还可以将模块化的代码组件放置在各自独立的文件中。
一个典型的多文件结构可能包括以下文件:
- `app.R`:这个文件包含启动应用的代码。
- `ui.R`:包含用户界面代码。
- `server.R`:包含服务器端逻辑代码。
- `global.R`:包含全局设置代码,如加载所需的库。
- `helpers.R`:包含辅助函数,用于模块化代码。
多文件结构使不同的开发者可以在不同的文件上协作,而且可以将特定功能的代码分块。代码结构的清晰有助于调试、测试和应用的进一步扩展。
## 2.3 Shiny的依赖管理
### 2.3.1 库的导入与版本控制
在创建复杂的Shiny应用时,可能会用到多个R包或库。Shiny应用允许在`global.R`文件中进行库的导入操作,这样可以在应用启动时一次性加载所有需要的依赖。通过明确列出所有依赖库,可以确保应用在不同环境中的一致性和稳定性。
例如,在`global.R`中导入库的代码如下:
```r
library(shiny)
library(ggplot2)
# 其他需要的库
```
当涉及到版本控制时,开发者可以使用`requirements.txt`文件来追踪所有外部依赖的版本,以保证在不同的开发环境中应用的一致性。
### 2.3.2 JavaScript和CSS资源管理
Shiny应用可以通过JavaScript和CSS来增强其用户界面的交互性和视觉效果。虽然Shiny框架简化了很多前端开发的工作,但在某些情况下,开发者可能需要直接编写或引用JavaScript和CSS文件。这些资源可以被放置在`www`目录下,然后通过Shiny应用代码来引用。
例如,要添加一个自定义的JavaScript文件,可以在`ui.R`中使用`includeScript()`函数:
```r
ui <- fluidPage(
# 其他UI组件...
includeScript("path/to/myScript.js")
)
```
同样,CSS文件也可以用类似的方式添加:
```r
ui <- fluidPage(
# 其他UI组件...
tags$head(includeCSS("path/to/myStyle.css"))
)
```
通过这种方式,开发者可以确保他们的应用拥有高度定制化的前端表现,同时也易于维护和更新。
通过以上章节,我们详细介绍了Shiny应用的核心组件、基本结构以及依赖管理的方法。这
0
0





