前端开发中如何处理跨域请求和“origin字段”限制
发布时间: 2024-04-13 11:24:00 阅读量: 77 订阅数: 36 


解决前端开发过程中遇到的 跨域问题。

# 1. 理解跨域请求
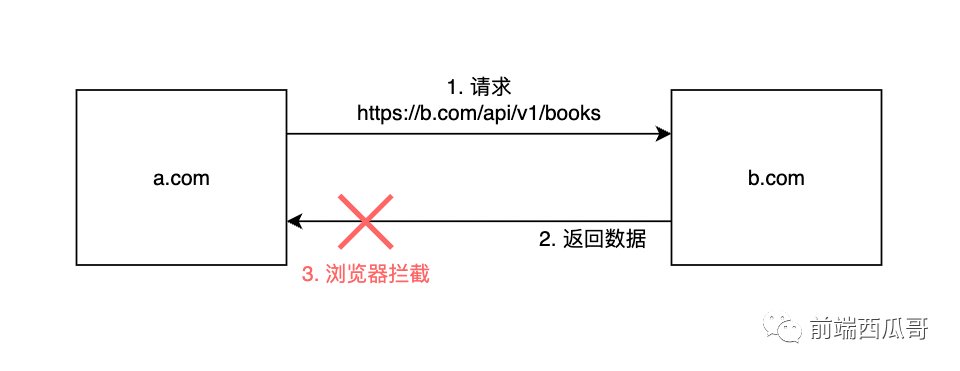
在现代Web开发中,通过AJAX等技术进行跨域请求已经成为日常工作之一。跨域请求是指浏览器携带一个域的数据向另一个域发起请求的情况。同源策略限制了这种行为,确保Web页面的安全性。随着Web应用复杂性的增加,跨域请求问题变得愈加普遍。CORS(跨域资源共享)机制是一种解决方案,通过在响应头中设置相关字段,服务器可以允许指定来源的请求。理解跨域请求的概念和原因对于解决相关问题至关重要,同时掌握CORS机制的使用能够有效应对跨域请求带来的挑战。在接下来的内容中,我们将更深入地探讨跨域请求的相关知识和解决方法。
# 2. 常见的跨域请求解决方案
跨域请求是前端开发中常见的问题,为了解决跨域请求的安全性和可行性问题,我们可以采用多种解决方案。本章将介绍两种广泛使用的跨域请求解决方案:JSONP 和代理服务器处理跨域请求。这些解决方案能够帮助开发人员有效地处理跨域请求问题。
#### 2.1 JSONP(JavaScript Object Notation with Padding)
JSONP 是一种在跨域请求中常用的解决方案,能够通过动态创建 `<script>` 标签来实现跨域数据传输。
##### 2.1.1 JSONP 背景与原理
在跨域请求中,浏览器的同源策略会限制页面从一个源加载的资源如何与来自另一个源的资源交互。JSONP 利用了 `<script>` 标签没有同源策略限制的特点,通过动态创建 script 标签向服务器请求 JSON 数据,实现跨域数据传输。
##### 2.1.2 JSONP 实现原理详解
实现 JSONP 的关键在于服务器接收到请求后,将数据包裹在回调函数中返回。前端页面中创建一个 script 标签,src 属性指向包含回调函数和数据的 URL,服务器响应时返回的内容即为 JavaScript 代码,该代码调用了预先定义的回调函数,并传入数据。
##### 2.1.3 JSONP 的优缺点
优点:
- 简单易用,不需要额外的配置
- 能够兼容各种浏览器
- 能够实现跨域数据传输
缺点:
- 只支持 GET 请求,不支持 POST 等其他 HTTP 方法
- 安全性问题,潜在的 XSS 攻击风险
- 依赖服务器端的支持,需要服务端配合返回 JSONP 格式数据
#### 2.2 代理服务器处理跨域请求
另一种常见的跨域请求解决方案是通过代理服务器来处理跨域请求,将跨域请求转发至同源服务器,再将响应返回给前端。
##### 2.2.1 代理服务器工作原理
代理服务器充当中间人的角色,在客户端和目标服务器之间转发请求和响应。客户端发送请求给代理服务器,在代理服务器上修改请求头,然后将请求发送至目标服务器。服务器返回响应后,代理服务器再将响应返回给客户端。
##### 2.2.2 使用 Nginx 搭建代理服务器
在 Nginx 配置文件中,可以通过 location 指令设置代理转发,将特定请求转发至目标服务器。配置中需要指定代理的目标地址、代理类型,以及是否修改请求头等信息。
```nginx
server {
listen 80;
server_name example.com;
location /api {
proxy_pass http://api.example.com;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
```
##### 2.2.3 代理服务器的安全性考虑
在搭建代理服务器时,需要考虑安全性问题,防止代理服务器被滥用从而导致安全风险。一些安全性方面的注意事项包括:
- 限制代理服务器的访问权限,避免开放过多接口
- 配置防火墙规则,限制不必要的请求访问
- 定期监控代理服务器的访问日志,及时发现异常行为
通过以上介绍,我们可以了解到 JSONP 和代理服务器是常见的跨域请求解决方案,开发人员可以根据具体情况选择合适的方案来处理跨域请求问题。
# 3. 使用 WebSocket 处理跨域请求
#### WebSocket 简介和工作原理
WebSocket 是一种在单个 TCP 连接上提供全双工通信的协议,允许客户端和服务器之间进行实时数据传输。相比传统的 HTTP 请求-响应模式,WebSocket 的优势在于实现了低延迟、高效的双向通信。
WebSocket 通过在客户端和服务器之间建立持久连接,可以实现服务器主动向客户端推送数据,而不需要客户端不断发起请求。这种特性使得 WebSocket 很适合处理实时性要求高的应用场景,比如在线游戏、股票行情等。
WebSocket 的工作原理是通过 HTTP/1.1 协议的 Upgrade 头部字段从 HTTP
0
0





