构建基于“origin字段”的跨域资源共享(CORS)解决方案
发布时间: 2024-04-13 11:12:08 阅读量: 77 订阅数: 36 


# 1. **介绍**
跨域资源共享(CORS)是一种重要的网络安全机制,用于在浏览器和服务器之间实现跨域数据传输。在 Web 应用程序中,前端跨域问题是常见的挑战,因为浏览器实施了同源策略,限制了跨域请求。CORS 的出现为前端开发者提供了一种可靠的解决方案,使得跨域请求变得更加灵活和安全。了解 CORS 的基础知识是非常重要的,包括它是如何工作的、优势与局限。本章节将深入介绍 CORS 的概念和前端跨域问题,为后续章节的探讨奠定基础。在不同源之间进行数据传输是 Web 应用程序开发中的常见需求,对 CORS 的理解将有助于我们更好地处理跨域请求。
# 2. CORS 基础知识
跨域资源共享(CORS)是一种机制,使用额外的 HTTP 头来告诉浏览器,允许在一个域上的 Web 应用程序访问另一个域上的资源。在前端开发中,跨域是指在不同的域之间进行数据交互的过程。这涉及到从一个域(域名、端口、协议的组合)向另一个域发送 HTTP 请求。由于浏览器的同源策略,跨域请求会受到限制。
#### 什么是跨域资源共享(CORS)
CORS 是一种通过浏览器进行跨域资源请求的机制。它允许服务器设置响应头来告诉浏览器是否允许一个源在另一个源上进行资源请求。在 HTTP 头中添加特定的 CORS 头,以便浏览器知道该请求是被允许的。
#### CORS 如何工作
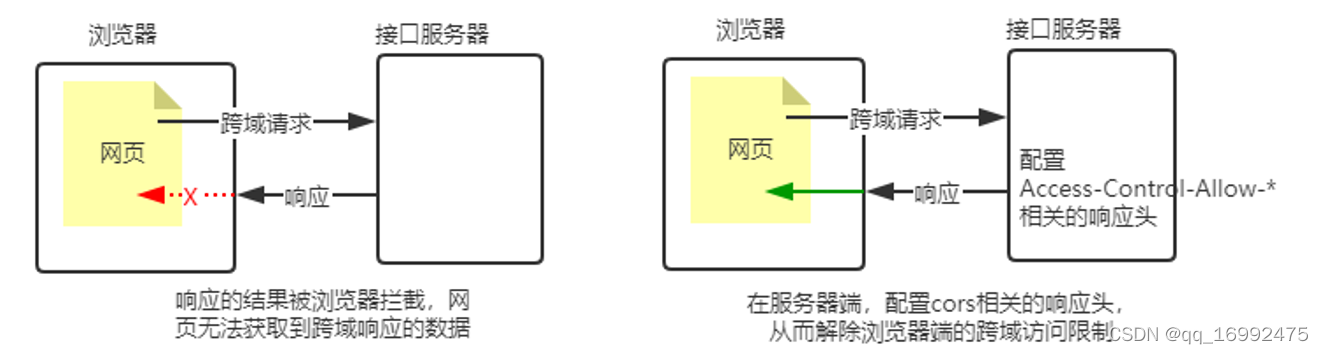
CORS 是通过 HTTP 头来工作的。当浏览器发起一个跨域请求时,服务器会在响应头中加入 `Access-Control-Allow-Origin` 字段,来告诉浏览器允许的源。浏览器在收到响应后会检查这个字段,如果源匹配,则浏览器会继续处理响应的数据。
#### CORS 的优势与局限
优势在于增强了 Web 安全性,可以控制源之间的数据交互。另外,CORS 是更加符合现代 Web 应用的发展需求的解决方案,相比 JSONP 等方案更为安全和灵活。然而,CORS 也带来了一些性能开销,因为浏览器会增加一次预检请求。此外,配置不当可能导致一些安全风险,需要谨慎使用。
在深入讨论如何解决跨域问题之前,我们需要先了解基础的 CORS 原理以及它的优势与局限。这是理解如何应对跨域挑战的关键。接下来,我们将探讨如何配置基于“origin字段”的通用 CORS以及客户端端和服务端的配置方法。
# 3. 解决方案探讨
跨域资源共享(CORS)是一种允许浏览器向不同域的服务器发起跨域请求的机制。通过配置合适的 CORS 策略,可以有效解决前端跨域问题。接下来将探讨不同角度下的 CORS 解决方案,包括配置基于“origin字段”的通用 CORS、客户端端配置 CORS、以及服务端配置 CORS。
#### 配置基于“origin字段”的通用 CORS
##### 简单请求和预检请求的区别
简单请求通常指的是使用 GET、POST 等常见方法,并且不会使用自定义头部字段的请求。针对简
0
0





