深入了解浏览器同源政策中的“origin字段”规定
发布时间: 2024-04-13 11:26:41 阅读量: 156 订阅数: 33 


# 1. 理解浏览器同源政策
同源策略是浏览器的一项重要安全功能,用于限制不同源之间的交互,防止恶意网站窃取用户数据。它要求网页只能与同一源的资源进行交互,即协议、域名和端口相同。这一策略的制定旨在保护用户隐私和安全,防止恶意代码对网页造成破坏。理解同源政策的作用对于开发安全性高的Web应用至关重要,开发者需要遵守同源规则,同时了解如何在跨源通信中合理利用跨域资源共享(CORS)等机制。深入理解同源政策,可有效提升Web应用的安全性和稳定性,为用户提供更好的浏览体验。
# 2. Origin字段的定义和作用
Origin字段作为浏览器安全策略中的一个重要组成部分,承担着传递请求来源信息和控制跨域请求的关键作用。通过对Origin字段的理解,我们能更好地掌握Web安全的基本原理和相关技术应用。
### Origin字段的含义
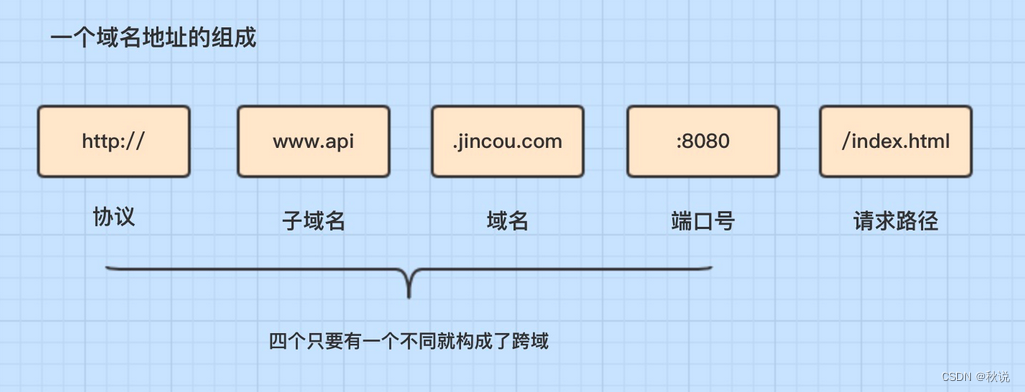
在HTTP协议中,Origin字段用于标识请求的来源,包含三个部分:协议、域名和端口。例如,一个典型的Origin字段可能是`http://www.example.com:80`,其中`http`是协议,`www.example.com`是域名,`80`是端口。
### Origin字段的用途
通过Origin字段,服务器可以判断请求的来源是否合法,进而决定是否允许该请求。比如,在跨域请求中,服务器会根据请求头中的Origin字段来判断是否允许跨域访问,从而实现跨域资源共享(CORS)机制。
下面我们将详细探讨同源政策中Origin字段的规定,深入了解其格式要求和比较方法。让我们开始探索Origin字段的规定吧!
# 3. 同源政策中Origin字段的规定
在浏览器的同源政策中,Origin字段扮演着至关重要的角色。本章节将详细介绍Origin字段的定义、格式要求以及比较方法。
### 3.1 Origin字段的格式要求
Origin字段是一个由协议部分和主机部分组成的规范字符串,它必须满足一定的格式要求才能被浏览器正确解析。
#### 3.1.1 协议部分
Origin字段的协议部分表明该请求使用的是什么协议,在URL中通常为"http://"或"https://"。
#### 3.1.2 主机部分
主机部分包含了请求资源的域名或者IP地址,用于标识资源所在的位置。
### 3.2 Origin字段的比较方法
在浏览器的同源策略中,为了确定两个Origin字段是否属于同一源,需要进行简单的比较操作。
首先,需要检查两个Origin字段的协议部分是否相同,如果协议不同,则认为不属于同源;接着,再比较主机部分,只有当协议和主机部分都相同时,两个Origin字段才被认为是同源的。
下面是一个示例代码,演示了如何比较两个Origin字段:
```javascript
const origin1
```
0
0





