【Shiny App设计】:用户体验与界面布局的完美指南
发布时间: 2024-11-10 02:08:01 阅读量: 30 订阅数: 38 


eoqapp:EOQ Shiny App的存储库

# 1. Shiny App设计概述
Shiny是R语言的一个强大的Web应用程序框架,它简化了将数据产品转化为交互式应用程序的过程。本章将简要概述Shiny App设计,为后面章节中详细探讨的框架、用户体验、界面布局、高级交互和测试部署奠定基础。
Shiny App设计不仅仅是编写代码,它还涉及到用户界面设计、用户体验的优化以及确保应用程序性能和可维护性的策略。设计一个成功的Shiny App要求开发者具备对R语言和Shiny框架深刻的理解,同时也要有能力将复杂的数据分析结果通过直观的界面呈现给用户。本章将通过简洁明了的描述,为您构建一个Shiny App的基础概念框架,为后续章节的深入学习做好铺垫。
# 2. ```
# 第二章:理解Shiny框架和组件
Shiny是由RStudio开发的一个开源R包,旨在提供一种简单的方法来创建交互式的web应用程序。本章将深入了解Shiny的框架和核心组件,探讨如何构建一个有效的Shiny应用程序。
## 2.1 Shiny框架基础
### 2.1.1 Shiny框架的主要组件
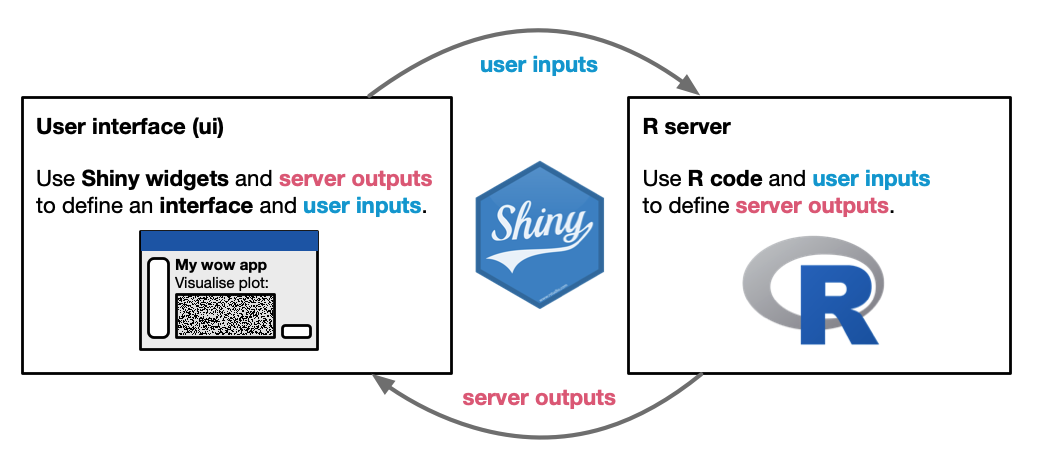
Shiny框架由两部分组成:用户界面(UI)和服务器逻辑(Server)。UI负责应用程序的外观,如布局、控件和视觉元素,而Server处理应用程序的逻辑和数据处理。
为了更深入理解Shiny框架的组成,让我们从Shiny包的结构开始。以下代码展示了如何使用Shiny包创建一个基础的web应用程序。
```r
library(shiny)
ui <- fluidPage(
titlePanel("基础Shiny应用程序"),
sidebarLayout(
sidebarPanel("这里是用户交互区域"),
mainPanel("这里是数据展示区域")
)
)
server <- function(input, output) {}
shinyApp(ui = ui, server = server)
```
在上述代码中,`fluidPage`函数定义了页面布局,`titlePanel`和`sidebarLayout`等函数用于构建UI组件。`server`函数是一个无操作的空函数,实际使用时应包含数据处理和输出生成的逻辑。
### 2.1.2 UI和Server逻辑的交互
Shiny应用的核心是UI和Server之间的交互。用户输入触发Server逻辑,Server处理数据后返回输出到UI。这个过程是通过传递`input`和`output`参数完成的,以下是一个简单示例。
```r
library(shiny)
ui <- fluidPage(
numericInput("num", "输入一个数值:", value = 10),
plotOutput("plot")
)
server <- function(input, output, session) {
output$plot <- renderPlot({
hist(rnorm(input$num))
})
}
shinyApp(ui = ui, server = server)
```
在本示例中,`numericInput`创建了一个数值输入控件,用户输入的数值会传递给`input$num`,`renderPlot`函数生成的直方图随后会输出到`plot`中。
## 2.2 Shiny的UI组件
### 2.2.1 UI组件的类型和用途
Shiny提供了丰富的UI组件来创建各种界面元素。理解各种组件及其用途是构建美观和功能强大应用程序的关键。
| 组件名称 | 用途 |
|-------------------|--------------------------------------------------------------|
| actionButton | 用户可以点击的按钮,常用于触发动态内容的更新。 |
| dataTableOutput | 输出一个数据表格,常用于显示处理后的数据集。 |
| plotOutput | 输出一个绘图区域,可展示R语言生成的各种图形。 |
| selectInput | 创建一个下拉选择框,用户可以通过它选择一个或多个选项。 |
| textInput | 允许用户输入一行文本。 |
### 2.2.2 布局控制和样式定制
Shiny提供两种布局方式:固定布局(fluidPage)和固定宽度布局(fixedPage)。固定布局提供了更灵活的响应式设计,能够根据屏幕大小调整内容。
```r
ui <- fluidPage(
titlePanel("使用布局控制"),
sidebarLayout(
sidebarPanel(
selectInput("dataset", "选择数据集",
choices = c("mtcars", "iris"))
),
mainPanel(
tabsetPanel(
tabPanel("图形", plotOutput("plot")),
tabPanel("表格", dataTableOutput("table"))
)
)
)
)
```
在上述代码中,`sidebarLayout`和`tabsetPanel`等函数用于复杂布局的构建和控制。对于样式定制,可以通过CSS文件或内联样式进行。
## 2.3 Shiny的Server逻辑
### 2.3.1 Server的基本结构和逻辑流
Shiny Server的核心是`render`函数和`reactive`表达式。`render`函数用于生成输出,而`reactive`用于创建可观察的数据对象。
- `render*`函数族:用于生成各种输出,如`renderPlot`用于图形输出,`renderText`用于文本输出。
- `reactive`表达式:创建响应式数据源,仅在依赖项变化时重新计算。
```r
server <- function(input, output, session) {
my_data <- reactive({
dataset <- switch(input$dataset,
"mtcars" = mtcars,
"iris" = iris)
return(dataset)
})
output$plot <- renderPlot({
data <- my_data()
hist(data$mpg)
})
output$table <- renderDataTable({
my_data()
})
}
```
### 2.3.2 数据操作和应用反应性
在Shiny Server中进行数据操作时,关键是要确保数据处理逻辑的反应性。这样,当UI上的输入变化时,数据操作能够自动更新,从而改变输出。
反应性操作的关键在于理解以下几点:
- 输入依赖:当`input`值改变时,相关联的`reactive`表达式会重新计算。
- 触发点:理解何时触发反应式数据的重新计算。
```r
# 一个更新示例,根据输入动态筛选数据集
output$filtered_data <- renderDataTable({
my_data() %>% filter(gear == input$gear)
})
```
在本示例中,`filter`函数只会在用户通过下拉菜单选择不同`gear`值时触发更新。
通过以上内容,我们已经初步理解了Shiny框架和组件的基础。在下一节中,我们将进一步探讨如何将用户体验原则应用于Shiny App设计中。
```
# 3. 用户体验原则在Shiny App设计中的应用
随着技术的不断进步,用户对于应用的体验要求越来越高。Shiny App作为一个强大的R语言Web应用开发框架,其设计不仅仅需要关注功能实现,还应该将用户体验原则放在首位。接下来,我们将深入探讨用户体验原则在Shiny App设计中的具体应用,从而提升应用的吸引力和用户满意度。
## 3.1 用户体验设计的基础
### 3.1.1 设计原则和最佳实践
用户体验(User Experience,简称UX)设计的核心是创造满足用户需求的产品。Shiny App的设计也应遵循一些基本的UX设计原则,如简单性、直观性、一致性、可预测性以及反馈等。
- **简单性*
0
0





