【掌握JavaScript数据结构】:数组与对象的深度解析和删除艺术
发布时间: 2024-09-14 16:15:03 阅读量: 215 订阅数: 60 


# 1. JavaScript数组与对象简介
## 1.1 JavaScript中的数组
数组是JavaScript中一种特殊的对象类型,用于存储有序的数据集合。它们在编程中扮演着至关重要的角色,因为数组可以快速地存储、检索和操作数据。
创建数组最简单的方法是使用数组字面量语法,即使用方括号`[]`。例如,`let fruits = ['apple', 'banana', 'cherry'];`。
此外,我们还可以使用`Array`构造函数或者ES6中新增的`Array.of`, `Array.from`方法来创建数组。
## 1.2 JavaScript中的对象
对象在JavaScript中是属性的集合,这些属性包含基本值、函数或数组等其他对象。对象是实现数据封装和操作的基石。
对象字面量使用花括号`{}`定义,如`let person = {name: 'John', age: 30};`。可以使用点符号(`.`)或方括号(`[]`)来访问对象的属性和方法。
在JavaScript中,对象是一种动态类型,可以随时添加、修改或删除属性,提供了极大的灵活性。
# 2. 数组的理论基础与操作技巧
## 2.1 数组的概念与基础操作
### 2.1.1 数组的定义和创建
数组是JavaScript中最常见的数据结构之一,它是一个有序的数据集合,可以包含任何类型的数据,例如数字、字符串、对象甚至其他的数组。数组中的每个值被称为一个元素,每个元素都由一个位置(索引)表示,索引是从0开始的连续整数。
在JavaScript中,创建数组的最简单方式是使用数组字面量表示法:
```javascript
let myArray = [1, 2, 3, 4, 5];
```
这个数组字面量中的元素被逗号分隔,并被一对方括号包围。数组的长度是在运行时动态计算的,你可以通过数组的 `length` 属性来获取。
```javascript
console.log(myArray.length); // 输出: 5
```
### 2.1.2 基本的数组操作:增、删、改、查
- **增加元素**:可以使用 `push()` 方法在数组末尾添加一个或多个元素,或者使用 `unshift()` 方法在数组前端添加元素。
- **删除元素**:可以使用 `pop()` 方法移除数组最后一个元素,或者使用 `shift()` 方法移除数组第一个元素。要删除特定位置的元素,可以使用 `splice()` 方法。
- **修改元素**:直接通过索引赋值即可修改数组中的元素。
- **查询元素**:通过索引可以直接访问数组中的元素。
以下是一些示例代码:
```javascript
// 增加元素
myArray.push(6); // [1, 2, 3, 4, 5, 6]
myArray.unshift(0); // [0, 1, 2, 3, 4, 5, 6]
// 删除元素
myArray.pop(); // [0, 1, 2, 3, 4, 5]
myArray.shift(); // [1, 2, 3, 4, 5]
// 修改元素
myArray[2] = 'changed'; // [1, 2, 'changed', 4, 5]
// 查询元素
let element = myArray[1]; // element = 2
```
**表 2.1.2 基本数组操作方法**
| 方法 | 描述 | 示例 |
|-------------|----------------------------------------------|---------------------|
| push() | 添加一个或多个元素到数组的末尾,并返回新的长度。 | myArray.push(6); |
| unshift() | 添加一个或多个元素到数组的开头,并返回新的长度。 | myArray.unshift(0); |
| pop() | 移除数组最后一个元素,并返回该元素。 | myArray.pop(); |
| shift() | 移除数组第一个元素,并返回该元素。 | myArray.shift(); |
| splice() | 通过删除或替换现有元素或者原地添加新元素来修改数组,并以数组形式返回被修改的内容。 | myArray.splice(2, 1, 'new'); // 替换索引为2的元素 |
|访问索引值 | 通过索引直接访问数组元素 | myArray[3]; |
**注意**:修改和查询元素时,索引必须在有效范围内,否则会返回 `undefined`。
## 2.2 高级数组操作
### 2.2.1 数组的遍历方法
数组的遍历是指按照某种方法依次访问数组中的每个元素。在JavaScript中,有多种遍历数组的方法,常见的有 `for` 循环、`forEach` 方法和 `for...of` 循环。
```javascript
// 使用for循环遍历
for (let i = 0; i < myArray.length; i++) {
console.log(myArray[i]);
}
// 使用forEach遍历
myArray.forEach(function(element) {
console.log(element);
});
// 使用for...of遍历
for (let element of myArray) {
console.log(element);
}
```
`forEach` 方法是ES5中引入的,它提供了一个简单的方式来执行数组中的每个元素。`for...of` 循环是ES6中引入的,它可以遍历任何可迭代对象,包括数组。
### 2.2.2 数组的排序和搜索
数组的排序可以通过 `sort()` 方法来完成,而搜索则可以通过 `indexOf()` 或 `find()` 方法。
- `sort()` 方法可以接受一个排序函数,用来决定元素的顺序。
- `indexOf()` 方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回 `-1`。
- `find()` 方法则返回数组中满足提供的测试函数的第一个元素的值,否则返回 `undefined`。
```javascript
// 排序示例
myArray.sort(function(a, b) {
return a - b; // 升序
});
// 搜索示例
let index = myArray.indexOf(3); // 返回索引2
let found = myArray.find(element => element > 3); // 返回第一个大于3的元素
```
### 2.2.3 高级函数:map、filter、reduce
- `map()` 方法创建一个新数组,其结果是该数组中的每个元素调用一次提供的函数后的返回值。
- `filter()` 方法创建一个新数组,包含通过所提供函数实现的测试的所有元素。
- `reduce()` 方法对数组中的每个元素执行一个由您提供的“reducer”函数(升序执行),将其结果汇总为单个返回值。
以下是使用这些方法的示例:
```javascript
// map 示例
let doubled = myArray.map(function(element) {
return element * 2;
});
// filter 示例
let evens = myArray.filter(function(element) {
return element % 2 === 0;
});
// reduce 示例
let sum = myArray.reduce(function(accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
```
表格 2.2.3 展示了这些方法的使用。
**表 2.2.3 高级数组操作方法**
| 方法 | 描述 | 示例 |
|---------|------------------------------------------------------------|-----------------------------------------|
| map() | 创建一个新数组,其结果是该数组中的每个元素调用一次提供的函数后的返回值。 | let doubled = myArray.map(x => x * 2); |
| filter() | 创建一个新数组,包含通过所提供函数实现的测试的所有元素。 | let evens = myArray.filter(x => x % 2 === 0); |
| reduce() | 对数组中的每个元素执行一个由您提供的“reducer”函数(升序执行),将其结果汇总为单个返回值。 | let sum = myArray.reduce((a, b) => a + b, 0); |
这些高级数组操作方法极大地丰富了JavaScript数组的处理能力,它们通常用于函数式编程风格。
## 2.3 数组的性能分析与优化
### 2.3.1 常见性能问题分析
在使用JavaScript数组时,性能问题通常出现在以下几个方面:
- **循环中的复杂操作**:在循环中进行复杂操作会导致显著的性能下降,特别是当数组很大时。
- **不必要的数组复制**:频繁地创建和复制大型数组会消耗大量的内存和CPU时间。
- **使用不当的方法**:例如,对每个元素进行排序或搜索而不是使用 `sort()` 或 `find()` 方法。
### 2.3.2 优化技巧与实践
以下是一些优化技巧:
- **避免在循环中执行不必要的操作**:减少循环内部的计算量,将计算移到循环之外。
- **合理使用数组方法**:了解并利用数组的内置方法,如 `map()`、`filter()` 和 `reduce()`,它们通常比手动实现的循环更高效。
- **减少不必要的数组复制**:使用 `slice()` 而不是 `concat()`,使用扩展运算符(...)而不是 `apply()` 方法。
```javascript
// 避免不必要的数组复制示例
let array1 = [1, 2, 3];
let array2 = array1.slice(); // 使用slice()进行浅复制
// 使用扩展运算符合并数组示例
let array3 = [...array1, ...array2]; // 合并两个数组
```
在实际开发中,需要根据具体情况,综合考虑代码的可读性、维护性和性能,找到最佳的平衡点。
# 3. 对象的理论基础与操作技巧
## 3.1 对象的概念与基础操作
### 3.1.1 对象的定义和创建
在JavaScript中,对象是键值对的集合。每个键值对称为对象的一个属性,其中键是字符串或符号,而值可以是任意数据类型。创建对象最简单的方法是使用花括号语法:
```javascript
const person = {
firstName: "John",
lastName: "Doe",
age: 30,
address: {
street: "123 Main St",
city: "Anytown",
state: "CA"
}
};
```
上述示例创建了一个包含四个属性的`person`对象。每个属性都由一个键(如`firstName`)和一个值(如`"John"`)组成。嵌套对象(如`address`)也可以存储在对象中。
### 3.1.2 对象的属性和方法操作
对象的属性可以通过点符号(`.`)或方括号(`[]`)语法访问和修改:
```javascript
// 访问属性
console.log(person.firstName); // 输出: John
// 修改属性
person.age = 31;
// 添加新属性
person.middleName = "Michael";
// 删除属性
delete person.middleName;
```
对象也可以包含方法,即定义在对象内的函数:
```javascript
const person = {
firstName: "John",
lastName: "Doe",
greet: function() {
console.log("Hello, my name is " + this.firstName + " " + this.lastName);
}
};
person.greet(); // 输出: Hello, my name is John Doe
```
方法的`this`关键字指向调用它的对象,使得可以访问对象的其它属性。
## 3.2 高级对象操作
### 3.2.1 对象的继承和原型链
JavaScript的对象可以通过原型链实现继承。每个对象都包含一个内部链接到另一个对象的链,那个对象被称为“原型”,原型对象也会有其自己的原型,直到某个对象的原型为`null`,形成一个链。
```javascript
const parent = { name: 'Parent' };
const child = Object.create(parent);
console.log(child.name); // 输出: Parent
```
`Object.create()`方法创建一个新对象,并将新对象的原型设置为传入的对象。
### 3.2.2 对象的解构和展开运算符
对象解构允许从对象中提取属性并赋值给局部变量:
```javascript
const person = { firstName: "John", lastName: "Doe" };
const { firstName, lastName } = person;
console.log(firstName); // 输出: John
console.log(lastName); // 输出: Doe
```
展开运算符(`...`)可以将对象的所有可枚举属性复制到新的对象字面量中:
```javascript
const defaultSettings = { fontSize: 12, color: 'black' };
const userSettings = { ...defaultSettings, color: 'blue' };
```
### 3.2.3 对象属性的控制:getter和setter
通过getter和setter可以控制对对象属性的访问。这些是特殊的方法,允许定义对象属性的读取和设置的行为:
```javascript
const person = {
firstName: "John",
lastName: "Doe",
get fullName() {
return this.firstName + " " + this.lastName;
},
set fullName(value) {
const parts = value.split(" ");
this.firstName = parts[0];
this.lastName = parts[1];
}
};
console.log(person.fullName); // 输出: John Doe
person.fullName = "Jane Doe";
console.log(person.firstName); // 输出: Jane
```
## 3.3 对象的性能分析与优化
### 3.3.1 常见性能问题分析
对象操作的性能问题主要集中在属性访问和方法调用上。大量的属性访问可能导致性能下降,尤其是在属性在原型链上时。
### 3.3.2 优化技巧与实践
为了避免性能问题,可以采取以下措施:
- 使用局部变量缓存频繁访问的属性。
- 避免在原型链上定义过多属性或方法。
- 使用`Map`对象替代对象属性,如果键不是字符串或符号。
```javascript
const personMap = new Map();
personMap.set('firstName', 'John');
personMap.set('lastName', 'Doe');
console.log(personMap.get('firstName')); // 输出: John
```
通过这种方式,可以优化查找和更新属性的性能,尤其是当属性名不是静态的时候。
下面的表格总结了本章讨论的对象操作和优化技巧:
| 对象操作 | 说明 |
| --- | --- |
| 创建对象 | 使用花括号语法`{}`创建对象 |
| 访问/设置属性 | 使用点符号`.`或方括号`[]`访问和设置属性 |
| 方法定义 | 使用对象内部定义函数实现方法 |
| 继承 | 使用原型链实现对象之间的继承 |
| 解构 | 从对象中提取属性并赋值给变量 |
| 展开运算符 | 将对象的所有可枚举属性复制到新对象中 |
| Getter/Setter | 控制对象属性的读取和设置 |
| 性能优化 | 使用局部变量存储属性、避免在原型链上定义过多属性、使用`Map`对象 |
在本章节中,我们深入探讨了JavaScript对象的基础操作,包括它们的定义、属性访问、方法操作、以及更高级的概念如原型链、对象继承、解构和展开运算符。同时,我们也分析了对象操作的常见性能问题,并提供了一些性能优化的建议和实践技巧。通过这些讨论,你可以更好地理解如何在代码中高效地使用和管理JavaScript对象。
# 4. JavaScript中的数组与对象深度解析
### 4.1 数组与对象在内存中的表现
#### 4.1.1 引用类型与值类型的区别
在 JavaScript 中,数据类型分为基本类型和引用类型。基本类型(值类型)包括:String、Number、Boolean、Undefined、Null、Symbol 和 BigInt。引用类型则包括:Object、Array、Function、Date 等。
- **值类型**:存储的是值本身,在赋值或传递参数时,会创建一个副本,所以原始值在内存中是独立的。
- **引用类型**:存储的是指向实际数据对象的指针(引用),因此当赋值或传递参数时,实际上传递的是内存地址的拷贝。这意味着两个变量可能引用同一个对象,一个变量对对象的操作会影响到另一个变量。
```javascript
let obj1 = { a: 1 };
let obj2 = obj1;
obj2.a = 2;
console.log(obj1.a); // 输出 2
```
在上述代码中,`obj1` 和 `obj2` 实际上指向同一个对象。修改 `obj2.a` 同时影响了 `obj1.a`。
#### 4.1.2 内存泄漏与垃圾回收机制
JavaScript 采用了自动的垃圾回收机制来管理内存。当一个对象不再被任何变量引用时,它通常会在一个不确定的时间点被垃圾回收机制回收。
- **内存泄漏**:如果一个对象不再需要,但仍然存在对其的引用,那么这个对象就不会被回收,从而导致内存泄漏。常见的内存泄漏场景包括:未清理的定时器、事件监听器、全局变量、闭包等。
```javascript
let closure = (function() {
let bigData = new Array(***);
return function() {
console.log(bigData.length);
};
})();
closure(); // 访问 bigData
// bigData 不会被垃圾回收,即使外部函数执行完毕
```
在这个例子中,`closure` 函数中引用的 `bigData` 数组就不会被回收,因为 `closure` 函数引用了它。
### 4.2 数组与对象的深浅复制
#### 4.2.1 深浅复制的概念
- **浅复制**:创建一个新的对象或数组,但只复制对象或数组中的引用,而不复制引用的对象或数组。
- **深复制**:创建一个新的对象或数组,并递归复制原始对象或数组中的所有对象和数组,从而得到一个完全独立的副本。
```javascript
let shallowCopy = [{ a: 1 }];
let original = [{ b: shallowCopy }];
let deepCopy = JSON.parse(JSON.stringify(original));
```
在上述代码中,`deepCopy` 将是 `original` 的深复制版本。
#### 4.2.2 实现深浅复制的方法与比较
- **浅复制方法**:
- 使用扩展运算符 `...`。
- 使用 `Object.assign()` 方法。
- 数组的 `slice()` 和 `concat()` 方法。
```javascript
let shallowCopy1 = [...original];
let shallowCopy2 = Object.assign([], original);
let shallowCopy3 = original.slice();
let shallowCopy4 = [].concat(original);
```
- **深复制方法**:
- `JSON.parse(JSON.stringify())`,但这种方法不支持函数、循环引用等。
```javascript
let deepCopy = JSON.parse(JSON.stringify(original));
```
比较浅复制和深复制:
- 浅复制简单快捷,但修改新对象的引用对象也会影响原始对象。
- 深复制则创建完全独立的对象副本,修改新对象不会影响原始对象。
### 4.3 数组与对象的高级应用场景
#### 4.3.1 数据结构的应用实例分析
在数据处理和算法中,数组和对象常被用于实现复杂的数据结构和算法逻辑。例如,在处理图数据时,节点间的关系通常用对象表示,邻接表可以使用对象的数组来实现。
```javascript
class Graph {
constructor() {
this.adjList = {};
}
addVertex(vertex) {
this.adjList[vertex] = this.adjList[vertex] || [];
}
addEdge(a, b) {
this.adjList[a].push(b);
this.adjList[b].push(a); // 无向图
}
}
```
#### 4.3.2 事件委托与对象引用场景实践
在处理大量元素的事件监听时,事件委托是一种高效的方法。可以将事件监听器添加到父元素上,并利用事件冒泡原理处理子元素事件。
```html
<ul id="parent-list">
<li class="item">Item 1</li>
<li class="item">Item 2</li>
<li class="item">Item 3</li>
</ul>
```
```javascript
document.getElementById('parent-list').addEventListener('click', function(e) {
if (e.target && e.target.nodeName === 'LI') {
console.log('List item', e.target, 'was clicked!');
}
});
```
在这个例子中,点击任何一个列表项都会触发父级 `ul` 的点击事件,然后检查目标事件是否为列表项元素,并执行相应的操作。
# 5. 数组与对象的删除艺术
数组与对象是JavaScript中最为常见的数据结构之一,它们在实际应用中往往需要动态地进行元素或属性的添加与删除。高效地管理这些数据结构不仅有助于保持程序的运行效率,还能够提升代码的可维护性和可读性。本章节将深入探讨数组与对象的删除艺术,通过对比不同的清理策略、分析删除属性的场景与方法,以及案例分析,提炼出数组与对象操作的最佳实践。
## 5.1 清理数组的有效策略
数组的清理通常涉及两种操作:一种是删除特定的元素,另一种是清空整个数组。不同的需求下,选择合适的清理策略可以避免潜在的性能问题。
### 5.1.1 清空数组的方法对比
在JavaScript中,清空数组有多种方法,它们各有优劣:
1. `array.length = 0`:这是一种快速的方法,通过将数组的`length`属性设置为0,可以立即清空数组中的所有元素。但这种方法并不会删除数组对象本身,因此如果数组已经分配了大量的内存,这种方法并不会释放内存。
```javascript
let arr = [1, 2, 3, 4];
arr.length = 0; // 数组变为 []
```
2. `array = []`:这种方法通过直接将数组变量指向一个新的空数组,从而达到清空原数组的目的。这种方法会创建一个新的数组对象,并让原数组成为垃圾回收的目标,适用于不再需要原数组的场景。
```javascript
let arr = [1, 2, 3, 4];
arr = []; // 创建了一个新的空数组,原数组成为垃圾回收的目标
```
3. `Array.prototype.splice`:`splice`方法既可以用来添加元素也可以用来删除元素,通过传递0作为第一个参数,可以删除从指定位置开始的0个元素,这样就可以实现清空数组的效果。
```javascript
let arr = [1, 2, 3, 4];
arr.splice(0, arr.length); // 清空数组
```
4. `Array.prototype.filter`结合`Array.prototype.fill`:这种方法通过`filter`函数过滤掉所有元素,然后用`fill`填充空值。这种方法的效率较低,但提供了一种函数式编程的思路。
```javascript
let arr = [1, 2, 3, 4];
arr = arr.filter(() => false).fill(undefined, 0); // 清空数组
```
### 5.1.2 删除数组元素的注意事项
在删除数组元素时,应注意以下事项:
1. 在遍历数组时删除元素,需使用逆序遍历或者使用`Array.prototype.filter`,因为正序遍历时删除元素会改变数组长度,可能会导致跳过一些元素的处理。
2. 使用`splice`删除元素时,它会返回被删除元素组成的数组,这可能会影响性能,特别是在删除大量元素时。
3. 使用`splice`删除元素时,如果删除的元素靠前,则原数组的长度会发生变化,需要特别注意这一点,尤其是在使用索引进行元素访问时。
## 5.2 对象属性的删除与保留
对象属性的删除与保留是JavaScript中常见的操作。根据不同的使用场景,选择合适的属性操作方法,有助于保持代码的清晰和运行效率。
### 5.2.1 删除对象属性的场景与方法
对象属性的删除通常使用`delete`操作符:
```javascript
let obj = { a: 1, b: 2, c: 3 };
delete obj.b; // 删除属性b
```
删除对象属性时需要注意:
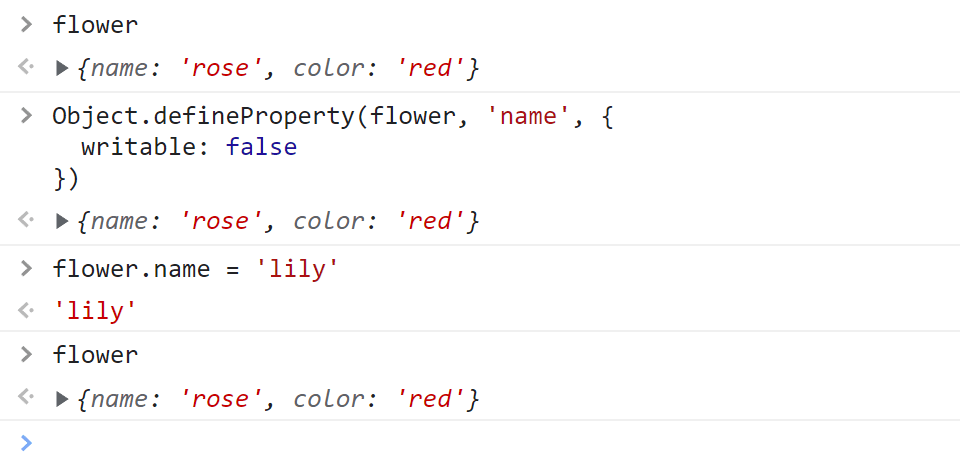
1. 如果属性描述符中`writable`属性为`false`,则`delete`操作不会删除该属性。
2. 删除全局对象的属性时,由于`delete`操作不能影响全局对象,因此只有在非严格模式下才能删除全局对象的属性。
3. 删除嵌套对象的属性时,如果只是删除引用,嵌套的对象并不会被垃圾回收,需要将嵌套的对象也设置为`null`。
### 5.2.2 保留对象属性的技巧
有时需要从一个对象中提取某些属性,但又要保留原对象不变,可以使用`Object.assign`或者展开运算符`...`来实现深拷贝。
```javascript
let originalObj = { a: 1, b: 2, c: 3 };
let copyObj = Object.assign({}, originalObj); // 使用Object.assign
// 或者使用展开运算符
let copyObj = { ...originalObj };
```
使用上述方法时,需要注意:
1. 如果属性值是对象,则这些方法只会复制对象的引用,而不是对象本身的拷贝。
2. 如果需要进行深拷贝,则需要递归地进行复制,或者使用其他库提供的深拷贝函数。
## 5.3 完整案例分析:动态数据结构管理
动态数据结构管理涉及到对数组与对象的组合使用,通过封装操作,可以提高代码的复用性和可维护性。
### 5.3.1 数据结构动态管理的实际案例
假设我们需要构建一个任务管理器,每个任务是一个对象,任务列表是一个数组。我们需要实现添加任务、删除任务、以及搜索任务的功能。
```javascript
class TaskManager {
constructor() {
this.tasks = [];
}
addTask(task) {
this.tasks.push(task);
}
deleteTask(taskId) {
this.tasks = this.tasks.filter(task => task.id !== taskId);
}
searchTask(query) {
return this.tasks.filter(task => task.name.includes(query));
}
}
```
在上述代码中,我们通过`push`方法动态添加任务,通过`filter`方法删除和搜索任务。
### 5.3.2 案例中的数组与对象操作技巧总结
1. 使用数组来存储多个对象,并通过数组的方法(如`push`, `filter`, `map`等)来处理这些对象。
2. 利用对象的属性来存储独立的数据字段,例如使用`id`, `name`等属性来标识和描述任务。
3. 实现删除操作时,考虑到数组长度的变化对后续操作可能带来的影响,选择合适的方法(如逆序遍历,或者在`filter`时使用中间变量)。
4. 实现搜索功能时,使用字符串方法(如`includes`)来提高效率,并考虑不区分大小写的搜索。
通过上述案例,我们可以体会到数组与对象的组合使用可以带来动态数据管理的诸多便利。在实际开发中,我们应当根据具体需求选择合适的数据结构和操作方法,以达到代码的高效与优雅。
# 6. ```
# 第六章:总结与展望
## 6.1 知识点回顾与总结
### 6.1.1 数组与对象的核心概念回顾
在本文中,我们探索了JavaScript中数组与对象的基础和高级特性。我们从数组的定义开始,学习了如何创建数组以及如何使用各种方法来操作数组中的元素。例如,我们了解了如何使用 `push`, `pop`, `shift`, `unshift`, `splice` 等方法来增加或删除元素,并通过 `map`, `filter`, `reduce` 这些高级函数来实现复杂的数据处理。
对象方面,我们研究了对象的创建与属性操作,深入了解了原型链如何让对象继承共享属性。我们还探讨了对象的解构和展开运算符,以及如何通过getter和setter来控制属性访问。
### 6.1.2 理论与实践结合的关键点总结
我们不仅学习了理论知识,还结合实例探讨了这些理论如何在实际项目中发挥作用。例如,在内存管理的部分,我们讨论了引用类型和值类型在内存中的表现以及垃圾回收机制。我们还分析了深浅复制在数组和对象操作中的不同应用场景,以及如何在复杂的事件委托或对象引用中使用数组和对象。
## 6.2 未来学习方向与技术展望
### 6.2.1 学习资源推荐和进阶路线规划
为了进一步提升JavaScript数组与对象的运用能力,建议读者深入研究以下资源和进阶路线:
- **阅读ECMAScript规范**:了解最新的语言特性,比如ES6+的新特性,以及它们如何影响数组和对象的操作。
- **实践项目开发**:通过实际项目来巩固数组和对象的操作技能,特别是在复杂的业务场景下如何合理地使用它们。
- **技术博客和论坛**:关注国内外知名技术博客与论坛,了解数组和对象在业界的最新应用和问题解决方案。
- **参加线上或线下课程**:报名参加相关的编程课程或训练营,提升实战能力。
### 6.2.2 JavaScript数据结构的发展趋势
展望未来,JavaScript中数组与对象的使用将会更加多样化和高效。一方面,随着Web应用对性能的要求不断提高,对数组和对象操作的性能优化将变得更为重要。另一方面,现代JavaScript框架和库的发展,如React、Vue和Angular,都离不开高效的数组和对象操作,开发者需要不断适应新工具带来的操作习惯变化。
另外,随着WebAssembly的兴起,JavaScript在性能上的短板得到弥补,它将在服务器端编程(Node.js)、游戏开发、AR/VR领域等多方面展现更大的潜力。这将为数组和对象的操作提供更广阔的舞台,同时也要求开发者们不断学习和适应新技术带来的变革。
总之,数组与对象是JavaScript编程中不可或缺的基础,深入理解并灵活运用它们对于任何前端或全栈开发人员来说都是至关重要的。未来,随着技术的不断进步,它们将继续在编程世界中占据核心地位,开发者们需要持续地学习和实践,以掌握这些核心概念,并将它们应用到更广泛的开发场景中去。
```
0
0





