【核心知识】:JavaScript数据删除策略与性能优化秘籍
发布时间: 2024-09-14 17:10:05 阅读量: 102 订阅数: 61 


javascript-algorithms-and-data-structures:JavaScript的算法和数据结构实现

# 1. JavaScript数据删除的基础概念
数据删除是编程过程中常见的操作,尤其是对于需要频繁更新数据集的前端JavaScript应用来说。正确地处理数据删除不仅可以避免内存泄漏问题,还能确保应用的性能优化。在JavaScript中,数据删除可以通过多种方式进行,包括但不限于对象属性的删除、数组元素的移除,以及引用数据类型的弱引用管理等。
## 1.1 数据删除的必要性
在JavaScript中,数据通常存储在内存中,这意味着当数据不再需要时,我们需要明确地进行删除操作来释放内存。如果未能妥善管理这些数据,可能会导致内存使用不断增加,从而引发性能问题。
## 1.2 数据删除与引用
在JavaScript中,数据的删除往往与引用管理密切相关。例如,当一个对象的所有引用都被删除时,该对象将成为垃圾回收器的候选者。理解引用关系对于理解数据删除机制至关重要。
总结来说,掌握JavaScript数据删除的基础概念,是提升代码质量、优化应用性能的关键步骤。在接下来的章节中,我们将深入了解JavaScript数据删除的具体方法,并探讨如何高效地应用这些方法来优化程序性能。
# 2. JavaScript数据删除的常用方法与策略
## 2.1 基础删除操作
### 2.1.1 使用delete操作符删除对象属性
在JavaScript中,`delete`操作符用于删除对象的属性。这可以在需要从对象中移除特定属性时使用。
```javascript
let person = {
name: 'Alice',
age: 25,
job: 'Engineer'
};
delete person.job;
console.log(person); // { name: 'Alice', age: 25 }
```
使用`delete`操作符会移除对象上指定的属性,但需要注意的是,这种方法会从对象的结构中完全移除该属性,而不仅仅是它的值。如果属性被成功删除,操作会返回`true`;如果属性存在且无法删除(例如,属性是对象的内置属性),则返回`false`。
`delete`操作符的行为在不同浏览器的JavaScript引擎实现中可能存在差异,特别是当涉及到原型链中的属性时。因此,在使用`delete`时,应先理解其行为的影响范围。
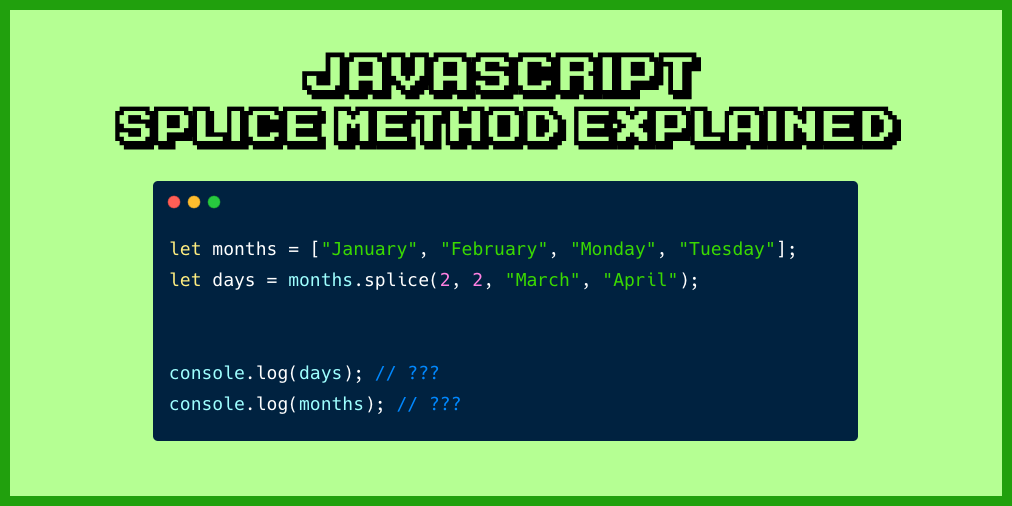
### 2.1.2 使用splice方法删除数组元素
在数组中删除元素时,通常使用`splice`方法。这个方法可以从数组中移除元素,并可选地返回被删除的元素。
```javascript
let fruits = ['apple', 'banana', 'cherry'];
fruits.splice(1, 1);
console.log(fruits); // ['apple', 'cherry']
```
`splice`方法的第一个参数指定了删除开始的位置,第二个参数指定了要删除的元素数量。该方法能够修改原数组,并且直接返回被删除元素的数组。
在数组长度较大时使用`splice`可能会影响性能,因为删除操作可能需要移动数组中被删除位置后的所有元素来填补空缺。
## 2.2 高级删除技术
### 2.2.1 利用垃圾回收机制进行数据清除
JavaScript具备垃圾回收机制,帮助开发者管理内存。理解JavaScript的垃圾回收机制,可以更好地控制内存使用,特别是在删除大量数据时。
在大多数JavaScript环境中,内存管理是自动的。当你创建数据时,它们会被分配内存,不再使用时,它们的内存会被垃圾回收机制自动回收。
```javascript
let largeObject = new Array(100000).fill('large data');
// 执行其他操作...
largeObject = null; // 将大型数据对象设置为null,让垃圾回收机制清理内存
```
设置变量为`null`或重新赋值,可以删除对对象的引用。一旦没有引用指向对象,垃圾回收器将回收该对象占用的内存。
### 2.2.2 使用WeakMap和WeakSet实现弱引用删除
`WeakMap`和`WeakSet`是ES6中引入的新数据结构,它们允许你存储键和值的弱引用。这意味着当键的引用不再存在时,键和值都会被垃圾回收机制清除。
```javascript
let weakMap = new WeakMap();
weakMap.set(someObject, 'value associated with object');
// 如果someObject没有其他强引用,则此处的键值对可能被垃圾回收
```
`WeakMap`与普通`Map`的主要区别在于,`WeakMap`的键必须是对象,且这些键是弱引用的。当对象作为键被垃圾回收后,它所关联的值也会被清除。
`WeakSet`只存储弱引用的值,类似于`WeakMap`,当它的元素没有其他强引用时,它们会从`WeakSet`中消失。
## 2.3 策略对比与选择
### 2.3.1 不同删除方法的使用场景分析
每种删除方法都有其适用场景。例如:
- `delete`适合删除对象上的属性,尤其是那些可能需要被添加回对象的属性。
- `splice`适用于数组的元素删除,特别是当需要重新组织数组内容时。
- 垃圾回收机制适合于大型数据结构的内存管理,可以减少内存泄漏的风险。
- `WeakMap`和`WeakSet`适用于管理那些只应存在当有强引用存在时的键值对或集合。
选择删除策略时,需要考虑到代码的清晰性、性能影响以及内存使用。
### 2.3.2 性能影响与适用条件
性能影响是选择删除策略时需要重点考虑的因素之一。例如,频繁使用`splice`操作可能会因为数组元素的移动而产生性能开销,特别是在大型数组中。相对地,`delete`操作在性能上较优,但删除对象属性后会留下空位。
使用`WeakMap`和`WeakSet`时,垃圾回收的性能开销较小,但同时这些数据结构也提供了较弱的存在保证。
为了确保最佳性能,开发者应该根据具体的应用场景和性能测试结果来选择最合适的删除策略。
# 3. JavaScript性能优化理论基础
## 3.1 性能优化概述
### 3.1.1 识别性能瓶颈
为了有效地进行性能优化,首先需要能够识别程序中的性能瓶颈。性能瓶颈是指程序运行中的某些部分,在资源使用上远高于其他部分,从而导致程序运行效率降低。在JavaScript中,性能瓶颈可能出现在数据操作、事件处理、DOM操作等环节。
通常,性能瓶颈会表现为页面加载缓慢、交互响应延迟、动画卡顿等问题。要识别性能瓶颈,可以通过以下几种方法:
- **代码审查**:人工检查代码逻辑,找出可能的效率低下的代码段。
- **性能分析工具**:使用开发者工具中的性能分析器,记录和分析代码执行过程中的CPU使用、内存分配等信息。
- **用户体验监控**:利用监控服务跟踪用户实际的使用体验,寻找可能出现性能问题的场景。
### 3.1.2 性能优化的目标和原则
性
0
0





