【全面解析】:深入浅出JavaScript对象的属性删除与数据清理技巧
发布时间: 2024-09-14 16:38:26 阅读量: 171 订阅数: 59 


# 1. JavaScript对象属性删除概述
在JavaScript的世界里,对象是构建应用程序的核心。随着应用的增长和复杂性的增加,有效地管理对象的属性显得尤为重要。属性的删除操作,虽不如添加属性那样频繁,但在某些情况下却至关重要,比如清理不再需要的数据、优化内存使用,甚至保护数据隐私。在本章中,我们将简要概述JavaScript中对象属性删除的基本概念及其重要性,并为接下来章节的详细探讨打下基础。对象属性的删除不仅可以提升性能,还能防止潜在的内存泄漏,这要求开发者必须深入理解JavaScript引擎如何处理对象属性。在接下来的章节中,我们将深入探讨JavaScript对象属性删除的技巧和高级数据清理策略。
# 2. 基本属性删除技巧
### 2.1 基于delete操作符的属性删除
#### 2.1.1 delete操作符的工作原理
在JavaScript中,delete操作符是用来删除对象的属性的。当使用delete删除一个对象的属性时,实际上这个操作是在试图移除对象的属性,而不是删除对象本身的某个键值对。这个操作符会影响到对象的结构,但并不影响其原型链上的属性。
具体来说,`delete` 操作符可以删除对象的属性,如果成功删除,操作返回 `true`;如果对象的属性是对象自身拥有的,而不是继承自原型链,且该属性的属性描述符中的 `configurable` 为 `true`,则可以成功删除,否则返回 `false`。
下面是一个例子:
```javascript
let person = {
firstName: "John",
lastName: "Doe",
age: 25
};
delete person.age;
console.log(person); // { firstName: "John", lastName: "Doe" }
```
在这个例子中,`person` 对象有一个 `age` 属性,使用 `delete` 操作符将其删除之后,`age` 属性就不再存在了。
#### 2.1.2 使用delete操作符的注意事项
使用 `delete` 操作符虽然有其便利之处,但在使用时需要注意以下几点:
- `delete` 不能删除那些不可配置的属性,比如通过 `Object.defineProperty` 创建的属性。
- 删除对象的属性可能会影响依赖该属性的代码逻辑,所以使用前需要谨慎考虑。
- 在非严格模式下,尝试删除不存在的属性会返回 `true`,而在严格模式下会抛出错误。
- 在对象方法中,`delete this.property` 的做法通常是不推荐的,因为这可能会无意中破坏对象的结构。
### 2.2 属性描述符在属性删除中的作用
#### 2.2.1 可配置性(configurable)的影响
JavaScript对象属性有一个属性描述符,它定义了属性是否可以被修改、重新定义、是否可以从对象中删除等特性。其中,`configurable` 属性描述符就表示该属性是否可以被删除。
- 如果 `configurable` 是 `true`,则属性可以被 `delete` 操作符删除。
- 如果 `configurable` 是 `false`,则属性不可被删除,尝试删除会失败,并且在严格模式下会抛出异常。
```javascript
var obj = {
property: "value",
configurable: false
};
delete obj.property; // Uncaught TypeError: Cannot delete property 'property' of #<Object>
```
#### 2.2.2 使用Object.defineProperty()进行高级控制
`Object.defineProperty()` 方法可以用来定义或修改一个对象的属性,并返回该对象。此方法允许精确添加或修改对象的属性,并通过属性描述符控制它们的特性。
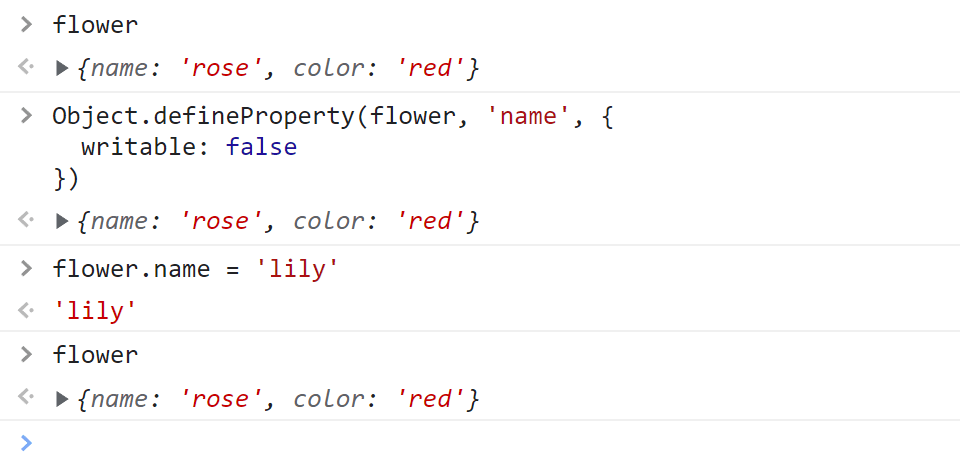
通过 `Object.defineProperty()`,可以设置属性的 `configurable` 为 `false`,这样一来,之后尝试使用 `delete` 操作符删除这个属性就会失败。此外,还可以设置 `enumerable`(是否在对象的属性枚举中出现)、`writable`(是否可以被重写)和 `value`(属性的值)等属性描述符。
下面是一个例子:
```javascript
var obj = {};
Object.defineProperty(obj, "property", {
value: "value",
writable: true,
enumerable: true,
configurable: false
});
console.log(obj.property); // 输出 "value"
delete obj.property; // 不会删除属性,并在严格模式下会抛出异常
console.log(obj.property); // 输出 "value"
```
在上述代码中,我们定义了一个属性 `property`,并设置了 `configurable` 为 `false`。之后,尝试删除这个属性是不成功的。
通过这种方式,我们可以精确控制对象属性的行为,使它们更符合程序的需要。
# 3. 深度数据清理技巧
在现代Web开发中,尤其是在处理大型应用程序时,深度数据清理成为了保证应用性能和稳定性的一个重要方面。本章节将深入探讨如何通过各种技术手段来实现更深层次的数据清理,包括遍历对象属性、使用深拷贝以及清理循环引用和垃圾数据等。
## 3.1 遍历对象的属性
遍历对象的属性是进行深度清理的第一步,它允许我们访问对象内的每一个属性,并且可以根据需要进行修改或删除操作。常见的遍历方法有使用`for...in`循环,以及`Object.keys()`和`Object.values()`方法。
### 3.1.1 使用for...in循环遍历属性
`for...in`循环是一种传统的遍历对象属性的方法。它能够遍历对象中的所有可枚举属性,包括原型链上的属性。
```javascript
let obj = { a: 1, b: 2, c: 3 };
for (let prop in obj) {
if (obj.hasOwnProperty(prop)) {
// 可以在这里对属性进行操作
console.log(prop, obj[prop]);
}
}
```
在上述代码中,我们使用`hasOwnProperty`方法来确保只遍历对象自身的属性,而不包括原型链上的属性。这是因为在JavaScript中,对象可以继承其原型对象的属性,这可能会导致意外的行为。
### 3.1.2 使用Object.keys()和Object.values()方法
`Object.keys()`和`Object.values()`方法提供了更为现代化的遍历方式。`Object.keys(obj)`返回一个包含对象自身所有可枚举属性键名的数组,而`Object.values(obj)`则返回一个包含所有可枚举属性值的数组。
```javascript
let obj = { a: 1, b: 2, c: 3 };
let keys = Object.keys(obj);
let values = Object.values(obj);
console.log(keys); // 输出: ['a', 'b', 'c']
c
```
0
0





