【R语言交互式应用开发】:shiny包使用全攻略,构建个性化web应用
发布时间: 2024-11-08 19:13:18 阅读量: 98 订阅数: 37 


# 1. Shiny包概述与安装配置
Shiny是R语言的一个强大的Web应用框架,允许开发者以R语言来快速构建交互式的数据可视化Web应用。本章节将介绍Shiny的基本概念,并指导如何在您的系统上进行安装配置。
## 1.1 Shiny简介
Shiny的出现极大地简化了R语言用户发布Web应用的流程。无论是在数据科学领域还是统计分析领域,Shiny都扮演着至关重要的角色。它提供了丰富的用户界面组件,并且与R的其他包比如ggplot2、dplyr等无缝集成,大大扩展了R的应用场景。
## 1.2 Shiny包安装
在开始使用Shiny之前,首先需要确保你的R环境已经安装了Shiny包。可以通过R的包管理工具来安装,打开R控制台,输入以下命令:
```R
install.packages("shiny")
```
执行上述命令后,Shiny包将被下载并安装到你的R环境中。安装完成后,可以通过加载包来验证安装是否成功:
```R
library(shiny)
```
如果没有任何错误信息,那么表示Shiny已成功安装并且可以开始使用了。
## 1.3 Shiny应用目录结构
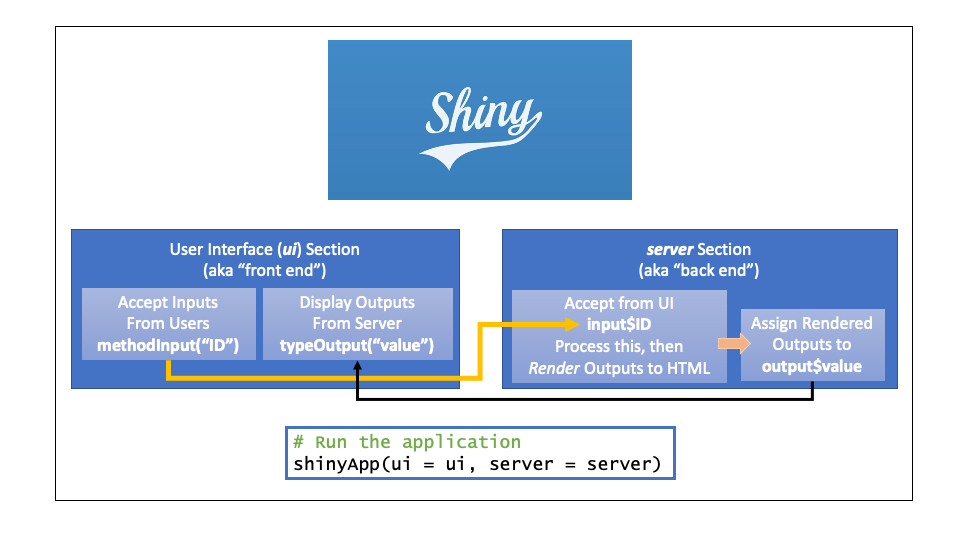
一个基本的Shiny应用由两部分组成:UI界面定义(用户界面)和服务器逻辑编写。Shiny应用的目录通常包含三个主要文件:`ui.R`,`server.R`,以及可选的`global.R`。其中`ui.R`定义了应用的用户界面,`server.R`包含了服务器逻辑,而`global.R`用于存放应用启动时运行的代码。
以上即为第一章的内容,从Shiny的基本概念到安装流程再到目录结构的介绍,为读者搭建了初步了解Shiny应用的基础。接下来的章节将深入探讨Shiny应用的基础结构,带领读者一步步构建出自己的第一个Shiny应用。
# 2. Shiny应用基础结构
### 2.1 应用的基本组件
Shiny 应用程序由两个主要部分组成:用户界面(UI)和服务器逻辑。在这一小节中,我们将探讨这两个部分以及它们在创建 Shiny 应用程序中所扮演的角色。
#### 2.1.1 UI界面定义
用户界面(UI)是用户与之交互的前端部分,它负责应用程序的布局和外观。在 R 中,我们使用 Shiny 包提供的函数来定义 UI。基础的 UI 定义函数是 `fluidPage()`,它构建了一个响应式网页布局。
下面是一个简单的 UI 定义示例:
```R
library(shiny)
ui <- fluidPage(
titlePanel("我的Shiny应用"),
sidebarLayout(
sidebarPanel(
"这里是输入控件区域"
),
mainPanel(
"这里是输出显示区域"
)
)
)
runApp(list(ui = ui, server = server))
```
在上面的代码中,`fluidPage` 函数创建了包含两个主要部分的页面布局:一个侧边栏面板 (`sidebarPanel`) 和一个主体面板 (`mainPanel`)。`titlePanel` 函数定义了页面标题。每个面板中可以放置输入控件(如文本框、滑块等)和输出内容(如表格、图形等)。Shiny 通过响应式编程自动更新 UI 中的内容,当服务器逻辑发生变化时。
接下来,我们需要编写服务器逻辑来完成应用的交互性。
#### 2.1.2 服务器逻辑编写
服务器逻辑定义了当用户与 UI 交互时(比如改变一个滑块的值),应用应该如何响应。这个逻辑通常使用 `shinyServer` 函数来封装,并接受输入和输出参数。
下面是一个简单的服务器逻辑示例:
```R
server <- function(input, output, session) {
output$some_text <- renderText({
# 这里可以根据输入动态生成文本内容
paste("您选择的值是:", input$some_input)
})
}
runApp(list(ui = ui, server = server))
```
在上面的代码中,`renderText` 函数用于生成一个文本输出,依赖于 `input$some_input`。每当 `some_input` 的值发生变化时,`renderText` 会重新计算其内容,并更新 UI 中的对应部分。Shiny 会管理这些依赖关系,确保只有当必要的部分更新时才会重新执行相关代码。
现在我们已经了解了 Shiny 应用的基本组件,下面我们将构建一个实际的应用来加深理解。
### 2.2 构建第一个Shiny应用
#### 2.2.1 简单的UI布局与设计
为了构建一个简单的 Shiny 应用,我们首先需要定义 UI 布局。在 UI 中,我们可以使用 `fluidRow()` 来创建一行多列的布局,或者使用 `sidebarLayout()` 来创建有侧边栏的布局。Shiny 提供了一系列的面板函数如 `sidebarPanel()`, `mainPanel()` 等来组织不同类型的 UI 元素。
下面是一个使用 `fluidRow()` 和 `column()` 创建的简单 UI 布局示例:
```R
ui <- fluidPage(
titlePanel("简单的Shiny应用"),
fluidRow(
column(4,
wellPanel("这是左侧的侧边栏",
selectInput("var1", "选择一个变量:",
c("Cylinders" = "cyl",
"Transmission" = "am")))),
column(8,
"这是中间的主面板")
)
)
```
在这个例子中,我们定义了一个有两列的行,其中左侧列包含一个选择框,用户可以从中选择一个变量。
#### 2.2.2 基本的服务器逻辑实现
在完成了 UI 布局后,下一步是添加服务器逻辑。我们之前已经了解了 `renderText()` 和 `renderPlot()` 等基本的渲染函数,这些函数会根据用户的输入动态生成输出。服务器逻辑通常在 `shinyServer()` 函数内定义,并且需要传入 `input`、`output` 和 `session` 参数。
下面是一个完整的 Shiny 应用的服务器逻辑实现:
```R
server <- function(input, output, session) {
output$some_text <- renderText({
paste("您选择的变量是:", input$var1)
})
output$plot <- renderPlot({
# 这里我们可以使用输入来过滤数据,并绘制图形
data(mtcars)
subset_mtcars <- mtcars[mtcars$cyl == input$var1,]
plot(subset_mtcars$mpg, subset_mtcars$disp)
})
}
```
在这个服务器逻辑中,我们创建了两个输出。第一个是文本输出,显示用户选择的变量名称;第二个是图形输出,根据用户选择的变量绘制 `mpg` 对 `disp` 的散点图。服务器逻辑中的代码根据用户的输入来动态更新 UI。
现在我们已经完成了基础的 UI 和服务器逻辑,可以将它们放在一起创建一个完整的工作 Shiny 应用了。继续下一个小节,我们将添加交互式元素来增强应用的功能性。
### 2.3 Shiny应用的交互式元素
#### 2.3.1 输入控件与输出控件的使用
Shiny 应用程序的强大之处在于其丰富的交互式元素,允许用户通过输入控件(如文本框、滑块、下拉菜单等)与应用程序进行互动。应用程序则根据用户的输入动态更新输出控件(如文本、表格、图形等)。这一小节将探讨如何在 Shiny 应用中使用这些交互式元素。
##### 输入控件
Shiny 提供了多种类型的输入控件,例如:
- `numericInput()`: 创建一个数值输入框。
- `sliderInput()`: 创建一个滑动条。
- `textInput()`: 创建一个文本输入框。
- `checkboxInput()`: 创建一个复选框。
- `selectInput()`: 创建一个下拉菜单。
这些输入控件都有一个共同的参数:`inputId`,它是用来在服务器逻辑中引用输入值的唯一标识符。在 UI 中创建输入控件时,需要指定 `inputId`,而服务器逻辑中将通过这个标识符读取用户的输入值。
下面是一个包含不同输入控件的示例:
```R
ui <- fluidPage(
titlePanel("交互式输入控件"),
sidebarLayout(
sidebarPanel(
numericInput("num", "数值输入", min = 0, max = 100, value = 10),
sliderInput("slide", "滑动条输入", min = 0, max = 100, value = 25),
textInput("text", "文本输入", "默认文本"),
checkboxInput("check", "复选框", FALSE),
selectInput("select", "下拉菜单", choices = list("选项1", "选项2", "选项3"))
),
mainPanel(
"输出控件将显示这里"
)
)
)
```
##### 输出控件
与输入控件相对应的是输出控件,它们可以将服务器逻辑生成的数据展示给用户。常用的输出控件包括:
- `textOutput()`: 显示文本内容。
- `plotOutput()`: 显示图形内容。
- `tableOutput()`: 显示表
0
0





