CSP工作原理解析:剖析内容安全策略如何保护网站安全
发布时间: 2024-04-12 19:04:47 阅读量: 74 订阅数: 33 


# 1. 内容安全策略(Content Security Policy,CSP)简介
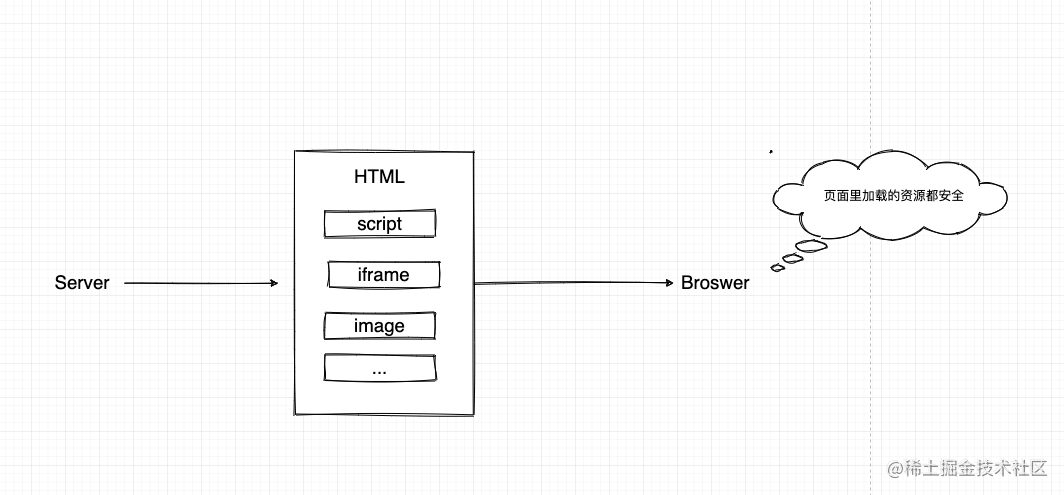
Content Security Policy(CSP)是一种基于浏览器的安全机制,可帮助减少和防止在网页中发生的恶意攻击,其中最常见的是跨站脚本攻击(XSS)。通过 CSP,网站所有者可以明确告知浏览器来限制网页中可以加载的资源类型,例如 JavaScript、CSS、图片等,有效减少来自未知源的恶意脚本注入。
CSP 的发展历程可以追溯到早期的浏览器安全机制,如同源策略。随着 Web 技术的不断发展和网络安全问题的不断凸显,CSP 逐渐成为许多网站重要的安全配置之一。通过本章节的介绍,读者将能够更全面地了解 CSP 的基本原理和作用,为进一步学习和实践打下基础。
# 2.1 CSP的基本原理
### 3.1 CSP如何定义允许的内容源
Content Security Policy (CSP) 是一种增加网页应用程序的安全性的方法,通过白名单机制明确告诉浏览器哪些外部资源可以加载。在 CSP 中,通过设置有效的内容源,可以控制页面内容从哪些源加载,以及限制内联脚本和内联样式的使用。这种控制使得网站能够减少潜在的恶意注入,并防止跨站脚本攻击 (XSS) 等安全漏洞的利用。
### 3.2 CSP中的指令和策略类型
CSP 通过指令来控制各种类型的资源加载行为。常见的指令包括 `default-src`、`script-src`、`style-src`、`img-src`、`connect-src` 等,分别用于设置默认内容源、脚本加载源、样式加载源、图片加载源、连接加载源等。通过合理配置这些指令,可以为网站建立安全策略,防范各种潜在的安全风险。
### 3.3 CSP的报告机制和应用方式
CSP 还提供了报告机制,允许网站管理员收集违反 CSP 的信息,以便调试和优化 CSP 的配置。通过设置 `report-uri` 指令,可以将违反 CSP 的情况发送到指定的端点,帮助监控网站的安全性并进行必要的调整。CSP 的应用方式包括直接在 HTTP 头中设置策略、通过 `meta` 标签插入到 HTML 中,或者通过 JavaScript API 动态添加策略,灵活且便捷。
```html
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*;">
```
## 2.2 CSP的具体实现与配置
### 4.1 CSP的配置指南
在实际应用中,配置 CSP 需要考虑到网站的具体内容和功能,以达到安全防护的效果。首先,可以设置 CSP 报告策略,通过记录违反策略的情况来及时发现问题。其次,配置 CSP 的指令和规则非常关键,需要根据具体场景设置合适的内容源,以确保网站的正常运行且安全可控。最后,部署和调试技巧对于 CSP 的有效应用至关重要,可以通过浏览器控制台、CSP 分析工具等方式对 CSP 的配置进行监控和调整。
### 4.2 配置CSP的指令和规则
针对不同类型的资源,可以通过设置相应的指令和规则来限制其加载行为。例如,可以限制脚本只能从指定的域加载,阻止内联脚本的执行;或者限制图片只能通过 HTTPS 加载,防止恶意图片的注入。合理配置这些指令和规则,可以有效提升网站的安全性,减少风险。
```html
Content-Security-Policy: default-src 'self'; script-src 'self' https://example.com;
```
### 4.3 CSP的部署和调试技巧
在部署 CSP 时,需要确保策略不会影响网站的正常功能。可以通过逐步引入策略、测试策略效果等方式来逐步部署 CSP,确保网站的安全性和稳定性。同时,在调试 CSP 时,可以利用浏览器的 CSP 报告工具、在线 CSP 策略分析器等工具来监控 CSP 的违规情况,及时发现问题
0
0





