立即解决VSCode常见错误:“终端将被任务重用”终极解决攻略
发布时间: 2025-01-03 22:34:35 阅读量: 6 订阅数: 11 


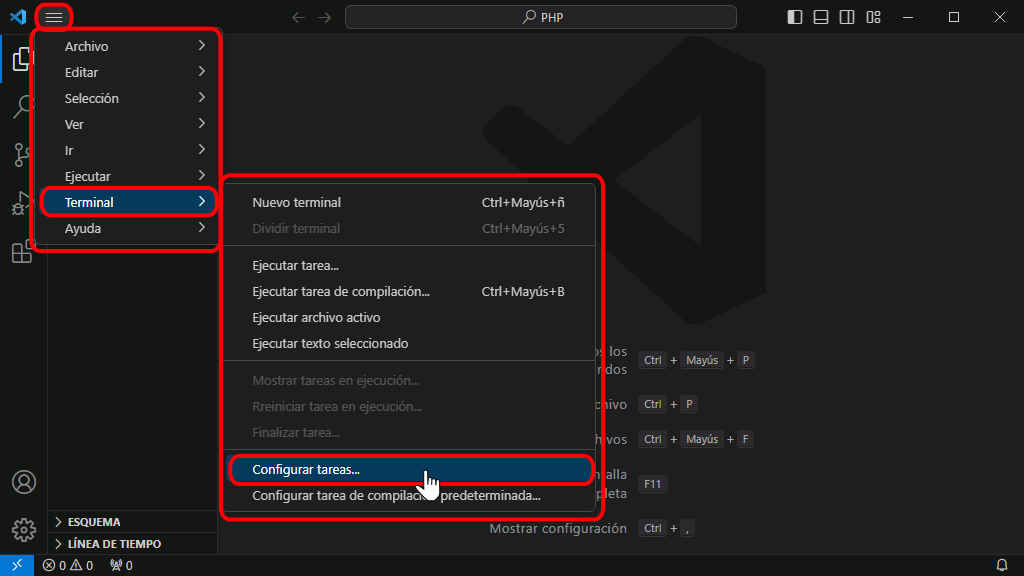
关于VScode报错“终端将被任务重用,按任意键关闭”的解决方案

# 摘要
本文详细探讨了在使用Visual Studio Code (VSCode)进行软件开发时遇到的“终端将被任务重用”错误,并提供了从基础理论到实践技巧的全面解决方案。文章首先介绍了VSCode的任务运行和终端机制,然后深入分析了导致错误的根本原因,并在实践中指导如何快速排查和彻底解决这一问题。此外,本文还探讨了如何定制和优化VSCode以提升终端的使用体验,并通过案例研究展示了如何解决实际工作中遇到的配置和任务管理问题。最后,文章总结了关键点,并对未来VSCode的发展趋势和开发者工作流程的潜在改进方向进行了展望。
# 关键字
VSCode;终端重用错误;任务管理;配置优化;终端定制;案例研究
参考资源链接:[VScode终端重用报错处理:修改task.json解决本地端口冲突](https://wenku.csdn.net/doc/645316c1fcc539136803e96c?spm=1055.2635.3001.10343)
# 1. VSCode终端重用错误概述
## 1.1 问题简介
在使用Visual Studio Code (VSCode) 开发项目时,许多开发者会遇到一条提示信息:“终端将被任务重用”。这通常意味着用户试图打开一个新的终端实例,但VSCode检测到已经存在一个活跃的终端任务,于是决定重用它。虽然这种行为在很多情况下是有用的,但在特定场景中,它可能不是预期行为,从而导致混乱。
## 1.2 影响与后果
终端重用错误如果处理不当,可能会中断构建流程、测试命令的执行,或者影响版本控制命令的输出。用户可能会感到困惑,不明白为什么在试图执行新的命令时,之前的命令输出仍在终端中显示。
## 1.3 解决需求
理解这一错误及其成因是解决它的第一步。本章将简要介绍VSCode中任务和终端的基本概念,以及导致“终端将被任务重用”错误的场景,为接下来更深入的分析和解决方案打下基础。
# 2. 理论基础:理解VSCode任务和终端机制
## 2.1 VSCode的任务运行机制
### 2.1.1 任务的概念和作用
任务(Task)是VSCode中执行自动化操作的基本单位,它们定义了一系列要执行的命令。任务可以运行在不同的上下文中,如全局任务、工作区任务、文件夹任务,它们也可以作为终端会话的一部分被运行。任务的主要作用在于自动化重复性工作流程,提供一种简便的方式来执行诸如构建、测试或部署应用程序等复杂的多步骤操作。
任务的定义通常在`tasks.json`文件中进行配置,VSCode提供了多种内置的任务类型,例如预构建事件、构建任务、清理任务等,也可以自定义任务。在任务配置文件中,可以指定命令、运行环境、输入输出等详细信息,为用户提供丰富的自定义体验。
### 2.1.2 任务的配置和优先级
任务的配置涉及多个方面,包括但不限于任务类型、命令、参数、显示名称等。配置文件通常位于`.vscode`文件夹下,而该文件夹是VSCode默认的隐藏文件夹,用于存储工作区相关的设置和配置。
任务优先级由其定义的顺序决定,如果存在多个任务定义,VSCode将根据它们在`tasks.json`中的位置来决定执行的顺序。如果同一任务需要在不同的时机执行,可以在任务定义中设置不同的`group`属性。
在任务配置中,可以使用VSCode提供的变量和函数来动态定义命令参数和环境,这为不同的运行时环境提供了灵活性。
## 2.2 终端在VSCode中的角色
### 2.2.1 终端的基本操作和配置
VSCode内置的终端允许用户直接在编辑器界面执行各种命令行操作。用户可以通过菜单栏、快捷键或命令面板来打开或关闭终端窗口。基本操作包括运行shell命令、任务、以及执行一些编辑器命令。
终端的配置可以在VSCode设置中进行调整,用户可以修改默认的shell类型、字体大小、颜色主题等。此外,VSCode允许用户为不同的操作系统配置特定的终端。
### 2.2.2 终端与任务的交互方式
终端与任务的交互通常体现在任务的执行结果可以在终端中直接显示,并且终端可以作为任务运行的一个环境。在VSCode中,任务可以配置为在终端中启动,这样,当任务执行时,它的输出会直接显示在终端窗口中,便于用户观察执行过程。
VSCode还支持将终端作为任务的输入源,允许任务从终端接收数据。这种交互方式为复杂的工作流程提供支持,如使用`gulp`、`npm`等自动化工具执行任务。
## 2.3 错误产生的根本原因分析
### 2.3.1 任务重用错误的常见场景
"终端将被任务重用"错误,通常发生在尝试运行多个任务时,VSCode检测到终端窗口已被其他任务占用。常见场景包括:
- 当一个任务正在执行时,用户尝试立即启动另一个任务;
- 快速连续执行多个命令,VSCode未能及时释放和重置终端;
- 手动配置的任务与VSCode内置任务发生冲突。
这些场景中的错误不仅会影响开发效率,还可能导致工作状态混乱,使得用户难以追踪错误来源。
### 2.3.2 系统和配置因素的影响
错误的产生除了与用户的操作有关外,也与系统配置和VSCode设置密切相关。例如:
- 终端配置不当可能导致任务执行时产生冲突,比如同一命令行工具被多个任务重复使用;
- 在某些操作系统中,由于权限限制或配置差异,可能导致任务无法正确执行;
- VSCode插件的冲突,尤其是那些依赖于终端操作的插件,可能会引起意外的错误。
因此,在深入诊断错误时,需要综合考虑系统和配置层面的因素。
# 3. 实践技巧:解决VSCode“终端将被任务重用”错误
## 3.1 快速排查和临时解决步骤
### 3.1.1 终端错误提示的识别和响应
在使用Visual Studio Code (VSCode)进行开发工作时,遇到“终端将被任务重用”的错误提示是相对常见的。这个提示意味着VSCode检测到之前打开的终端正在执行任务,而新的任务尝试再次打开同一终端实例。用户在看到此消息后,应首先识别出错误提示的上下文,通常这出现在用户尝试运行一个任务之前。
解决该错误的一个临时方法是关闭已经打开的终端。这可以通过点击VSCode界面底部的关闭按钮实现,或者使用快捷键(通常是`Ctrl+Shift+P`打开命令面板,输入并选择“Close Terminal”命令)。尽管这种方法能够快速消除错误提示,但它不能从根本上解决问题,用户在再次运行任务时可能会再次遇到同样的错误。
### 3.1.2 常见临时解决方案
除了关闭终端之外,还有其他几种临时的解决方法:
- 使用`code`命令:当VSCode在后台已经打开了终端实例时,用户可以尝试使用系统的`code`命令来打开一个新的VSCode窗口或者实例,这样也会打开一个新的终端窗口。
- 重启VSCode:简单地重启VSCode应用程序有时候也能解决终端重用的问题。在VSCode关闭后重新打开,会清除任何已有的任务状态和终端实例。
- 使用任务配置文件:通过创建`.vscode/tasks.json`文件,并正确配置任务来避免重用终端。这涉及到对VSCode的任务运行系统有更深入的理解。
临时解决方法在某些情况下非常有用,特别是在开发者需要快速继续他们的工作流程时。但是,最好的做法是彻底理解并解决终端重用错误的根本原因,这将在下一小节中讨论。
## 3.2 深入诊断和彻底解决问题
### 3.2.1 通过任务配置避免重用
避免终端重用错误的最佳方法之一是通过适当的配置管理任务。在VSCode中,这可以通过编辑`.vscode/tasks.json`文件来实现,这个文件是任务的配置中心。
例如,这里有一个简单的任务配置,用于运行一个Node.js应用:
```json
{
"version": "2.0.0",
"tasks": [
{
"label": "Run my app",
"type": "shell",
"command": "node",
"args": ["app.js"],
"problemMatcher": []
}
]
}
```
为了防止终端重用,我们可以使用`"runOptions"`属性,并设置`"runOn": "folderOpen"`,这样任务只会在文件夹打开时运行一次,而不会在每次文件保存时重新运行:
```json
{
"label": "Run my app",
"type": "shell",
"command": "node",
"args": ["app.js"],
"runOptions": {
"runOn": "folderOpen"
}
}
```
### 3.2.2 清除缓存和重置VSCode设置
如果问题依然存在,可能是由于VSCode的内部缓存导致的。VSCode将缓存任务运行信息,以便快速访问,但在某些情况下,这些缓存可能会导致问题。清除缓存和重置VSCode的设置可以解决这类问题。
要清除缓存,可以在VSCode的设置中找到“Extensions: Clear Extension Logs”和“Extensions: Clear Extension Host Logs”的命令。通过命令面板(`Ctrl+Shift+P`),搜索并执行上述命令即可。
此外,可以通过VSCode的设置文件清除特定的缓存。找到`~/.vscode`目录下的`storage.json`文件并打开,其中包含了与VSCode相关的所有设置和缓存信息。删除这个文件后重新启动VSCode,可以重置所有的缓存和设置。
## 3.3 防止未来错误的预防策略
### 3.3.1 定期更新VSCode和扩展
预防终端重用错误的一个重要策略是定期更新VSCode及其扩展。随着VSCode的不断更新,旧版本中可能存在的bug会得到修复。同时,更新扩展也可以确保其兼容性和性能的最佳状态。
- 更新VSCode:可以在VSCode内部通过快捷键`Ctrl+Shift+P`打开命令面板,然后输入并执行“Update to Latest Version”命令。
- 更新扩展:进入扩展视图(`Ctrl+Shift+X`),点击右上角的更新图标,或者在命令面板中搜索“Reload Window”命令重新加载VSCode,以应用更新。
### 3.3.2 理解和适应VSCode版本更新的影响
随着每次VSCode的更新,都可能会引入新的特性和变化。开发者应该适应这些更新的影响,从而避免出现新的错误。这通常意味着需要阅读更新日志,了解新特性以及它们如何影响现有的开发工作流。
更新日志通常可以在VSCode的官方更新页面找到。此外,用户应该关注任何与终端使用相关的更新,因为这些更新可能会改变任务和终端的交互方式。
通过遵循上述步骤,开发者可以在面对“终端将被任务重用”错误时快速有效地进行应对。这不仅能够帮助解决当前的问题,还能够在未来的工作中预防类似错误的发生。
# 4. ```
# 第四章:高级进阶:定制VSCode以优化终端使用体验
终端是开发者日常工作中不可或缺的一部分,VSCode作为一个功能强大的编辑器,其终端的灵活性和定制性直接影响开发效率。在这一章节中,我们将深入了解如何通过定制VSCode来优化终端的使用体验,从配置技巧到集成外部工具,再到扩展功能的增强,帮助读者成为终端使用的专家。
## 4.1 掌握VSCode终端配置技巧
VSCode的终端配置提供了高度的自定义能力,使开发者能够根据自己的工作流程进行优化,以提高效率和舒适度。
### 4.1.1 修改和优化终端默认设置
VSCode终端的默认设置可以满足大部分的基本需求,但是每个开发者都有自己的喜好。比如,我们可以改变终端的字体大小、颜色主题、背景透明度等。
```json
// .vscode/settings.json 示例配置
{
"terminal.integrated.fontFamily": "Fira Code",
"terminal.integrated.fontSize": 14,
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"terminal.integrated.shellArgs.windows": ["-NoExit", "/K", "color 0a"],
"workbench.colorCustomizations": {
"terminal.background": "#1e1e1e",
"terminal.foreground": "#dcdcdc",
}
}
```
在上述示例配置中,`terminal.integrated.fontFamily` 设置终端使用的字体,`terminal.integrated.fontSize` 设置字体大小。`terminal.integrated.shell.windows` 设置了Windows平台下的默认命令行解释器,并且通过 `shellArgs` 添加了一些启动参数,如保持命令行窗口开启 (`-NoExit`) 和设置特定的命令提示符颜色 (`color 0a`)。`workbench.colorCustomizations` 则是自定义了终端背景和前景色。
### 4.1.2 自定义快捷键和命令
VSCode允许用户自定义快捷键,这些快捷键同样可以应用到终端操作上。比如,自定义一个快捷键来清屏或创建一个新的终端实例。
```json
// .vscode/keybindings.json 示例配置
{
"key": "ctrl+shift+t",
"command": "workbench.action.terminal.clear"
}
```
上面的配置绑定了 `Ctrl+Shift+T` 快捷键到清屏命令 `workbench.action.terminal.clear` 上,这样每次按这个组合键就会清除终端的内容,保持终端界面的整洁。
## 4.2 集成外部工具到VSCode终端
许多开发者工作流中会使用到特定的外部工具,VSCode允许通过配置将这些工具集成到终端中,简化工作流程。
### 4.2.1 配置外部工具的使用
假设我们需要集成 `git` 到VSCode终端中,可以通过修改设置文件来配置命令的别名,使得在任何目录下都能使用。
```json
// .vscode/settings.json 示例配置
{
"terminal.integrated.env.windows": {
"Path": "${env:Path};C:\\Program Files\\Git\\bin"
}
}
```
通过添加Git的bin目录到系统的PATH环境变量中,VSCode的终端便能够直接运行Git命令。这样,无论在哪个目录下,都可以直接通过 `git` 命令来操作版本控制系统。
### 4.2.2 通过任务运行外部命令行工具
VSCode的任务(Tasks)系统是强大而灵活的,可以用来运行外部命令行工具。在 `tasks.json` 文件中配置一个任务来执行外部工具,然后可以利用快捷键或命令面板快速启动它。
```json
// .vscode/tasks.json 示例配置
{
"version": "2.0.0",
"tasks": [
{
"label": "Run Gulp Task",
"type": "shell",
"command": "gulp",
"group": {
"kind": "build",
"isDefault": true
},
"problemMatcher": []
}
]
}
```
配置了一个名为 "Run Gulp Task" 的任务,使用 `gulp` 命令来执行。然后我们可以将其绑定到一个快捷键,例如 `Ctrl+Shift+B` 来快速构建项目。
## 4.3 扩展VSCode的功能以增强终端
VSCode社区提供了大量的扩展来增强终端的功能,以下是一些推荐的扩展和使用技巧。
### 4.3.1 推荐的终端增强扩展
- **Tab九**: 提供多标签页的终端,便于组织和管理多个终端会话。
- **Better Comments**: 允许通过特殊标记来高亮和组织代码注释。
- **Color Highlight**: 在代码中直接显示颜色代码对应的颜色,便于颜色的快速识别。
### 4.3.2 扩展配置和使用技巧
配置这些扩展时,通常需要在VSCode的设置中启用它们或者进行一些基本的配置。例如,对于 `Tab Nine` 扩展,用户需要在设置中指定快捷键来切换标签页。
```json
// .vscode/settings.json 示例配置
{
"tabNine.shortcut": "ctrl+tab"
}
```
在上述配置中,`tabNine.shortcut` 设置了 `Tab Nine` 的快捷键为 `Ctrl+Tab`,这意味着每次按下这个组合键时,就会在不同的终端标签页之间切换。
在选择和使用扩展时,建议根据个人习惯和工作流来决定哪些扩展是必要的,并在使用过程中进行适当的调整,以获得最佳的个性化体验。
```mermaid
graph LR
A[开始定制终端] --> B[修改默认设置]
B --> C[自定义快捷键]
C --> D[集成外部工具]
D --> E[使用终端增强扩展]
E --> F[终端优化完成]
```
通过以上几个步骤,开发者可以打造一个更加个性化和高效的VSCode终端环境,进而提升日常的开发体验和生产效率。
```
# 5. 案例研究:解决实际问题的详细步骤
## 5.1 用户特定配置问题解决方案
### 5.1.1 分析用户配置文件
在解决VSCode“终端将被任务重用”错误时,分析用户的配置文件是关键的第一步。用户的配置文件通常位于`~/.config/Code/User/settings.json`路径下,可以通过VSCode的"文件"->"首选项"->"设置"菜单快速打开。用户配置文件中包含了所有针对VSCode的个性化设置,包括终端行为的配置。
```json
{
"terminal.integrated.shell.linux": "/bin/bash"
}
```
上例是一个简单的配置项,它指定了Linux系统下集成终端使用的shell类型。错误的配置可能导致VSCode无法正确处理终端实例,从而引发重用错误。
### 5.1.2 提供针对性的配置建议
在分析了配置文件后,接下来就是根据用户的具体情况提供针对性的配置建议。比如,如果发现用户没有明确指定任务的工作目录,建议在`settings.json`文件中添加如下配置:
```json
{
"tasksorage": {
"options": {
"cwd": "${workspaceFolder}"
}
}
}
```
这段配置会确保所有任务都以当前工作空间目录为基准,有助于避免因路径问题导致的终端重用错误。
## 5.2 复杂项目中的任务管理策略
### 5.2.1 项目级任务配置的最佳实践
在处理复杂的项目时,合理的任务配置至关重要。建议在项目的根目录下创建或修改`.vscode`文件夹中的`tasks.json`文件,以便为特定项目定制任务。
```json
{
"version": "2.0.0",
"tasks": [
{
"label": "Run build script",
"type": "shell",
"command": "npm run build",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
```
以上是一个典型的构建任务配置,它将构建脚本绑定到快捷键`Ctrl+Shift+B`。建议始终使用明确的任务类型和命令,且确保`label`的描述足够清晰,以避免混淆。
### 5.2.2 协作环境下的任务和终端管理
在团队协作的环境中,终端和任务管理可能会变得更加复杂。此时,建议团队成员遵守一致的配置规范,并利用VSCode的远程开发扩展,如Remote Development,来统一任务执行环境。
```json
{
"remote.extensionKind": {
"ms-vscode-remote.remote-ssh": "ui"
}
}
```
通过上述配置,团队可以远程访问同一开发环境,并且能够保证在每个成员的工作站上,任务和终端行为的统一性。这种方法不仅简化了问题解决流程,也使得协作更为高效。
以上章节通过对具体问题的分析和解决方案的提供,展示了如何在实际操作中运用VSCode来解决终端重用错误,并在复杂项目及团队协作环境下进行高效的任务管理。
# 6. 总结与展望
随着IT行业的快速发展,开发者的工作工具也在不断进化。VSCode作为一款广受欢迎的代码编辑器,其终端使用体验的优化对于提高开发效率具有重要意义。在本文中,我们深入探讨了VSCode中“终端将被任务重用”的错误问题,提供了解决方案,并展望了VSCode及其终端功能的未来发展。
## 6.1 本文关键点回顾与总结
### 6.1.1 重用错误解决方法总结
在本文的第二章和第三章,我们深入解析了VSCode的任务和终端机制,并探讨了错误产生的根本原因。我们学习了任务的概念、作用、配置和优先级,并了解了终端的基本操作和与任务的交互方式。
面对“终端将被任务重用”的问题,第三章提供了快速排查和临时解决步骤,如终端错误提示的识别和响应。更重要的是,我们深入介绍了通过任务配置避免重用,以及清除缓存和重置VSCode设置的彻底解决方法。这些步骤不仅能够即时解决眼前的困扰,而且能够为防止未来错误提供预防策略。
### 6.1.2 预防和优化终端使用经验分享
第四章关注于高级进阶技巧,旨在定制VSCode以优化终端使用体验。我们学习了如何修改和优化终端默认设置,自定义快捷键和命令,以及如何集成外部工具到VSCode终端中。
在案例研究部分,第五章深入分析了用户特定配置问题和复杂项目中的任务管理策略。我们提供了针对性的配置建议和最佳实践,以帮助开发者在各种环境下更有效地管理任务和终端。
## 6.2 对VSCode和开发工具未来的展望
### 6.2.1 VSCode的发展趋势和用户期待
VSCode作为一种轻量级、功能强大的代码编辑器,已经成为许多开发者的首选。用户期待VSCode能够继续提供稳定和高效的终端支持,同时进一步集成更多的开发工具和服务。我们预见到VSCode将继续扩展其插件生态系统,支持更多的编程语言和框架,以及更好地与现代开发工作流程相集成。
### 6.2.2 开发者工作流程的潜在改进方向
未来,随着开发流程的持续迭代,我们可能看到更加智能化的代码编辑器,它能够更好地理解开发者的意图和工作习惯。例如,自动生成代码片段、智能调试和测试集成,甚至预测性地提供建议来改善代码质量。
VSCode作为一个不断发展的平台,其未来不仅取决于技术的创新,更取决于如何更好地满足开发者的真实需求。开发者期待VSCode能够进一步提升生产力,为构建更复杂和多样化的应用提供支持,从而使得整个开发工作流程更加流畅和高效。
随着技术的不断进步,VSCode和开发者工具的未来将充满变革和机遇。开发者和平台之间的互动将更加紧密,共同塑造一个更加高效、智能化的开发环境。
0
0





