Vue底层实现原理详解:数据绑定背后的观察者模式
111 浏览量
更新于2024-09-02
收藏 167KB PDF 举报
Vue简单实现原理详解深入剖析
Vue框架的底层实现原理是一种关键概念,对于理解其高效、简洁的双向数据绑定机制至关重要。本文旨在通过实例和理论相结合的方式,揭示Vue如何利用JavaScript的核心特性——Object.defineProperty来实现其核心功能。
首先,Vue的核心是它的响应式系统,它基于数据劫持和依赖收集。当我们通过data选项将数据传递给Vue实例时,Vue会对这些数据进行深度观察。这个过程就是通过Object.defineProperty方法,它为数据属性添加getter和setter方法,实现了数据的读取和修改的拦截。
Object.defineProperty是ES5引入的一个特性,它允许我们动态地定义对象的访问器(getter和setter),从而在数据发生变化时自动更新视图。由于它在低版本的IE中不可模拟,因此Vue不支持这些旧版浏览器,确保了其在现代环境的兼容性。
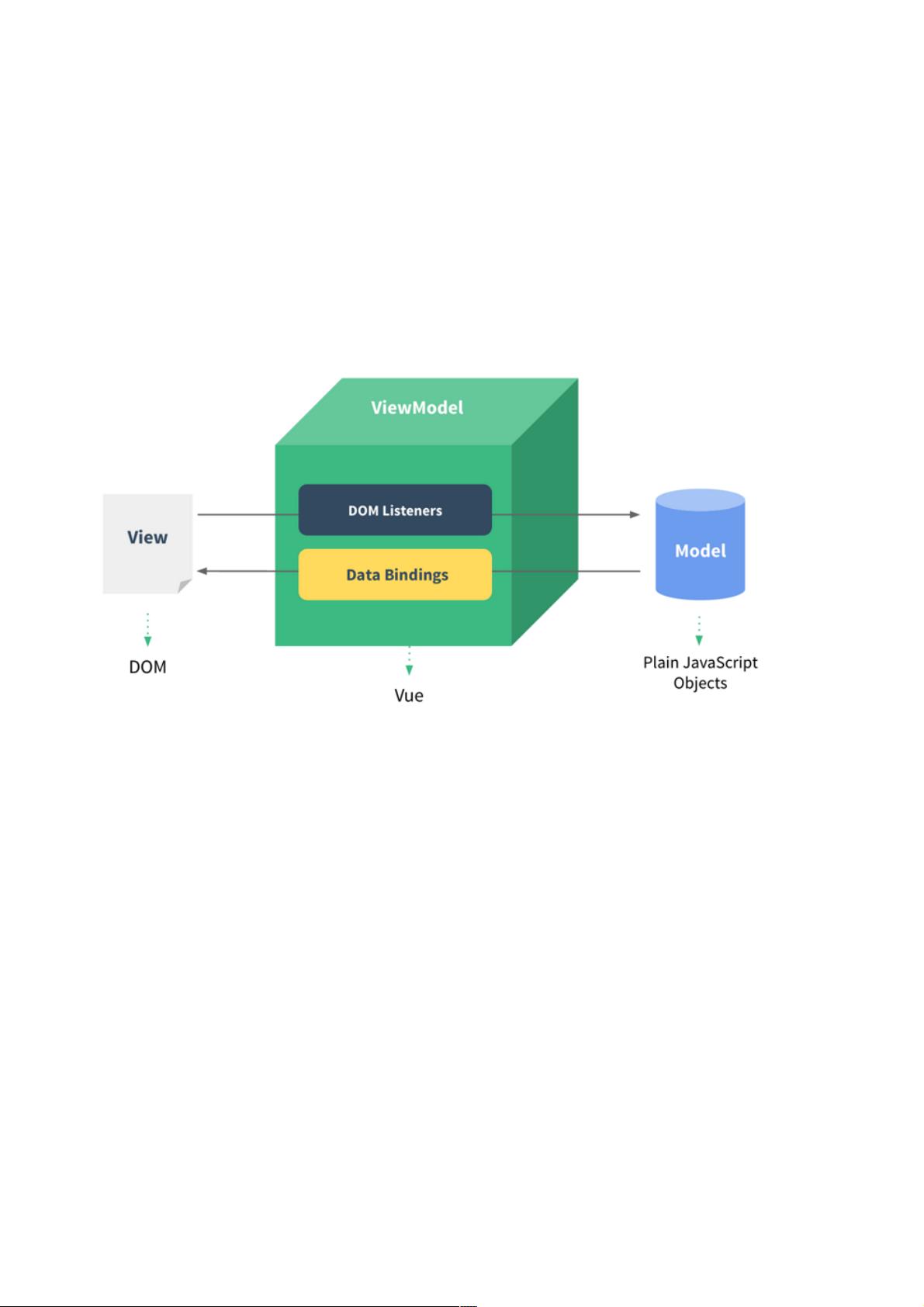
在Vue中,View(视图)与Model(数据模型)的同步是通过数据监听器Observer来实现的。当数据发生变化时,Observer会检测到这个变化并调用对应的getter和setter,通知视图更新。这种机制确保了数据驱动视图的实时同步,避免了手动维护状态的传统做法。
例如,以下代码演示了如何使用Object.defineProperty创建一个简单的Vue-like行为:
```javascript
HTML:
<div id="name"></div>
JavaScript:
var obj = {};
Object.defineProperty(obj, "name", {
get: function() {
return document.querySelector("#name").innerHTML;
},
set: function(val) {
document.querySelector("#name").innerHTML = val;
}
});
obj.name = "Aaron"; // 修改name属性时,会触发setter更新视图
```
总结来说,Vue的实现原理主要包括以下几点:
1. 使用Observer(数据监听器)来监听数据对象,当属性有变动时,触发getter和setter执行,保持视图与数据的同步。
2. 通过Object.defineProperty对数据进行劫持,设置读取器(getter)获取视图中的值,设置写入器(setter)处理数据更新。
3. 利用ES5的getter和setter,实现在数据改变时自动通知视图更新,确保了数据驱动视图的双向绑定。
理解Vue的实现原理有助于我们更好地使用这个强大的前端框架,同时也有助于在需要时进行优化或扩展。
2020-10-16 上传
2020-08-30 上传
2020-08-30 上传
2020-11-29 上传
2020-10-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38745233
- 粉丝: 10
- 资源: 906
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析