CSS深度解析:聚焦flex弹性布局
版权申诉
"跟面试官深度探讨CSS的flex弹性布局,涵盖盒模型、基本概念和相关属性,助你全面理解这一现代布局技术。
1. CSS3怪异盒模型
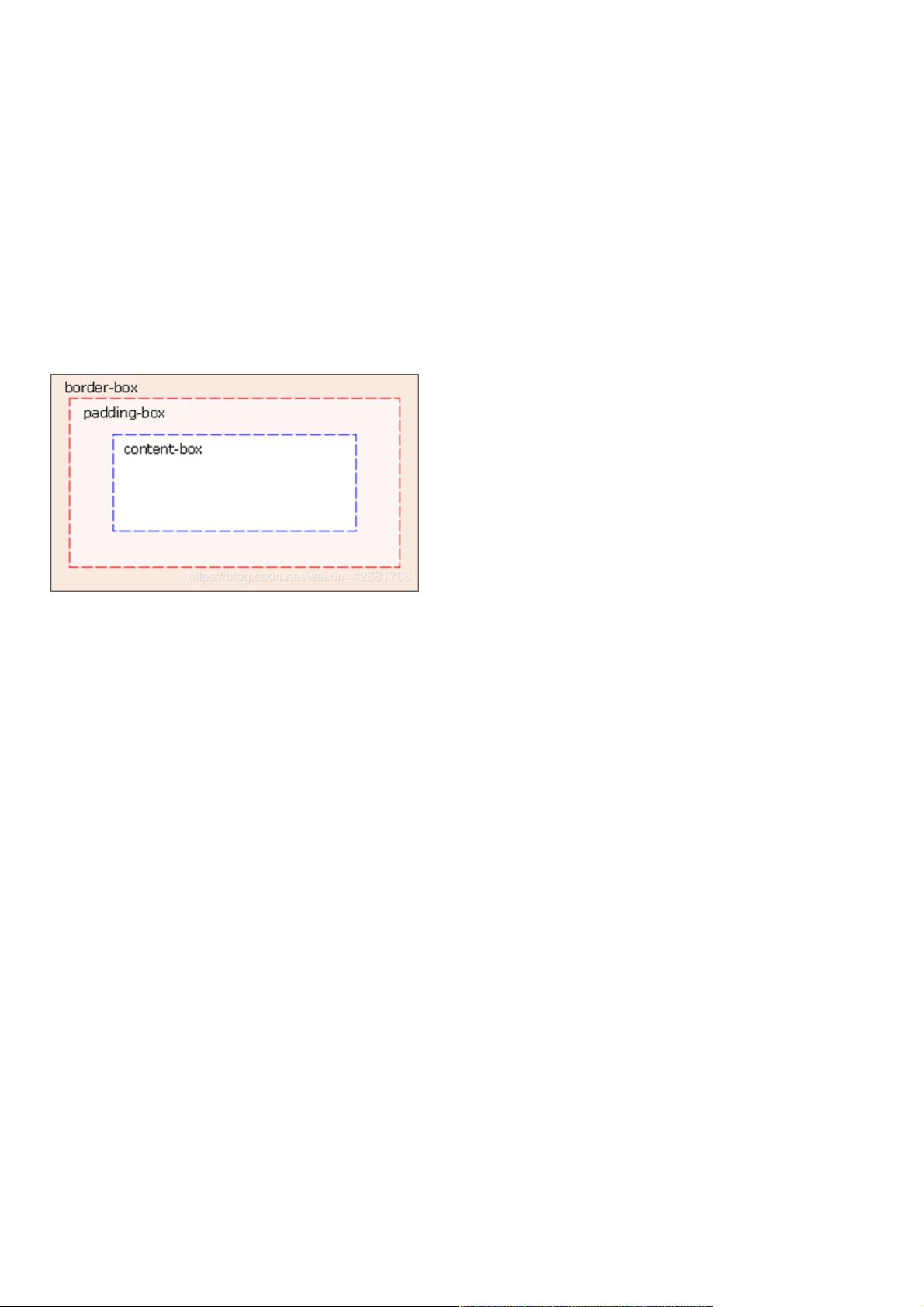
CSS3中的盒模型有两种:标准盒模型和怪异盒模型。在标准盒模型中,元素的总大小等于width/height加上padding、border和margin;而在怪异盒模型中,元素的总大小仅由width/height和margin决定。box-sizing属性用来切换这两种模式。content-box代表标准盒模型,边框和内填充会在设定的width和height之外绘制;而border-box则意味着边框和内填充被包含在指定的width和height之内,与IE低版本的盒模型一致。box-sizing属性的使用有助于精确控制元素的总宽度,特别是在需要灵活布局的场景下。
2. flex基本概念
Flex布局,全称Flexible Box,是一种用于创建响应式和动态布局的CSS3技术。通过设置display属性为flex或inline-flex,可以让一个容器变为flex容器,其子元素自动成为flex项目。Flex布局允许容器在可用空间内灵活地调整子元素的大小和排列方式,适应不同屏幕尺寸和内容变化。这种布局模式在2012年引入,并得到了各大浏览器的支持,尽管早期可能需要添加如-webkit-这样的厂商前缀。
3. 弹性布局属性
- `flex-direction`:定义flex项目的主轴方向,可设置为row(默认,水平方向,从左到右)、row-reverse(水平方向,从右到左)、column(垂直方向,从上到下)或column-reverse(垂直方向,从下到上)。
- `justify-content`:控制主轴上的对齐方式,包括flex-start(靠左/上)、flex-end(靠右/下)、center(居中)、space-between(两端对齐,项目之间间距相等)和space-around(每个项目两侧的间隔相等)。
- `align-items`:在交叉轴上设置项目对齐方式,类似`justify-content`,但作用于垂直方向。
- `align-self`:允许单个flex项目覆盖容器的`align-items`设置,实现个性化的对齐。
- `flex-wrap`:控制是否换行,可选nowrap(不换行,默认)、wrap(换行,第一行在上方)和wrap-reverse(换行,第一行在下方)。
- `flex-grow`、`flex-shrink`和`flex-basis`:这三个属性共同决定了项目的弹性。`flex-grow`定义项目放大比例,`flex-shrink`定义缩小比例,`flex-basis`定义在分配多余空间前项目的基础大小。
4. CSS3多列布局
CSS3引入了多列布局,通过`column-count`、`column-gap`、`column-rule`等属性,可以轻松创建报纸式的多列布局。`column-count`设置列数,`column-gap`定义列之间的间隙,`column-rule`定义列之间的边框。
5. 响应式设计
Flex布局是响应式设计的关键工具之一,因为它允许内容根据屏幕尺寸自动调整布局。结合媒体查询(media queries),可以创建适应不同设备和视口的布局,确保在桌面、平板和手机等不同平台上都有良好的用户体验。
掌握这些核心概念和属性,不仅能在面试中自信地讨论flex布局,还能在实际项目中灵活应用,打造高效且具有弹性的网页设计。通过深入理解和实践,你可以更透彻地理解这个强大的CSS特性,提升自己的前端开发技能。"
2019-06-12 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38640150
- 粉丝: 3
- 资源: 909
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用