Cesium3DTileset
时间: 2023-11-21 09:57:11 浏览: 134

这是一个用于处理OGC3DTiles的Three.js加载器模块,由Cesium创建。它目前支持两种主要格式,Batch.zip
Cesium3DTileset是Cesium中用于加载3D Tiles数据的类。3D Tiles是一种用于高效地传输和渲染大规模3D地理空间数据的开放标准。通过使用3D Tiles,可以将大规模的3D地理空间数据分成小块,以便在运行时动态加载和渲染。以下是一个加载3D Tiles数据并设置样式的示例:
```javascript
// 加载3D Tiles数据
var city = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: Cesium.IonResource.fromAssetId(75343)
}));
// 设置默认样式
var defaultStyle = new Cesium.Cesium3DTileStyle({
color : "color('gray', 0.5)", // 让建筑变透明
show : true
});
city.style = defaultStyle;
```
阅读全文
相关推荐
【资源说明】
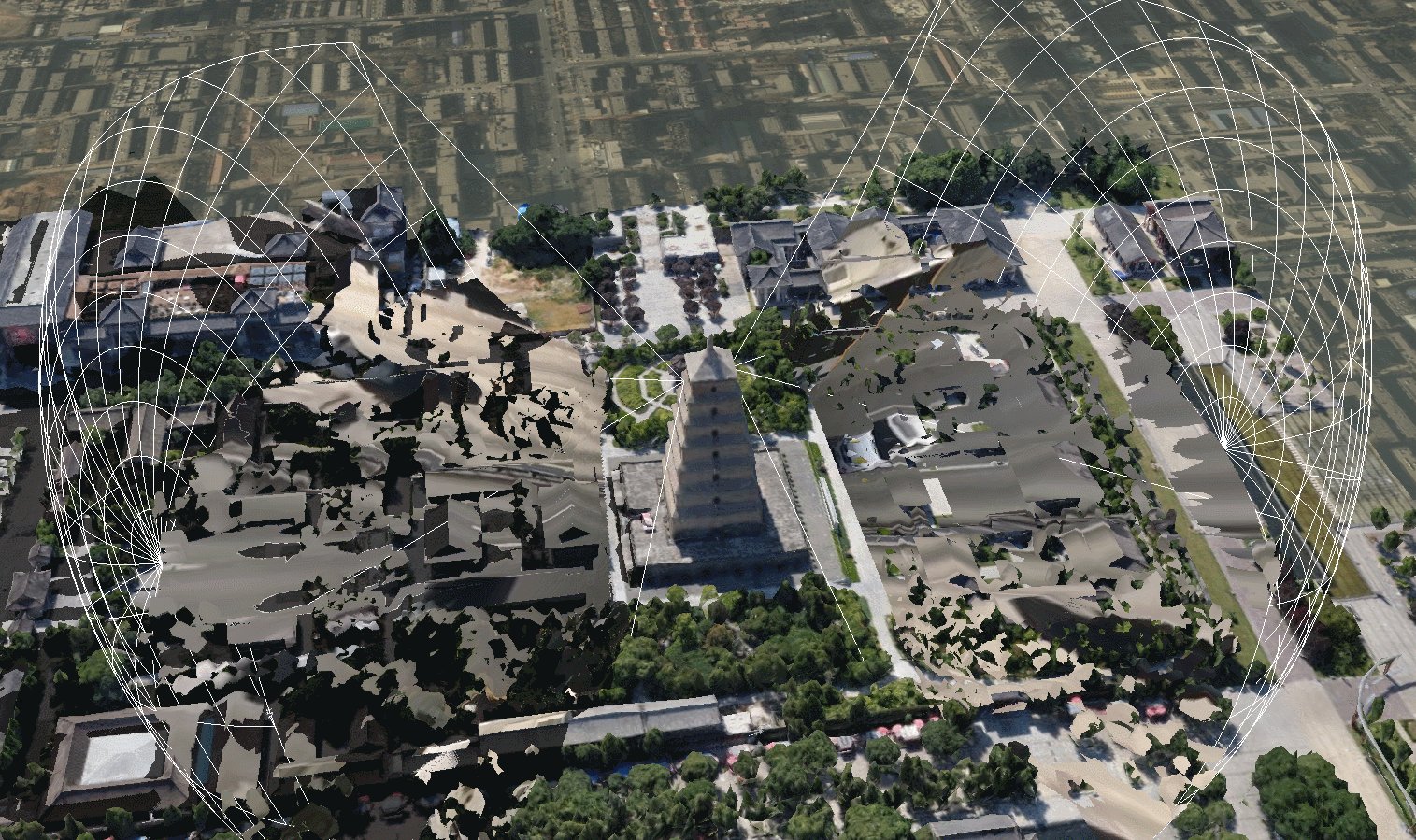
基于cesium的3dtilset模型视频投放源码+使用说明(无需任何修改,直接引入即可).zip
在项目中引入Cesium.js
##### 然后引入 cesium-videoshed.js 即可
 // 初始化
let viewer = new Cesium.Viewer("viewerContainer")
// 参数
let viewModel = { verticalAngle: 90, horizontalAngle: 120, distance: 10 };
let videoShed3DArr = [];
// 创建
let create = () => {
let videoShed3D = new Cesium.VideoShed3D(viewer, {
type: 'Video',
url: "src/cs.mp4",
alpha: 1,
debugFrustum: true,
horizontalAngle: Number(viewModel.horizontalAngle),
verticalAngle: Number(viewModel.verticalAngle),
distance: Number(viewModel.distance),
});
videoShed3DArr.push(videoShed3D)
}
// 销毁
let destroy = () => {
videoShed3DArr.forEach(video => video.destroy())
}
【备注】
1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用!有问题请及时沟通交流。
2、适用人群:计算机相关专业(如计科、信息安全、数据科学与大数据技术、人工智能、通信、物联网、自动化、电子信息等)在校学生、专业老师或者企业员工下载使用。
3、用途:项目具有较高的学习借鉴价值,不仅适用于小白学习入门进阶。也可作为毕设项目、课程设计、大作业、初期项目立项演示等。
4、如果基础还行,或热爱钻研,亦可在此项目代码基础上进行修改添加,实现其他不同功能。
欢迎下载,沟通交流,互相学习,共同进步!
// 初始化
let viewer = new Cesium.Viewer("viewerContainer")
// 参数
let viewModel = { verticalAngle: 90, horizontalAngle: 120, distance: 10 };
let videoShed3DArr = [];
// 创建
let create = () => {
let videoShed3D = new Cesium.VideoShed3D(viewer, {
type: 'Video',
url: "src/cs.mp4",
alpha: 1,
debugFrustum: true,
horizontalAngle: Number(viewModel.horizontalAngle),
verticalAngle: Number(viewModel.verticalAngle),
distance: Number(viewModel.distance),
});
videoShed3DArr.push(videoShed3D)
}
// 销毁
let destroy = () => {
videoShed3DArr.forEach(video => video.destroy())
}
【备注】
1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用!有问题请及时沟通交流。
2、适用人群:计算机相关专业(如计科、信息安全、数据科学与大数据技术、人工智能、通信、物联网、自动化、电子信息等)在校学生、专业老师或者企业员工下载使用。
3、用途:项目具有较高的学习借鉴价值,不仅适用于小白学习入门进阶。也可作为毕设项目、课程设计、大作业、初期项目立项演示等。
4、如果基础还行,或热爱钻研,亦可在此项目代码基础上进行修改添加,实现其他不同功能。
欢迎下载,沟通交流,互相学习,共同进步!
 // 初始化
let viewer = new Cesium.Viewer("viewerContainer")
// 参数
let viewModel = { verticalAngle: 90, horizontalAngle: 120, distance: 10 };
let videoShed3DArr = [];
// 创建
let create = () => {
let videoShed3D = new Cesium.VideoShed3D(viewer, {
type: 'Video',
url: "src/cs.mp4",
alpha: 1,
debugFrustum: true,
horizontalAngle: Number(viewModel.horizontalAngle),
verticalAngle: Number(viewModel.verticalAngle),
distance: Number(viewModel.distance),
});
videoShed3DArr.push(videoShed3D)
}
// 销毁
let destroy = () => {
videoShed3DArr.forEach(video => video.destroy())
}
【备注】
1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用!有问题请及时沟通交流。
2、适用人群:计算机相关专业(如计科、信息安全、数据科学与大数据技术、人工智能、通信、物联网、自动化、电子信息等)在校学生、专业老师或者企业员工下载使用。
3、用途:项目具有较高的学习借鉴价值,不仅适用于小白学习入门进阶。也可作为毕设项目、课程设计、大作业、初期项目立项演示等。
4、如果基础还行,或热爱钻研,亦可在此项目代码基础上进行修改添加,实现其他不同功能。
欢迎下载,沟通交流,互相学习,共同进步!
// 初始化
let viewer = new Cesium.Viewer("viewerContainer")
// 参数
let viewModel = { verticalAngle: 90, horizontalAngle: 120, distance: 10 };
let videoShed3DArr = [];
// 创建
let create = () => {
let videoShed3D = new Cesium.VideoShed3D(viewer, {
type: 'Video',
url: "src/cs.mp4",
alpha: 1,
debugFrustum: true,
horizontalAngle: Number(viewModel.horizontalAngle),
verticalAngle: Number(viewModel.verticalAngle),
distance: Number(viewModel.distance),
});
videoShed3DArr.push(videoShed3D)
}
// 销毁
let destroy = () => {
videoShed3DArr.forEach(video => video.destroy())
}
【备注】
1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用!有问题请及时沟通交流。
2、适用人群:计算机相关专业(如计科、信息安全、数据科学与大数据技术、人工智能、通信、物联网、自动化、电子信息等)在校学生、专业老师或者企业员工下载使用。
3、用途:项目具有较高的学习借鉴价值,不仅适用于小白学习入门进阶。也可作为毕设项目、课程设计、大作业、初期项目立项演示等。
4、如果基础还行,或热爱钻研,亦可在此项目代码基础上进行修改添加,实现其他不同功能。
欢迎下载,沟通交流,互相学习,共同进步!