【构建高效缓存】:JavaScript与数据结构的策略指南
发布时间: 2024-09-14 05:01:42 阅读量: 130 订阅数: 41 


Scratch图形化编程语言入门与进阶指南

# 1. 高效缓存的基本概念和重要性
## 缓存的定义和作用
缓存是一种存储技术,用于临时保存频繁访问的数据以加快数据检索速度。在IT领域,缓存被广泛用于各种系统中,从操作系统到网络应用,缓存都在默默地提升效率。它的重要性主要体现在减少数据的获取时间,降低数据库的查询频率,进而提高系统的整体性能和用户体验。
## 缓存的经济价值
对于企业来说,良好的缓存策略能够减少服务器负载、节省带宽资源,从而降低运营成本。例如,缓存能够减少对数据库的直接请求,减少昂贵的数据库操作,缩短网页加载时间,使得用户留存率和满意度得到提升。
## 缓存的基本要求
有效的缓存系统通常需要具备以下基本要求:高命中率、低延迟、可扩展性、持久性和数据一致性。命中率高意味着缓存中有更多用户需要的数据,从而减少了对底层数据存储的访问次数。低延迟则要求数据能够迅速地被检索到,保证了用户体验。可扩展性和持久性确保了系统能够应对不断增长的数据量和用户需求。数据一致性则是保证在缓存和数据库之间进行更新时,所有用户看到的数据都是最新的。
本章内容将为读者提供对高效缓存技术的基础理解,为后续章节中具体缓存策略和技术的探讨打下坚实的基础。
# 2. JavaScript中的缓存策略
## 2.1 缓存策略的基本理论
### 2.1.1 缓存的工作原理
缓存作为一种存储机制,它的核心目的是提高数据访问效率和降低对原始数据源的访问压力。在Web应用中,缓存可以减少服务器的负载,提升用户访问体验,缩短页面加载时间。缓存的工作原理可以通过以下几个步骤来概括:
- **存储**:当用户首次访问数据时,这些数据会被存储在缓存中。
- **检查**:当再次有相同请求时,系统会先检查缓存中是否存在该数据。
- **命中和未命中**:如果缓存中存在请求的数据(缓存命中),则直接从缓存中返回数据;如果不存在(缓存未命中),则需要从原始数据源获取数据,并更新缓存。
缓存策略的正确实现需要考虑到数据的一致性、缓存的有效性以及内存的优化使用。
### 2.1.2 缓存策略的分类和应用场景
缓存策略根据其工作方式的不同,可以分为多种类型,每种类型适用于不同的使用场景:
- **最近最少使用(LRU)**:这是一种常用的缓存淘汰策略,优先淘汰最长时间未被使用的缓存数据。
- **先进先出(FIFO)**:按照数据进入缓存的顺序进行淘汰,先加入的数据先被移除。
- **时钟(Clock)**:这是一种近似LRU的策略,通过一个循环列表维护缓存条目,利用指针标记“最近使用”的数据。
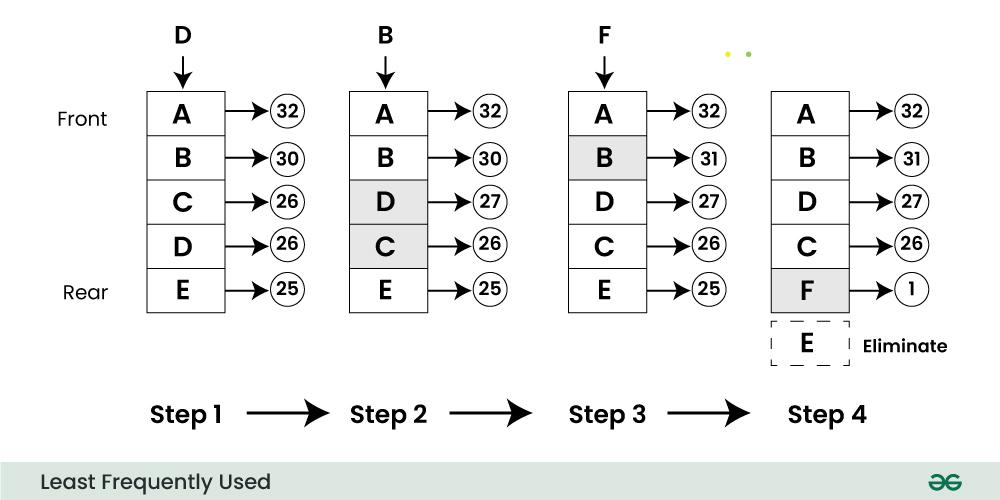
- **最多使用(LFU)**:基于数据被访问的频率来淘汰数据,即最少被访问的数据将被移除。
在实际应用中,选择合适的缓存策略需要考虑到数据访问模式、缓存容量限制以及预期的性能指标。
## 2.2 常用的缓存技术
### 2.2.1 使用对象存储缓存数据
在JavaScript中,最简单的缓存实现方式是使用对象来存储键值对,这种方式适用于缓存小型数据集。
```javascript
const cache = {};
function fetchData(key) {
if (cache[key]) {
// 缓存命中
console.log('Cache hit');
return Promise.resolve(cache[key]);
} else {
// 缓存未命中,发起数据请求
console.log('Cache miss');
return someAjaxCall(key).then(data => {
// 缓存数据
cache[key] = data;
return data;
});
}
}
```
使用对象存储数据时需要注意内存管理的问题,特别是在单页应用中,可能会造成内存泄漏。定期清理不再需要的缓存数据是必要的。
### 2.2.2 利用Map和Set实现复杂缓存
为了管理大量数据或进行更复杂的缓存操作,可以使用JavaScript的`Map`和`Set`数据结构。`Map`提供了键值对存储功能,而`Set`可以用来存储唯一值,可以用来跟踪缓存项的访问时间。
```javascript
const cacheMap = new Map();
const usageSet = new Set();
function accessData(key) {
// 查找并返回数据,同时更新访问时间
if (cacheMap.has(key)) {
const value = cacheMap.get(key);
usageSet.delete(key); // 移除旧项
usageSet.add(key); // 添加新项,使其置于访问队列的末尾
return value;
} else {
// 数据未缓存,从数据源获取并存储
const value = someDataSource(key);
cacheMap.set(key, value);
usageSet.add(key);
return value;
}
}
function evictLeastRecentlyUsed() {
const oldestKey = usageSet.values().next().value;
if (oldestKey) {
cacheMap.delete(oldestKey);
usageSet.delete(oldestKey);
}
}
```
## 2.3 缓存策略的实践应用
### 2.3.1 缓存失效和更新机制
缓存失效机制是控制缓存数据有效期的重要手段,它确保了数据的时效性。缓存更新机制保证了当数据源更新时,缓存的数据能够同步更新。
```javascript
// 设置缓存失效时间
const cache = {};
const cacheExpiration = {
'key1': Date.now() + 1000 * 60 * 5, // 5分钟后过期
// ...其他键值对及其失效时间
};
function fetchAndCacheData(key) {
const currentTime = Date.now();
if (cache[key] && currentTime < cacheExpiration[key]) {
// 缓存有效
return Promise.resolve(cache[key]);
} else {
// 缓存失效或未命中
return someAjaxCall(key).then(data => {
cache[key] = data;
cacheExpiration[key] = currentTime + 1000 * 60 * 5; // 重新设置失效时间
return data;
});
}
}
```
### 2.3.2 缓存数据的同步与异步处理
在Web应用中,需要考虑缓存数据的同步与异步处理。异步处理通常使用Promise或async/await来管理,确保数据访问不会阻塞其他操作。
```javascript
async function fetchData(key) {
if (cache[key]) {
// 缓存命中,异步返回数据
return new Promise((resolve, reject) => {
resolve(cache[key]);
});
} else {
// 缓存未命中,异步获取数据
const data = await someAjaxCall(key);
cache[key] = data;
return data;
}
}
```
在实际开发中,正确的缓存策略能够显著提升应用性能,减少不必要的网络请求,同时还要考虑避免缓存数据过期导致的频繁数据源访问,以及数据一致性和同步问题。通过在应用层实现合适的缓存机制,可以有效提高用户体验和系统响应速度。
# 3. 数据结构在缓存中的作用
缓存技术是计算机科学中用于提升数据访问速度和系统性能的重要手段。在缓存机制中,数据结构的选择和应用对于实现高效的缓存管理和数据检索至关重要。本章将深入探讨几种主要数据结构在缓存中的应用,并分析其优势与局限性。
## 3.1 栈和队列在缓存中的应用
### 3.1.1 栈结构的缓存实现
栈(Stack)是一种后进先出(LIFO, Last In First Out)的数据结构,它允许在集合的一端添加和移除元素。在缓存实现中,栈结构可以用来追踪最近使用过的数据项。
**代码示例:** 一个简单的栈实现可以用来模拟缓存条目。
```python
class Stack:
def __init__(self):
self.items = []
def is_empty(self):
```
0
0





