【散列表(哈希表)】:JavaScript实现与性能优化秘籍
发布时间: 2024-09-14 04:37:15 阅读量: 73 订阅数: 43 


js实现HashTable(哈希表)的实例分析

# 1. 散列表(哈希表)基础概念
散列表(Hash Table),又称哈希表,是一种通过哈希函数将键(Key)映射到存储位置的数据结构,以实现快速的查找、插入和删除操作。在散列表中,键值对(Key-Value Pair)是其核心组成单元,其中键作为输入通过哈希函数转换为索引,索引指向实际存储数据的数组位置。
散列表的基础概念不仅包括数据存储的快速访问机制,还包括了如何设计一个好的哈希函数以及处理键冲突的策略。哈希函数的设计需要保证均匀分布,以减少冲突的概率,而冲突解决策略则保证即使出现哈希冲突,也能有效地存储和检索数据。
散列表的性能直接关系到算法的效率,特别是在需要快速访问和处理大量数据的应用场景中,如数据库索引、缓存系统和搜索引擎。理解散列表的基本原理和实现机制是成为一名高效IT工程师不可或缺的基础知识。
# 2. JavaScript中散列表的实现
散列表是计算机科学中一种重要的数据结构,它通过哈希函数实现键(Key)到值(Value)的映射,广泛应用于各种编程语言和应用程序中。JavaScript作为一门灵活多变的编程语言,对散列表提供了良好的支持。
## 2.1 散列表的基本结构
### 2.1.1 键值对存储机制
在JavaScript中,散列表是一种特殊的对象,它使用键值对进行存储。每个键值对都是一个包含两个元素的数组,第一个元素是键,第二个元素是与键关联的值。当我们将一个键值对存入散列表时,JavaScript引擎会根据内部实现的哈希函数将键转换成一个数字,然后使用这个数字作为数组索引来存储对应的值。
```javascript
var hashTable = {};
// 添加键值对
hashTable['key1'] = 'value1';
hashTable['key2'] = 'value2';
console.log(hashTable);
// 输出: {key1: 'value1', key2: 'value2'}
```
在上述代码中,我们创建了一个空的散列表`hashTable`,然后向其中添加了两个键值对。JavaScript中的对象实际上就是一种特殊的散列表,可以非常方便地存储键值对。
### 2.1.2 哈希函数的选择与设计
哈希函数的设计至关重要,它直接影响到散列表的性能。一个好的哈希函数应该尽量减少冲突,并且能够高效地将键转换为数组索引。在JavaScript中,哈希函数通常是由语言的底层实现的,但是开发者需要理解如何选择和设计键,以便它们能够被哈希函数正确处理。
```javascript
// 一个简单的哈希函数例子
function simpleHash(key, arrayLength) {
let hash = 0;
for (let i = 0; i < key.length; i++) {
hash += key.charCodeAt(i);
}
return hash % arrayLength;
}
console.log(simpleHash('key', 10)); // 输出哈希值
```
上述`simpleHash`函数是一个简单的哈希函数实现,它通过累加字符串中每个字符的ASCII值,并对数组长度取模来得到一个索引值。这个索引值可以用来存储值。当然,在实际应用中,会使用更复杂的哈希函数以减少冲突。
## 2.2 JavaScript中的散列表操作
### 2.2.1 添加、删除和查找元素
JavaScript中的散列表提供了添加、删除和查找元素的方法,这些方法通常对用户透明,因为它们是对象操作的一部分。
```javascript
// 添加元素
hashTable['key3'] = 'value3';
// 删除元素
delete hashTable['key2'];
// 查找元素
console.log(hashTable['key3']); // 输出: value3
```
在添加元素时,如果键已存在,则其对应的值会被新值覆盖;在删除元素时,键值对会被从散列表中移除;在查找元素时,通过键可以直接获取到对应的值。这些操作的时间复杂度理论上接近O(1),即常数时间复杂度。
### 2.2.2 内置对象实现散列表的方法
除了基本的操作外,JavaScript的对象还提供了一些内置方法来处理散列表的实现。
```javascript
// Object.keys() 返回一个由一个给定对象的所有可枚举属性的键名组成的数组。
console.log(Object.keys(hashTable)); // 输出所有的键
// Object.values() 返回一个给定对象自身的所有可枚举属性值的数组。
console.log(Object.values(hashTable)); // 输出所有的值
// Object.entries() 返回一个给定对象自身的所有可枚举属性的键值对数组。
console.log(Object.entries(hashTable)); // 输出所有的键值对
```
这些方法使得操作散列表变得更加便捷,尤其在进行数据处理时。通过这些内置方法,开发者可以很容易地进行迭代、映射或其他操作。
## 2.3 散列表的冲突解决策略
在实际的哈希表实现中,冲突是不可避免的,尤其是在散列表的大小有限而键的数量很大时。冲突是指不同的键通过哈希函数计算得到相同的索引值。JavaScript中的散列表通常实现了开放寻址法和链地址法两种冲突解决策略。
### 2.3.1 开放寻址法
开放寻址法是一种解决冲突的策略,其中的关键思想是当一个元素的哈希值冲突时,它会在散列表中寻找下一个空的位置。
```javascript
// 简单的开放寻址法实现
const tableSize = 100;
const table = new Array(tableSize).fill(null);
function put(key, value) {
let index = simpleHash(key, tableSize);
while (table[index] != null && table[index] !== key) {
index = (index + 1) % tableSize;
}
table[index] = [key, value];
}
put('key', 'value');
console.log(table); // 输出散列表状态
```
这个例子中,`put`函数尝试将键值对存入散列表,如果发生冲突,则按照开放寻址法寻找下一个可用的槽位。
### 2.3.2 链地址法
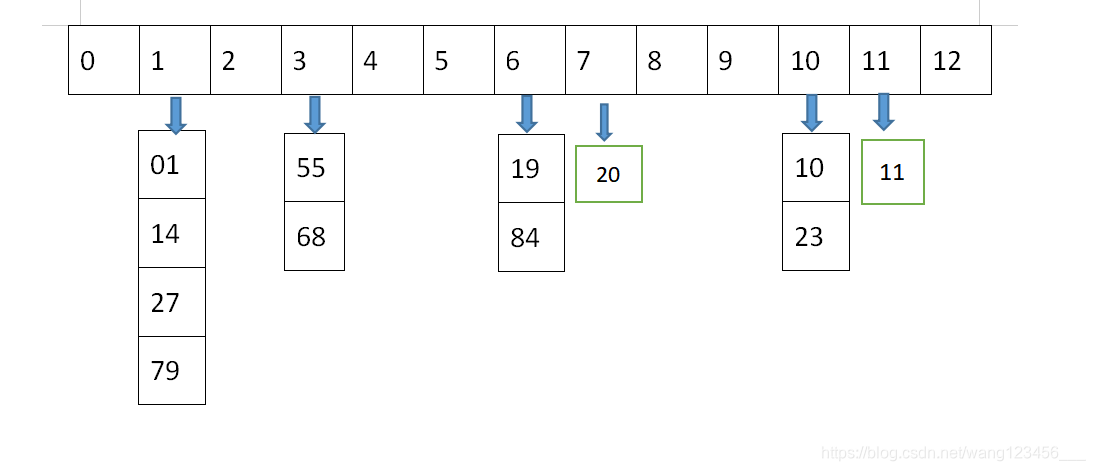
链地址法是另一种常见的冲突解决策略,它将散列表的每个位置设计为一个链表,当发生冲突时,直接将元素插入链表。
```javascript
// 链地址法实现
const table = [];
function put(key, value) {
let index = simpleHash(key, table.length);
let bucket = table[index] || [];
bucket.push([key, value]);
table[index] = bucket;
}
put('key', 'value');
console.log(table); // 输出散列表状态
```
在这个例子中,我们将散列表实现为一个数组,数组的每个位置是一个链表,当插入一个键值对时,我们先计算其哈希值对应的索引,然后将键值对添加到该索引的链表中。
通过这些基础章节内容的介绍,我们将深入理解JavaScript中散列表的实现和操作方式,为之后的高级应用和性能优化打下坚实的基础。
# 3. 散列
0
0





