【双向链表与循环链表】:JavaScript高级数据结构应用案例
发布时间: 2024-09-14 05:06:35 阅读量: 69 订阅数: 41 


JavaScript数据结构之双向链表和双向循环链表的实现

# 1. 双向链表与循环链表的概念解析
## 1.1 链表基础
链表是一种常见的基础数据结构,它由一系列节点组成,每个节点包含数据和指向下一个节点的指针。与数组相比,链表在插入和删除元素时具有更高的灵活性,因为它不需要移动大量元素来改变数据结构。
## 1.2 双向链表简介
双向链表是链表的一种扩展形式,在标准链表的基础上,双向链表的节点除了可以访问下一个节点外,还可以访问前一个节点。这使得双向链表在某些场景下操作更加高效,比如在双向排序链表中查找元素。
## 1.3 循环链表概念
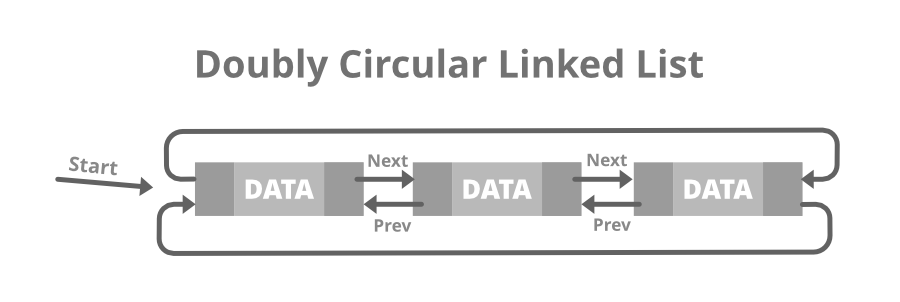
循环链表是另一种链表变体,它的最后一个节点指向第一个节点,形成一个闭环。这种结构特别适合实现队列和某些类型的图结构。循环链表在遍历时不需要特殊的终止条件,因为遍历会自然地回到起点。
# 2. 双向链表的实现与应用
## 2.1 双向链表的基础结构
### 2.1.1 节点定义与链接机制
双向链表由节点组成,每个节点包含三个部分:数据域和两个链接域,分别指向前一个节点和后一个节点。这种结构允许双向链表进行双向遍历,从而高效地执行插入和删除操作。在双向链表中,链接域通常用指针或者引用表示,数据域则存储节点的实际数据。
节点的链接机制是双向链表的关键。当创建新节点时,它需要正确地设置前驱和后继节点的链接。此外,双向链表的头节点和尾节点有特殊的含义,头节点的前驱指针和尾节点的后继指针通常指向一个特殊节点,即头节点的前驱和尾节点的后继是同一个节点,这个节点称为“哨兵节点”,或者在没有哨兵节点的实现中,这两个指针可能为null。
### 2.1.2 双向链表的基本操作
双向链表的基本操作包括初始化、插入、删除和遍历。初始化双向链表时,我们创建一个哨兵节点,然后将头节点和尾节点都指向这个哨兵节点。接下来,我们将看到如何实现双向链表的其他基本操作。
```javascript
class DoublyLinkedList {
constructor() {
this.sentinel = { prev: null, next: null }; // 哨兵节点
this.sentinel.next = this.sentinel.prev = this.sentinel; // 初始化头尾指针
this.size = 0;
}
// 在双向链表中插入节点
insert(data, prevNode) {
let newNode = { data: data, prev: prevNode, next: prevNode.next };
prevNode.next.prev = newNode;
prevNode.next = newNode;
this.size++;
return newNode;
}
// 从双向链表中删除节点
remove(node) {
node.prev.next = node.next;
node.next.prev = node.prev;
this.size--;
}
// 遍历双向链表
traverseForward() {
let current = this.sentinel.next;
while (current !== this.sentinel) {
console.log(current.data);
current = current.next;
}
}
// 从后向前遍历双向链表
traverseBackward() {
let current = this.sentinel.prev;
while (current !== this.sentinel) {
console.log(current.data);
current = current.prev;
}
}
}
```
## 2.2 双向链表的高级操作
### 2.2.1 插入与删除的特殊场景处理
在双向链表中,插入和删除操作需要考虑一些特殊场景,例如在链表的开头或结尾进行操作。在链表的开头插入新节点时,需要更新哨兵节点的`next`指针,以及链表中第一个数据节点的`prev`指针。删除操作也需要特别处理链表的开头和结尾节点,以维持链表的结构完整性。
### 2.2.2 双向链表的遍历技巧
双向链表可以方便地进行向前和向后遍历。向前遍历时,从头节点开始,沿着`next`指针访问每个节点;向后遍历时,从尾节点开始,沿着`prev`指针访问每个节点。遍历技巧还包括使用哨兵节点来简化边界条件的处理。
## 2.3 双向链表的应用案例分析
### 2.3.1 实际项目中的双向链表使用
在实际项目中,双向链表经常被用于实现具有前后关联关系的数据结构,例如浏览器的前进和后退功能,音乐播放器的播放列表等。双向链表允许这些应用在保持高效插入和删除的同时,能够快速访问链表的开头和结尾。
### 2.3.2 双向链表性能考量与优化
双向链表的性能优势在于其插入和删除操作的时间复杂度为O(1),只要给定节点的前驱或后继节点。然而,双向链表的遍历性能不如数组,因为访问双向链表中任意节点的平均时间复杂度为O(n)。因此,如果应用主要进行大量遍历操作,那么双向链表可能不是最佳选择。
在对双向链表进行优化时,可以考虑减少节点类的属性,使用更小的数据类型,或者引入缓存机制以减少内存使用和提高访问速度。例如,在频繁访问节点信息的应用中,可以缓存如`length`这样的属性,以避免每次都遍历整个链表来计算长度。
双向链表的灵活性和效率使其成为IT行业中数据结构应用的重要组成部分。在下一章节中,我们将探讨循环链表的实现与应用,并与双向链表进行比较分析。
# 3. 循环链表的实现与应用
## 3.1 循环链表的结构特点
循环链表是一种数据结构,其特点是在链表的末尾,最后一个节点不是指向`null`,而是指向链表的头节点,从而形成一个环。这种结构使得在处理一系列有周期性重复特性的数据时特别有用。
### 3.1.1 节点构造与循环连接
每个节点包含数据和一个指针,指针指向下一个节点。在循环链表中,最后一个节点的指针不是指向`null`,而是指向第一个节点,形成闭合的环。这种结构使得我们可以从任何一个节点开始,沿着链表循环移动,最终回到起始节点。
```javascript
// 循环链表节点的构造函数
function Node(data) {
this.data = data;
this.next = null;
}
// 循环链表的构造函数
function CircularLinkedList() {
this.head = null;
}
// 循环链表的尾部插入操作,添加节点成为新的尾节点
CircularLinkedList.prototype.append = function(data) {
var newNode = new Node(data);
if (!this.head) {
this.head = newNode;
this.head.next = this.head; // 循环连接
} else {
var current = this.head;
while (current.next !== this.head) {
current = current.next;
}
current.next = newNode;
newNode.next = this.head; // 循环连接
}
};
```
### 3.1.2 循环链表与单向链表的对比
与单向链表相比,循环链表的结构复杂度相同,但是由于其特殊的循环连接,它消除了单向链表的边界条件限制,即遍历时需要检查是否到达链表尾部。在某些特定的算法设计中,如调度器、游戏状态循环等,循环链表能够更加直观和方便地实现。
## 3.2 循环链表的操作实现
### 3.2.1 循环链表的插入和删除
循环链表的插入和删除操作与单向链表类似,但是需要特别注意的是,操作后仍然需要保持循环连接的特性。以下是循环链表插入和删除操作的代码实现。
```javascript
// 在循环链表中插入一个节点
CircularLinkedList.prototype.insert = function(data, index) {
var newNode = new Node(data);
if (index === 0) {
// 在头部插入
if (!this.head) {
this.head = newNode;
this.head.next = this.head;
} else {
var current = this.head;
while (current.next !== this.head) {
current = current.next;
}
current.next = newNode;
newNode.next = this.head;
this.head = newNode;
}
} else {
// 在非头部插入
var current = this.head;
var currentIndex = 0;
while (currentIndex < index - 1 && current.next !== this.head) {
current = current.next;
currentIndex++;
}
if (currentIndex === index - 1) {
var nextNode = current.next;
current.next = newNode;
newNode.next = nextNode;
}
}
};
// 从循环链表中删除一个节点
CircularLinkedList.prototype.remove = function(data) {
if (!this.head) return;
var current = this.head;
var previous = null;
var currentIndex = 0;
// 寻找要删除的数据所在节点
while (currentIndex < 100 && current.data !== data && current.next !== this.head) {
previous = cu
```
0
0





