OpenGL坐标系详解:从世界到屏幕的转换
OpenGL 坐标系是计算机图形学中不可或缺的一部分,它涉及到三维物体在计算机中的表示和变换过程。本文将详细解析OpenGL中的三种主要坐标系:世界坐标系、局部坐标系和屏幕坐标系。
1. **世界坐标系** (World Coordinate System)
- 世界坐标系是现实世界中物体的自然参照系,每个物体都有其独特的三维坐标,长度单位和坐标轴方向与物体的物理属性相符。它是固定的,不会随程序运行而改变。
- 局部坐标系(Local Coordinate System) 是相对于物体本身的坐标系,以物体中心为原点,主要用于描述物体的旋转、平移和缩放。在缩放时,如果缩放比例在各坐标轴上不同,局部坐标轴可能会失准。
2. **视点变换(Viewing Transformation)**
- 类比于相机模拟,视点变换模拟了观察者的位置,即在三维空间中设定相机的位置和朝向。这是将场景从世界坐标系转换到观察者视角的关键步骤,决定着最终在屏幕上看到的图像角度。
3. **物体放置与场景定位**
- 将三维物体放置在场景中的正确位置,这涉及到了局部坐标系的使用。程序需要确定物体在世界坐标系中的位置,并将其转换为适应于场景的坐标。
4. **屏幕坐标系(Screen Coordinate System)**
- 显示器上的图形需要映射到二维屏幕坐标系,这个坐标系与屏幕相对应,通常以屏幕左下角为原点,x轴沿屏幕宽度方向,y轴沿高度方向。长度单位通常是像素,方便图像渲染。
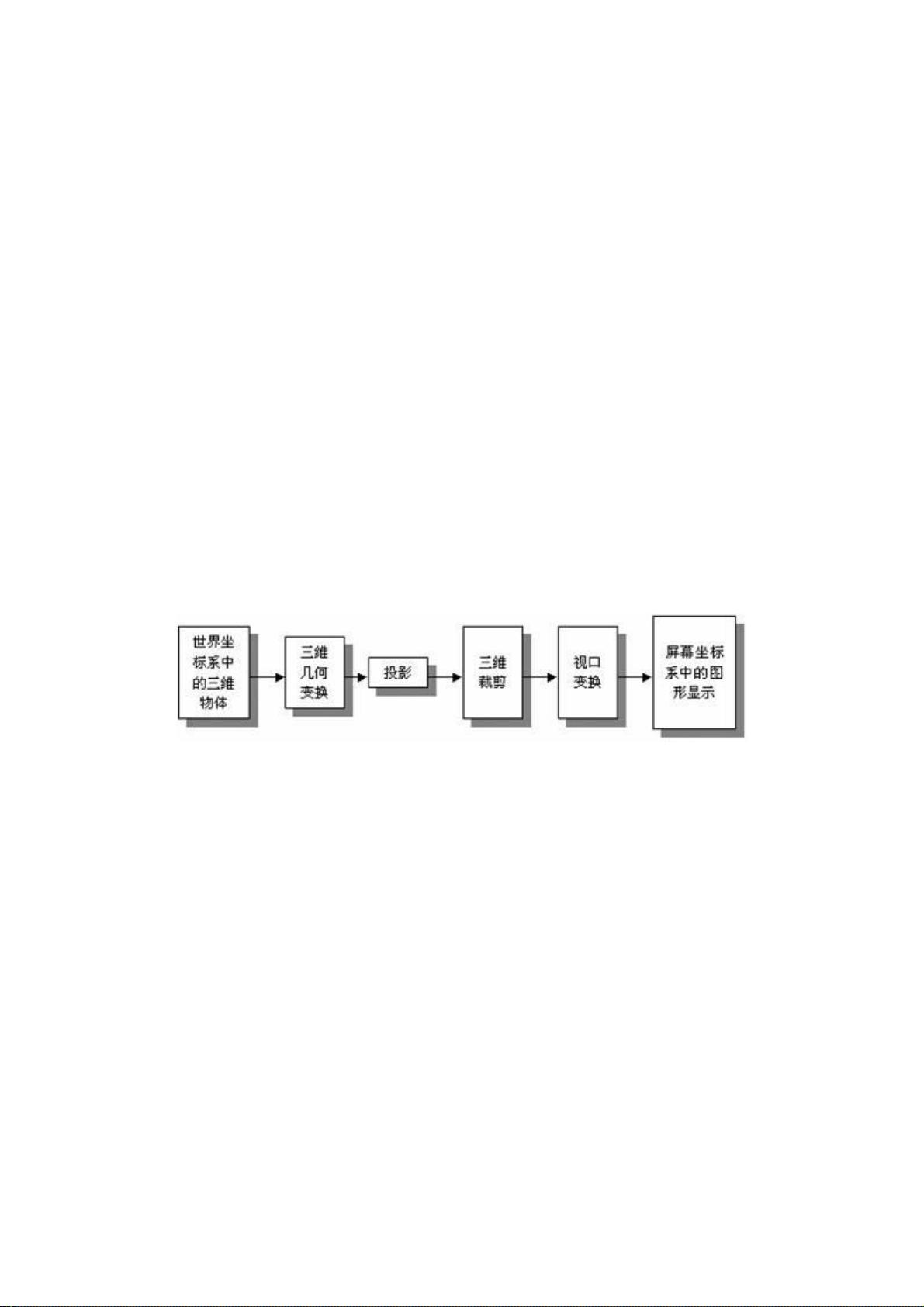
5. **坐标变换过程**
- 从三维物体到屏幕显示,需要经过一系列的坐标变换,包括但不限于视点变换、投影变换、裁剪变换和视口变换。这些变换组合起来确保了物体在屏幕上以正确的比例和透视效果呈现。
理解并掌握OpenGL的坐标系转换原理,对于实现复杂的三维图形渲染至关重要,因为这些变换直接影响到最终图像的质量和真实感。熟练运用这些概念,可以更好地控制和设计三维场景,是深入学习OpenGL编程的基础。
2015-12-17 上传
2011-03-28 上传
2010-03-15 上传
2023-09-26 上传
2023-11-03 上传
2023-05-26 上传
2023-06-07 上传
2024-11-21 上传
2024-11-22 上传