Uploadify 3.1配置详解与使用指南
Uploadify3.1是一个强大的文件上传工具,它提供了丰富的配置选项,以满足各种Web应用的需求。以下是部分关键配置选项的详细介绍:
1. **自动上传(auto)**:
- 类型:布尔值
- 默认值:true
- 功能:当用户选择文件后,此选项决定是否立即开始上传过程。
2. **按钮样式(buttonClass)**:
- 用于自定义上传按钮的额外CSS类,可以改变按钮的外观。
3. **按钮鼠标形状(buttonCursor)**:
- 默认值:'hand'
- 设置上传按钮在鼠标悬停时的图标样式。
4. **按钮背景图片(buttonImage)**:
- 默认值:NULL
- 可设置为自定义的图片,作为上传按钮的背景。
5. **按钮文本(buttonText)**:
- 默认显示:“SELECT FILES”
- 用户可以更改按钮上的提示文字。
6. **检查文件存在性(checkExisting)**:
- 默认值:false
- 如果设置为true,将调用指定的脚本(如`/uploadify/check-exists.php`)来检查文件是否存在。
7. **DEBUG模式(debug)**:
- 类型:布尔值
- 开启DEBUG模式可以提供更多的调试信息,但默认关闭以提高性能。
8. **文件对象名称(fileObjName)**:
- 默认:'Filedata'
- 服务器端用来获取上传文件的关键,如`$_FILES['myFile']`。
9. **文件大小限制(fileSizeLimit)**:
- 单位:KB
- 设置上传文件的最大尺寸,如限制100KB:`'100KB'`。
10. **文件类型描述(fileTypeDesc)**:
- 用户选择文件时会显示的文件类型说明。
11. **允许的文件类型(fileTypeExts)**:
- 默认:'*.*'
- 自定义上传文件的扩展名,如仅限于gif、jpg和png:`'*.gif;*.jpg;*.png'`。
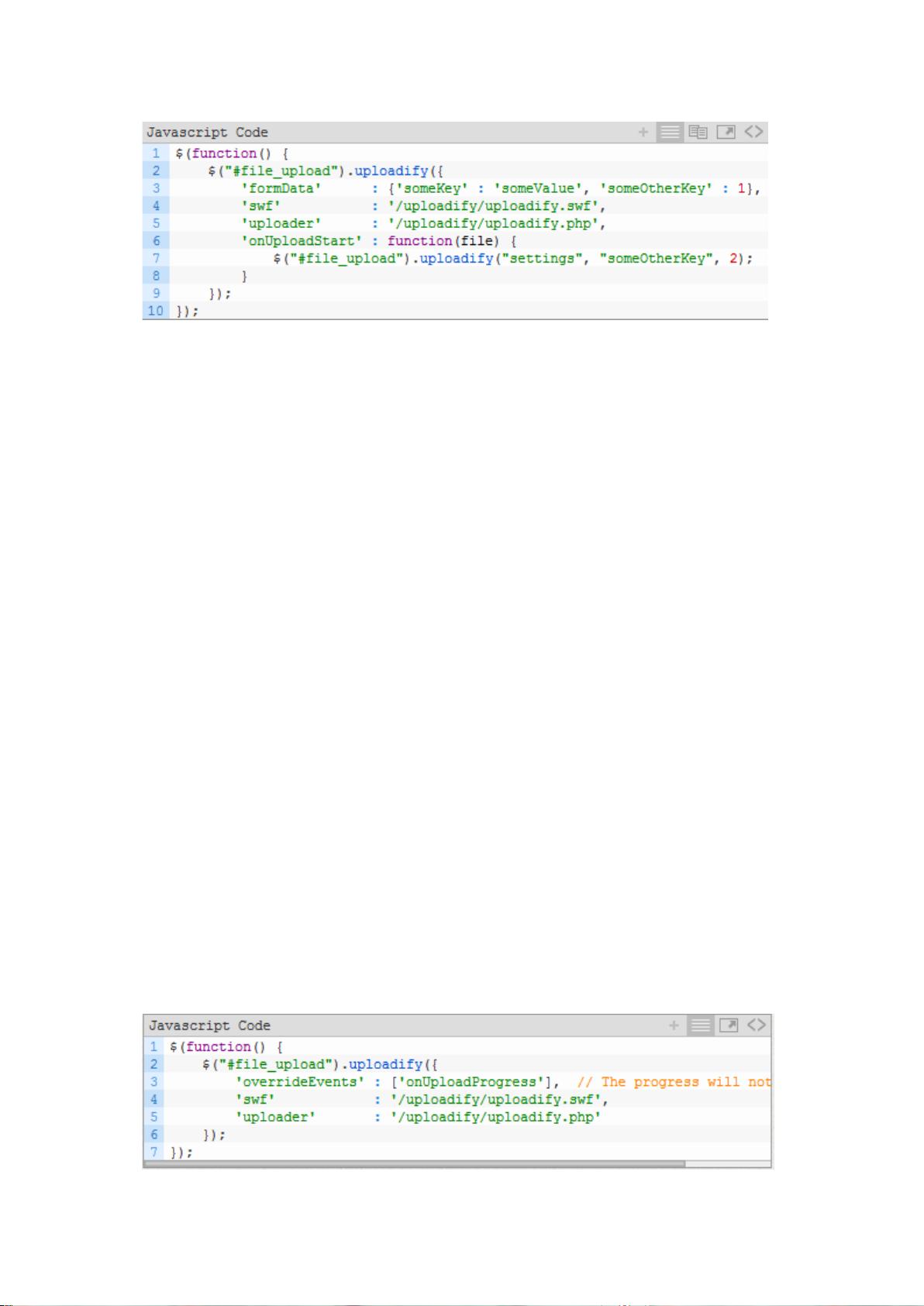
12. **附加表单数据(formData)**:
- 动态传递额外数据到服务器,例如设置键值对`{'someOtherKey': 2}`。
13. **按钮高度(height)**:
- 默认值:30px
- 可以调整按钮的高度,如设置为50px:`'height': 50`。
14. **上传方法(method)**:
- 默认:'post'
- 支持设置为'get',改变文件上传的HTTP方法。
15. **多文件上传(multi)**:
- 默认值:true
- 是否允许用户一次上传多个文件。
16. **用户可覆盖事件(overrideEvents)**:
- 通过此参数,开发者可以选择哪些Uploadify内置事件允许用户自定义。
Uploadify 3.1的强大之处在于它的灵活性和可定制性,用户可以根据具体项目需求调整这些配置项,实现安全、高效、用户体验良好的文件上传功能。通过合理利用这些配置选项,开发者能够创建出适应各种场景的文件上传解决方案。
2016-09-01 上传
2013-07-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
小疙瘩
- 粉丝: 8
- 资源: 3
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载